M
Size: a a a
2020 March 31
Пожалуйста)
MV
🙏
MV

Последний вопрос, честно :D
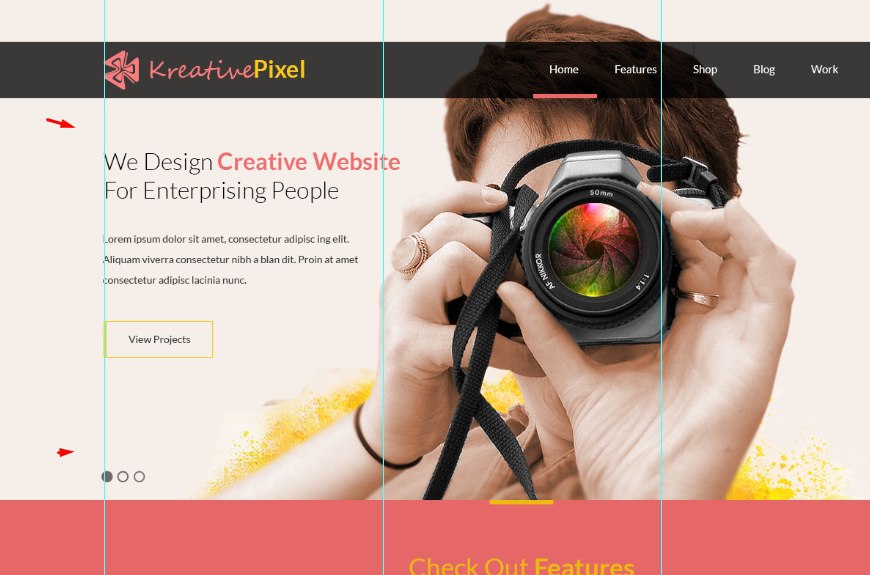
По макету слайдер во всю ширину, а контент в нём уже идёт в контейнере
По макету слайдер во всю ширину, а контент в нём уже идёт в контейнере
MV

вроде как так должно быть
MV
но что-то опять же не так
MV
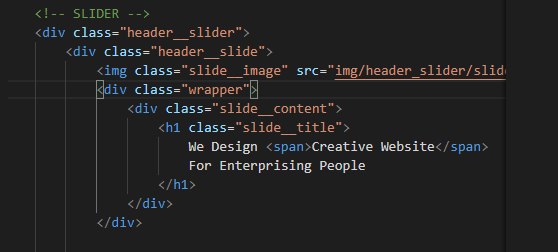
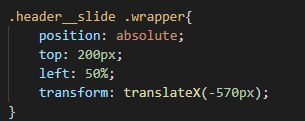
.header__slide .wrapper{
position: absolute;
top: 200px;
}
ну и так
position: absolute;
top: 200px;
}
ну и так
MV
но не центрируется
M
Контент просто в контейнер надо обернуть и вск
MV

контейнер есть, но он не центрируется
M
Mardari Vladislav

контейнер есть, но он не центрируется
margin: 0 auto
MV
не хочет
M
Сделай так: создай блок, который будет играть роль абсолютно отпозиционированного, сделай ему ширину и высоту полностью идентичную родительскому элементу (по сотке)
M
И внутри него уже делай свой контент
M
Тогда по сути ты будешь все делать по-обычному, даже не обращая внимание на абсолют
M
Сделай так: создай блок, который будет играть роль абсолютно отпозиционированного, сделай ему ширину и высоту полностью идентичную родительскому элементу (по сотке)
И этому блоку display:flex
M
Через джастифай центруй
MV
пока ты писал - я поговнокодил XD
MV

MV
но это никуда не годится, я знаю. Сейчас попробую сделать как ты сказал
MV
Друг, ты кудесник



