i
Size: a a a
2020 March 29
Да, если заказчик попросит
глянул, вроде там и так всем видимым слайдам добавляется active
f
глянул, вроде там и так всем видимым слайдам добавляется active
да
f
но для всех
f
а надо что бы по 2 астива добавлялось
f
а для других убиралось
i
а для других убиралось
так скрипт owl будет добавлять постоянно .active, сложна, сложна
Е
Ребят, всем привет! Кто-нибудь знает сайты, где можно увидеть различные SELECT'ы, переключалки и т.д.?
Фантазии не хватает свой придумать
Хочу посмотреть готовый и красивый
Фантазии не хватает свой придумать
Хочу посмотреть готовый и красивый
DD
ребят наведите на алгоритм действий.
Как скачать файл имея tmp путь в базе данных. Не могу понять эту логику
Как скачать файл имея tmp путь в базе данных. Не могу понять эту логику
A
Евгений
Ребят, всем привет! Кто-нибудь знает сайты, где можно увидеть различные SELECT'ы, переключалки и т.д.?
Фантазии не хватает свой придумать
Хочу посмотреть готовый и красивый
Фантазии не хватает свой придумать
Хочу посмотреть готовый и красивый
На codepen смотрел?
Е
На codepen смотрел?
А как там искать? Это же просто песочница.
A
Просто, да не просто )) там много разного интересного выкладывают 🙂
Просто вверху, в строке поиска попробуй разные ключевые слова вбить, что тебя интересует
Просто вверху, в строке поиска попробуй разные ключевые слова вбить, что тебя интересует
Е
Спасибо
Е
Просто, да не просто )) там много разного интересного выкладывают 🙂
Просто вверху, в строке поиска попробуй разные ключевые слова вбить, что тебя интересует
Просто вверху, в строке поиска попробуй разные ключевые слова вбить, что тебя интересует
Спасибо больше, там целый топик есть с переключалками))). Теперь знаю, где искать красивые элементы)).
Е
А я думал, что это просто песочница для примеров кода)
A
Евгений
А я думал, что это просто песочница для примеров кода)
Думаю изначально так и задумывалось
2020 March 30
С🥔
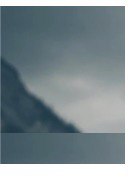
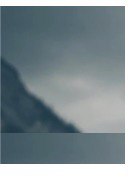
Парни, привет. Помогите пожалуйста. Мне нужно заблюрить нижнюю часть блока. Я делаю так:
А что мне нужно написать в
Чтобы получилась такая иконка, где нижняя часть изображения в блюре?
<div className={"block"}>
<div className={"block-background"}>
<img src={this.state.blockBackground}/>
</div>
<div className={"block-bottom-blur"}>
<img src={this.state.blockBackground}/>
</div>
</div>
.block {
width: 250px;
height: 250px;
display: flex;
position: relative;
overflow: hidden;
}.block-background {
display: block;
overflow: hidden;
width: 100%;
height: 100%;
}
А что мне нужно написать в
.block-bottom-blur {
}Чтобы получилась такая иконка, где нижняя часть изображения в блюре?
С🥔

Вот так, только у меня проблема с позиционированием изображения из блока class="block-bottom-blur"
AF

Вот так, только у меня проблема с позиционированием изображения из блока class="block-bottom-blur"
box-shadow: 0 0 8px 8px white inset;
такое мб?
такое мб?
AF
ну только не white офк
Т
Всем привет



