NM
Size: a a a
2018 March 20
я правильно понял, что они предлагают добавлять этот shim только для тех браузеров, у которых есть нативная поддержка кастомных элементов?
NM
то есть, в IE этот файл даже не должен грузится?
NM
и ещё вопрос
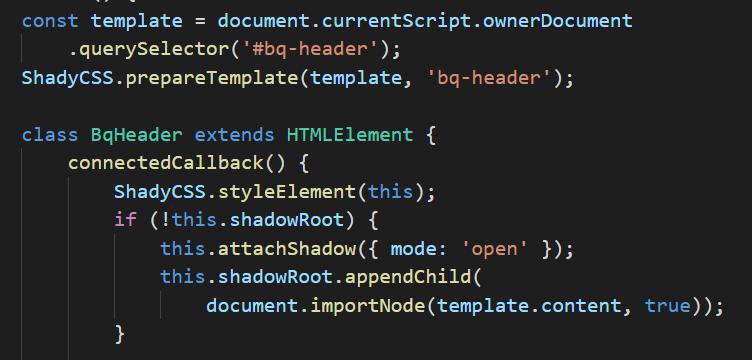
когда вы пишите свои компоненты, у вас тоже такая штука там есть с ShadyCSS, или есть другой путь без такого костыля?
когда вы пишите свои компоненты, у вас тоже такая штука там есть с ShadyCSS, или есть другой путь без такого костыля?
MB
я правильно понял, что они предлагают добавлять этот shim только для тех браузеров, у которых есть нативная поддержка кастомных элементов?
MB
в IE хуже не сделает
NM
да, я понял, спасибо
MB
если я правильно помню проблему, то файл этот нужен только при динамической загрузке полифилла через webcomponents-loader.js
в остальых случаях он не нужен, но многие упорно его добавляют
в остальых случаях он не нужен, но многие упорно его добавляют
NM
сейчас займусь и сборкой, и шимом
MB
если юзаешь webcomponents-lite.js, то он уже должен быть включен внутри
как-то так
надеюсь ничего не забыл
как-то так
надеюсь ничего не забыл
NM
вот этого я нигде не встречал
NM
нет вроде
NM
даже на официальной странице написано
NM
он в себя включает импорты, шаблоны, кастомные элементы и некоторые фичи из ES6
NM
про шим этот там ни слова
NM
webcomponents-lite.js — all of the polyfills: HTML Imports, Custom Elements, Shady DOM/CSS and generic platform polyfills (such as ES6 Promise, Constructable events, etc.) (needed by Internet Explorer 11), and Template (needed by IE 11 and Edge)
NM
Ах да
NM
я вспомнил, чем кончалась моя сборка проекта при помощи polymer build
NM
я сейчас её опять реализовал
NM
в итоге