VV
Size: a a a
2020 June 27
хмм... этож не бэм
Типа да)
i
да редактор всё равно настраивать придется и кучу времени на это убить, так что и выделение можно сделать
т
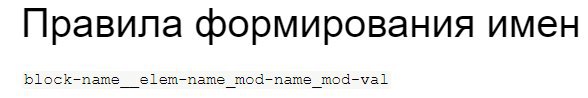
у БЭМ'а вроде нету никакого дефолта, есть просто самая частоиспользуемая схема именования, и вроде бы это:
block__element--mod
block__element--mod
i
у БЭМ'а вроде нету никакого дефолта, есть просто самая частоиспользуемая схема именования, и вроде бы это:
block__element--mod
block__element--mod
ну типа дефолтная это и есть, но жестких правил нет канешн
т
либо вот он "дефолт"
т
но чаще используют -- для модификаторов
i
даже не помню уже, лень лезть на сайт бэма ) кароч дефолтная хороша еще тем, что в примерах чаще используется, на codepen том же и т.п. -- привычнее будет читать
т
скрин с сайта БЭМа и там как раз написано что это классическая схема именования
i
значит она и есть
VV
В жопку бэм, да здравствуют css-модули
i
ну в php фреймах они не особо юзаются вроде
VV
ну в php фреймах они не особо юзаются вроде
В жопу пхп, да здравствует нода!
i
я не против, но php похоже еще нас переживет
i
оно там всё ускоряется и ускоряется
VV
оно там всё ускоряется и ускоряется
Он же не акции теслы, куда он там ускоряется?
МК
Максим Кавецкий
То есть, сделать так:
1) Файл для ВСЕХ страниц, на котором: сброс стандартных стилей, подключение мультистраничных блоков (типа: шапка, футер, выезжалка наверх) + стили для всего текста (стандартного), + все стили для кнопок, + пагинация, + боковое меню, + всплывающие формы (оверлеи)..
2) Для каждой страницы свой файлик, который будет собирать отдельные блоки (из папки blocks по БЭМ) + ещё описывать секции (мелкие правки секций, типа "внешнее позиционирование блоков").
Вот как-то так, норм будет?
1) Файл для ВСЕХ страниц, на котором: сброс стандартных стилей, подключение мультистраничных блоков (типа: шапка, футер, выезжалка наверх) + стили для всего текста (стандартного), + все стили для кнопок, + пагинация, + боковое меню, + всплывающие формы (оверлеи)..
2) Для каждой страницы свой файлик, который будет собирать отдельные блоки (из папки blocks по БЭМ) + ещё описывать секции (мелкие правки секций, типа "внешнее позиционирование блоков").
Вот как-то так, норм будет?

Я немного запутался в файликом "текста" (из ответа моего, 1-й пункт).
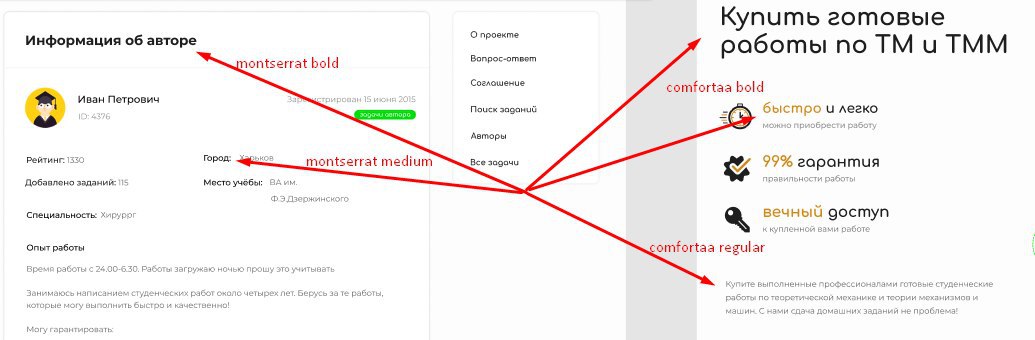
Вот я сделал скрин и подписал основные шрифты. Получается чего надо делать в файле с текстом? Ну допустим я могу создать блок header и давать ему модификаторы mont, comf. Потом получается надо сделать элемент "подсветка" header__highlight--orange , а что делать со словом "Город", типа делать модификатор для medium? и потом еще отдельный блок text для серого текста?
Вот я сделал скрин и подписал основные шрифты. Получается чего надо делать в файле с текстом? Ну допустим я могу создать блок header и давать ему модификаторы mont, comf. Потом получается надо сделать элемент "подсветка" header__highlight--orange , а что делать со словом "Город", типа делать модификатор для medium? и потом еще отдельный блок text для серого текста?
i
Он же не акции теслы, куда он там ускоряется?
быстрее работает намного, да на нем столько написано уже, что лет на 20 хватит легаси разгребать
TБ
нужно подвинуть background в сторону, но как сделать так, чтобы у background был еще и параметр center, чтобы при отзывчивости фон не ехал в сторону.