NM
Size: a a a
2018 March 20
она связана с этим
NM
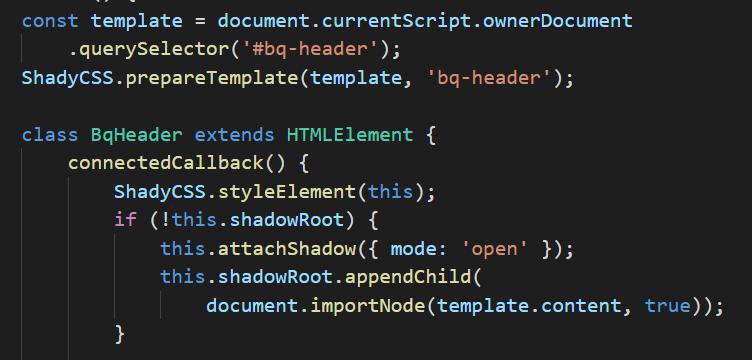
если я вместо webcomponents-lite
NM
поставлю у себя webcomponents-loader
NM
то он не загрузит ShadyCSS в хроме
NM
и мой компонент не инициализируется
NM
ошибка будет
NM
а если я уберу этот костыль с ShadyCSS
NM
то стили не будут работать в edge
NM
есть ещё один способ заставить это работать в edge без моего костыля?
NM

как-то так)
MB
если ты юзаешь лоадер, то у тебя дальше могут быть ошибки из-за асинхронной подгрузки файлов с полифиллами, в том числе с ShadyCSS, так что разруливать эти проблему придется тебе, если ты не юзаешь полимер
полимер внутрях слушает за событием инициализации полифиллов, и только потом делают все работу
тебя придется это делать самому
полимер внутрях слушает за событием инициализации полифиллов, и только потом делают все работу
тебя придется это делать самому
NM
NM
секунду
NM
если я правильно понял
NM
то я знаю как решить проблемс
NM
да-да
NM
а всё-таки
NM
других способов решить проблему со стилями нет?