i
Size: a a a
2020 June 27
background-position
C
⚠️ Читай правила (!rules в чат), чтобы не получить бан!
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
A
Максим Кавецкий

Я немного запутался в файликом "текста" (из ответа моего, 1-й пункт).
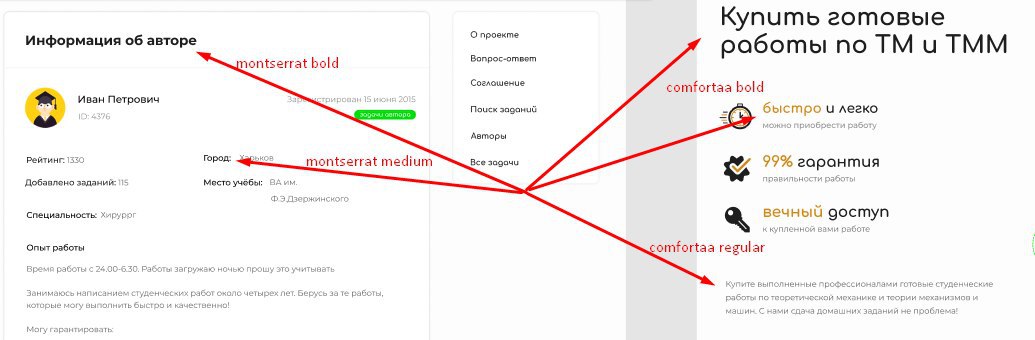
Вот я сделал скрин и подписал основные шрифты. Получается чего надо делать в файле с текстом? Ну допустим я могу создать блок header и давать ему модификаторы mont, comf. Потом получается надо сделать элемент "подсветка" header__highlight--orange , а что делать со словом "Город", типа делать модификатор для medium? и потом еще отдельный блок text для серого текста?
Вот я сделал скрин и подписал основные шрифты. Получается чего надо делать в файле с текстом? Ну допустим я могу создать блок header и давать ему модификаторы mont, comf. Потом получается надо сделать элемент "подсветка" header__highlight--orange , а что делать со словом "Город", типа делать модификатор для medium? и потом еще отдельный блок text для серого текста?
Что за файлик текста?
МК
Что за файлик текста?
файл в котором весь текст должен быть, по идеи
C
⚠️ Читай правила (!rules в чат), чтобы не получить бан!
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
2020 June 28
МК

а вот такую запись норм юзать?
RS
*, *::before, *::after {
box-sizing: border-box;
}RS
Даже такую норм.
F
*, *::before, *::after {
box-sizing: border-box;
}лайфхаки пошли
C
⚠️ Читай правила (!rules в чат), чтобы не получить бан!
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
✅ Группа Вк: vk.com/web_structure
✅ Библиотека верстальщика: @weblibrary
✅ Маркетолог: @bigmarketolog
✅ Веб Дизайн: @dev_design
✅ Freelancer: @web_fl
МК

