ДД
Size: a a a
2017 December 07
у мну практического опыта хождения по этим граблям нет, но прям везде чувствую - очень нужно знать про хаки, прежде чем делать что-то более-менее серьёзное
MB
я бы предложил все-таки написать свой роутер и зарелизить его
MB
или поискать другой
MB
этот ну прямо на ладан дышит
2018 January 30
MB
в последнее время много стало критики против ShadowDOM, особенно в контексте скорости и пререндеринге на стороне сервера (невозможности такого)
MB
нашлась старая статья Роба на эту тему, зачекайте
https://medium.com/dev-channel/the-case-for-custom-elements-part-1-65d807b4b439
https://medium.com/dev-channel/the-case-for-custom-elements-part-1-65d807b4b439
MB
она про то, что можно и нужно юзать Custom Elements без ShadowDOM
MB
мы щас на работе активно ищем варианты подходов без ShadowDOM и чем-нибудь вроде JSS для изоляции стилей, хотя ве пока на уровне POCов
α
плюсую. сейчас рассматриваем переход на веб-компоненты и вопросы возникают те же самые
И
Ой, но простите, а какой тогда смысл, если вы всё наружу? Где профит? В чём отличие от... Да от всего, что было во вью-рендерениге до вас, и было там дольше вас?
2018 January 31
MB
комментарии пишу, статью не читаю?
И
я прочитал статью... а что нового может быть прорывного чего я не знал в статье 2016 года? и что может быть непонятного в термине "Custom Elements без ShadowDOM"?
И
просто по сути, всё что раньше было скрыто в шадоуДОМе при таком подходе вываливается наружу в основной документ и подвержено "всем ветрам", атакам и манипуляциям... так делали и делают практически все современные фремворки от ангуляра до реакта, и в пику им был аргумент "а вот в кастомных элементах это всё скрыто в шадоуДОМе"... как я понял, вы лишаете себе этого козыря, и хотелось бы узнать, чем тогда кастомные елементы лучше всех остальных подходов на современных библиотек вью-уровня
MB
почитайте внимательнее, так как около половины статьи именно прямо отвечает на этот вопрос
MB
я могу своими словами обьяснить, но это как -то несерьезно
MB
могу ответить на то, чем лично мне кажется это хорошец идеей и как мы собираемся жить без ShadowDOM
MB
в общем у нас много проблем с A11Y, так как создать никакими ухищрениями связь между элементами в разныз shadow-узлах не получается
мы стали пихать все что можно в Light DOM
далее нас никак не устраивает производительность полифилла ShadyDOM в IE11, который еще года 3-4 придется поддерживать
с Custom Elements таким проблем нет, мы находим эту спеку полезной, к тому же (тут я предполагаю и точных цифр не приведу) скорость инициализации кастомных элементов (то есть компонентов) будет быстрее в сравнении с другими фреймворками, ибо нативно
события опять же нативны и не нужно наворачивать сверху свои костыли
