ВС
Size: a a a
2020 March 30
А локально у себя разверни
КГ
о, прикольная штука, спс
NY
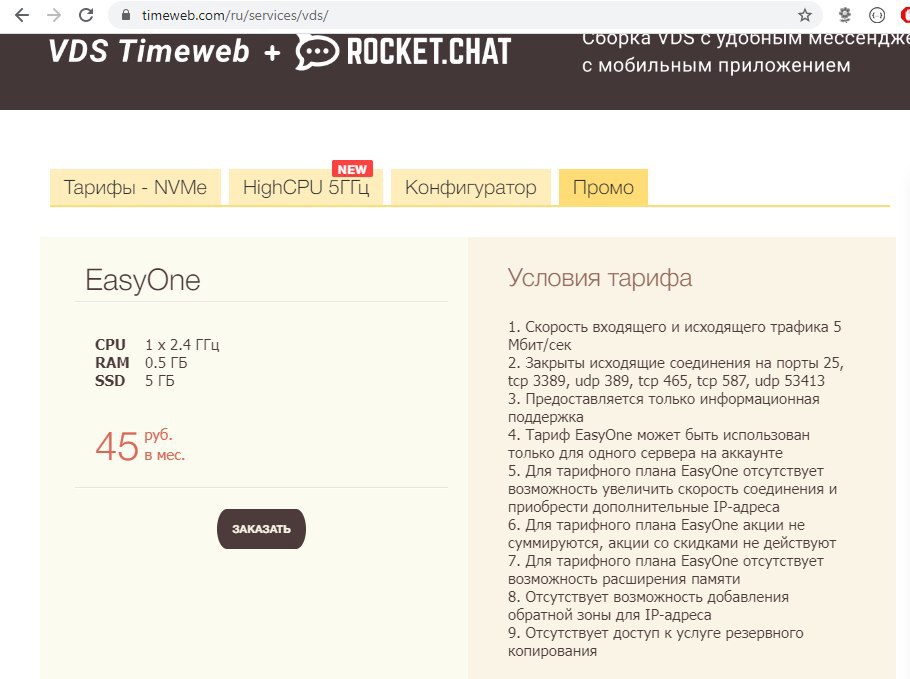
всем приет, подскажите плз где можно задёшево взять vpn чтоб с техническим доменом можно было сайт развернуть ну и тестить чисто для себя
Timeweb. 50 рублей промо был.
NY
В смысле, промо-тариф.
КГ
всем спасибо
S
привет всем! кто нибудь делал видео галерею в верстке? что лучше использовать?
AM
привет всем! кто нибудь делал видео галерею в верстке? что лучше использовать?
сейчас банальный будет скорее ответ, но лучше всего использовать слайдер
АМ
привет всем! кто нибудь делал видео галерею в верстке? что лучше использовать?
можно юзать slick, fancybox, последнее думаю лучше будет
YR
привет всем! кто нибудь делал видео галерею в верстке? что лучше использовать?
fancybox норм залетает) если слайдер не нужен
S
Спасибо всем!
БП

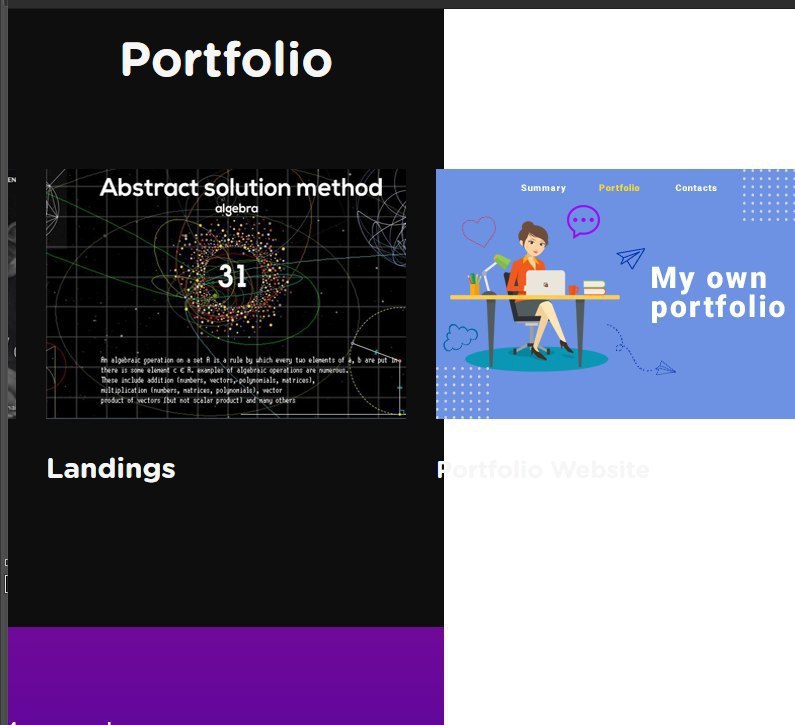
Ребят, почему-то когда сворачиваю, то происходит вот это. В чем причина?
S
Не своравичай
KV
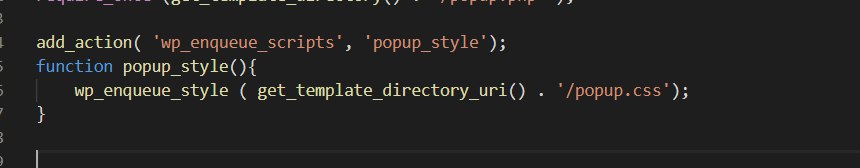
подскажите плиз почему не подключаются стили?
KV

Р
Привет всем! Дайте, пожалуйста, совет: есть макет лэндинга, для ширины экрана 1600px, в нём первая секция высотой 700 px, хотя по идее, высота первой секции должна быть 100vh, ведь так? И дальше, верстая содержимое этой секции по размерам из макета, получается, что содержимое мелкое. А если использовать % вместо px, то уже пропорции блоков содержимого этой секции нарушаются, потому что размер первой секции не 1600х700, а 1600х768, к примеру (такая высота моего монитора). Как поступать правильно? Верстаю на чистом CSS.
S
Привет всем! Дайте, пожалуйста, совет: есть макет лэндинга, для ширины экрана 1600px, в нём первая секция высотой 700 px, хотя по идее, высота первой секции должна быть 100vh, ведь так? И дальше, верстая содержимое этой секции по размерам из макета, получается, что содержимое мелкое. А если использовать % вместо px, то уже пропорции блоков содержимого этой секции нарушаются, потому что размер первой секции не 1600х700, а 1600х768, к примеру (такая высота моего монитора). Как поступать правильно? Верстаю на чистом CSS.
«хотя по идее, высота первой секции должна быть 100vh, ведь так?» Почему так?
Р
«хотя по идее, высота первой секции должна быть 100vh, ведь так?» Почему так?
Это не обязательно?