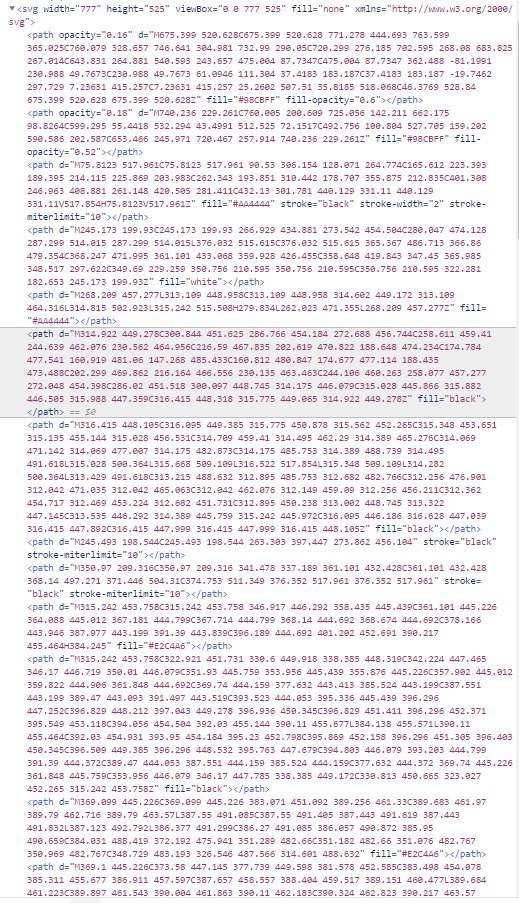
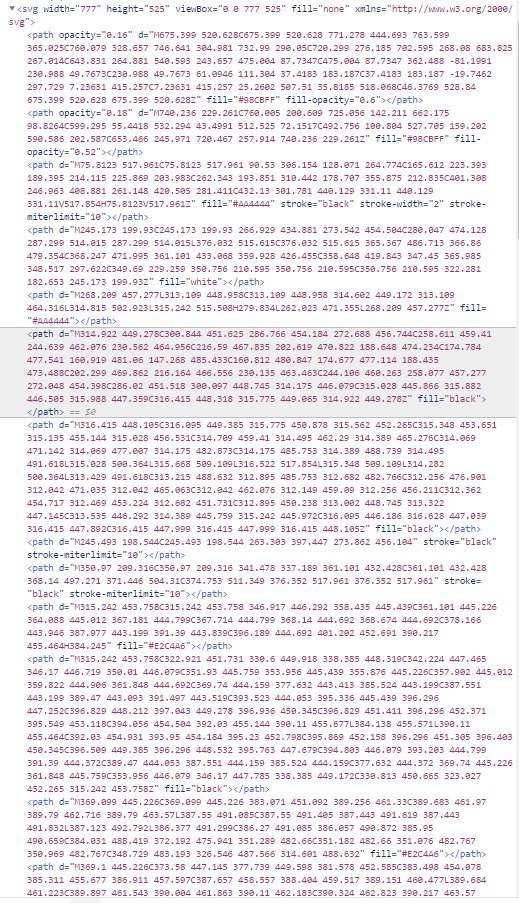
Является ли проблемой (для скорости загрузки сайта) наличие svg иконок в html в теговом виде? Кароче, как на картинке (и это даже не конец)
МК
типа, будет ли разница между вставкой как обычную картинку или таким образом? (или таким образом но в css)
AE
Максим Кавецкий

Является ли проблемой (для скорости загрузки сайта) наличие svg иконок в html в теговом виде? Кароче, как на картинке (и это даже не конец)
Загугли свг спрайт.
Если коротко то да, не слишком большая, но будет. Свг спрайт оптимальнее.
Если коротко то да, не слишком большая, но будет. Свг спрайт оптимальнее.
МК
Загугли свг спрайт.
Если коротко то да, не слишком большая, но будет. Свг спрайт оптимальнее.
Если коротко то да, не слишком большая, но будет. Свг спрайт оптимальнее.
А спрайт разве не по такому же принципу делается? Там же тоже подключение этого большого кол-ва строк, только уже в теre svg
i
для начала этот svg неплохо бы оптимизировать
AE
Максим Кавецкий
А спрайт разве не по такому же принципу делается? Там же тоже подключение этого большого кол-ва строк, только уже в теre svg
ну как не в теге свг... не в диве же они...
Это похоже, но отличается. Т.к. спрайт более оптимален.
найди статью, это долго объяснять я с телефона
Это похоже, но отличается. Т.к. спрайт более оптимален.
найди статью, это долго объяснять я с телефона
AE
Где то видел хороший гайд по свг спрайту там сразу с настройкой окружения в нпм которое берет из папочки свг оптимизирует их и склеивает.
В
Максим Кавецкий
типа, будет ли разница между вставкой как обычную картинку или таким образом? (или таким образом но в css)
Так лучше не вставлять фото
1) увеличивает код html
2) плохо читаемость кода
3) нельзя оптимизировать фото
1) увеличивает код html
2) плохо читаемость кода
3) нельзя оптимизировать фото
VV
Владимир
Так лучше не вставлять фото
1) увеличивает код html
2) плохо читаемость кода
3) нельзя оптимизировать фото
1) увеличивает код html
2) плохо читаемость кода
3) нельзя оптимизировать фото
Обычная картинка это img, о чем ты?
т