тут можно долго говорить, но для наших нужд не нужно много функционала в этой части
без ShadowDOM теряются 2 главные фичи - изоляция стилей и slot/content projection
первое делается с полприсяда на любом любимо CSS-in-JS решнии и получает бесплатно все его бонусы, как то явный референс стилей из кода (решние проблемы мертвого/лишнего CSS)... мы думали даже внутри ShadowDOM начать это юзать, но там оно не заводится в силу очевидных причин
а вот со slot чуть сложнее, но тоже все решаемо
мы щас с lit-html экспериментируем и там пока нет аналога, может в будщем будет, но даже если нет, можно и по другому эту фичу реализовать, хоть и не так красиво
подитожу: пора после всех экспериментов скрещивать лучшее из всех миров, и похоже со стороны веб-компонентов пока что лучшее - это спека Custom Elements
мы стали пихать все что можно в Light DOM
далее нас никак не устраивает производительность полифилла ShadyDOM в IE11, который еще года 3-4 придется поддерживать
с Custom Elements таким проблем нет, мы находим эту спеку полезной, к тому же (тут я предполагаю и точных цифр не приведу) скорость инициализации кастомных элементов (то есть компонентов) будет быстрее в сравнении с другими фреймворками, ибо нативно
события опять же нативны и не нужно наворачивать сверху свои костыли
тут можно долго говорить, но для наших нужд не нужно много функционала в этой части
без ShadowDOM теряются 2 главные фичи - изоляция стилей и slot/content projection
первое делается с полприсяда на любом любимо CSS-in-JS решнии и получает бесплатно все его бонусы, как то явный референс стилей из кода (решние проблемы мертвого/лишнего CSS)... мы думали даже внутри ShadowDOM начать это юзать, но там оно не заводится в силу очевидных причин
а вот со slot чуть сложнее, но тоже все решаемо
мы щас с lit-html экспериментируем и там пока нет аналога, может в будщем будет, но даже если нет, можно и по другому эту фичу реализовать, хоть и не так красиво
подитожу: пора после всех экспериментов скрещивать лучшее из всех миров, и похоже со стороны веб-компонентов пока что лучшее - это спека Custom Elements
SE
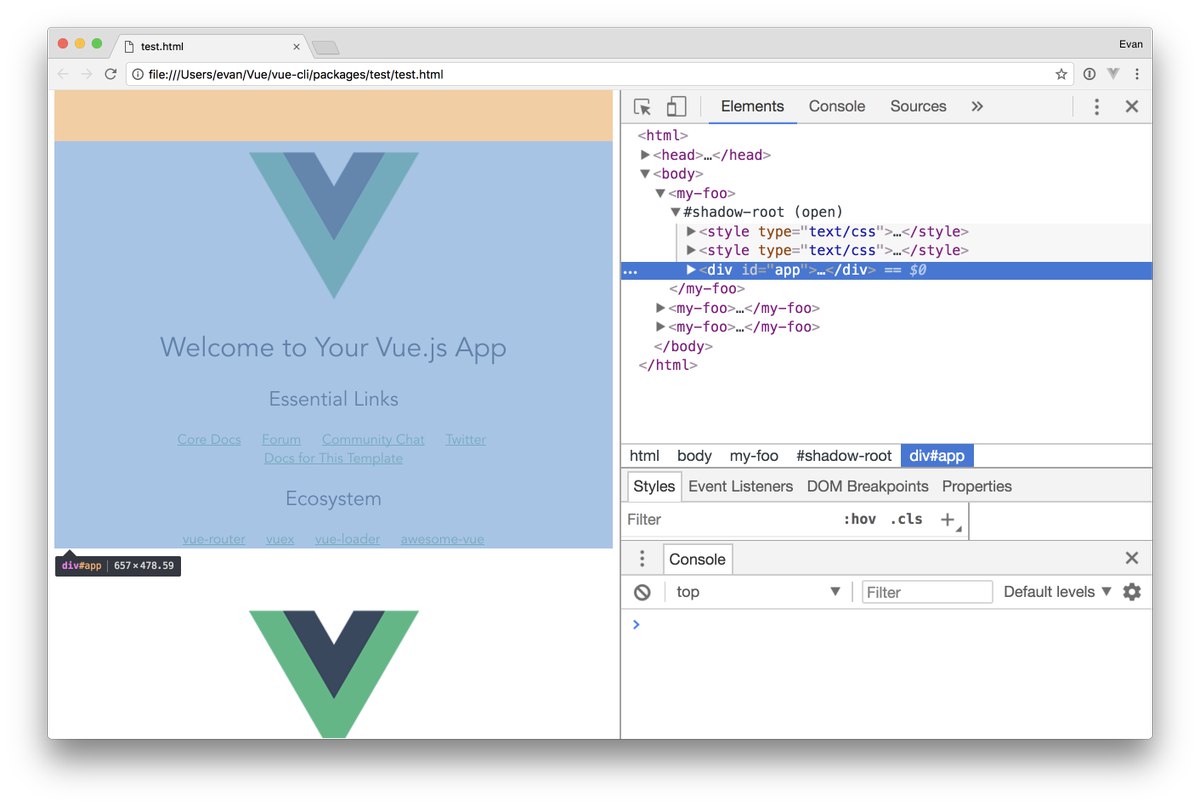
Там, кстати, в следующем релизе vue-cli подвезут свборку в веб-компоненты. Правда, пока не понятно что это на самом деле и как оно работает.
з.ы. кастомные элеметы с плагином можно писать уже сейчас.
https://twitter.com/youyuxi/status/958548829418246144
з.ы. кастомные элеметы с плагином можно писать уже сейчас.
https://twitter.com/youyuxi/status/958548829418246144
2018 February 01
MB
игрался с этой штукой месяца 4 назад, там никакой магии не было, тащили весь мир с собой, так что не интересно
MB
гораздо интереснее Stencil.js в этом плане