L
Size: a a a
2021 February 22
фейсбук условно. напихать всего что можно. авторизация, календари, сообщения, файлопомойка. ларавель бек на паспорте и апи, нода промежуточный для уведомлений между ларавелем и вьюшкой. вью для фронта. из вьюшки axios в ларавель и socket.io в ноду
L
громоздко, но вроде для учёбы самое то. если есть советы как сложнее сделать - посоветуйте)
DG
друзья, всем привет. кто сталкивался: на github pages с агрессивным кэшем браузера, пока кэш не отчистишь - изменения вёрстки не подгружаются. как это можно решить?
PS
фейсбук условно. напихать всего что можно. авторизация, календари, сообщения, файлопомойка. ларавель бек на паспорте и апи, нода промежуточный для уведомлений между ларавелем и вьюшкой. вью для фронта. из вьюшки axios в ларавель и socket.io в ноду
Я про то, что вы хотите роуты генерить после запроса к api, зачем это Вам нужно?
L
Я про то, что вы хотите роуты генерить после запроса к api, зачем это Вам нужно?
что никак не загружались страница логина для авторизированых например. сейчас получается вход на site.com/login все равно сформирует страницу а потом уже пушит другой маршрут.
L
т. е. на уровне компонента перехватывать.
PS
что никак не загружались страница логина для авторизированых например. сейчас получается вход на site.com/login все равно сформирует страницу а потом уже пушит другой маршрут.
для этого есть же мидлвары, чтобы проверять авторизацию и редиректить или Вы хотите скрывать код login'a или там админки?
᠌

᠌
᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌᠌ ᠌ ᠌᠌

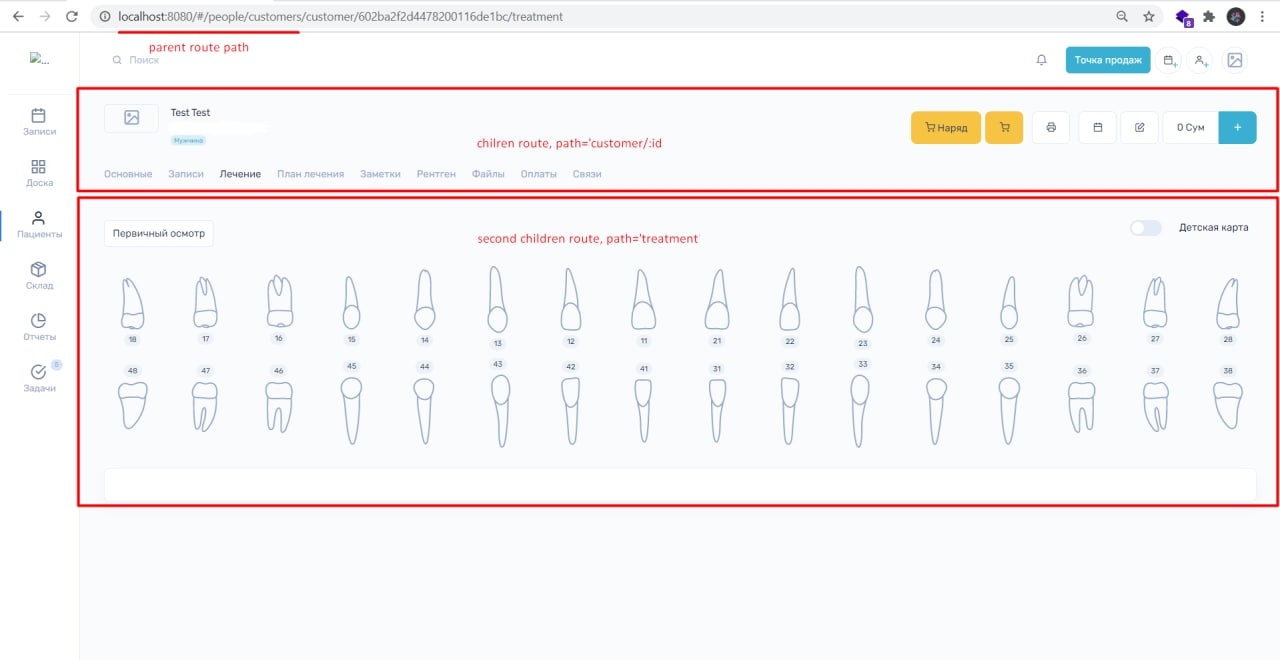
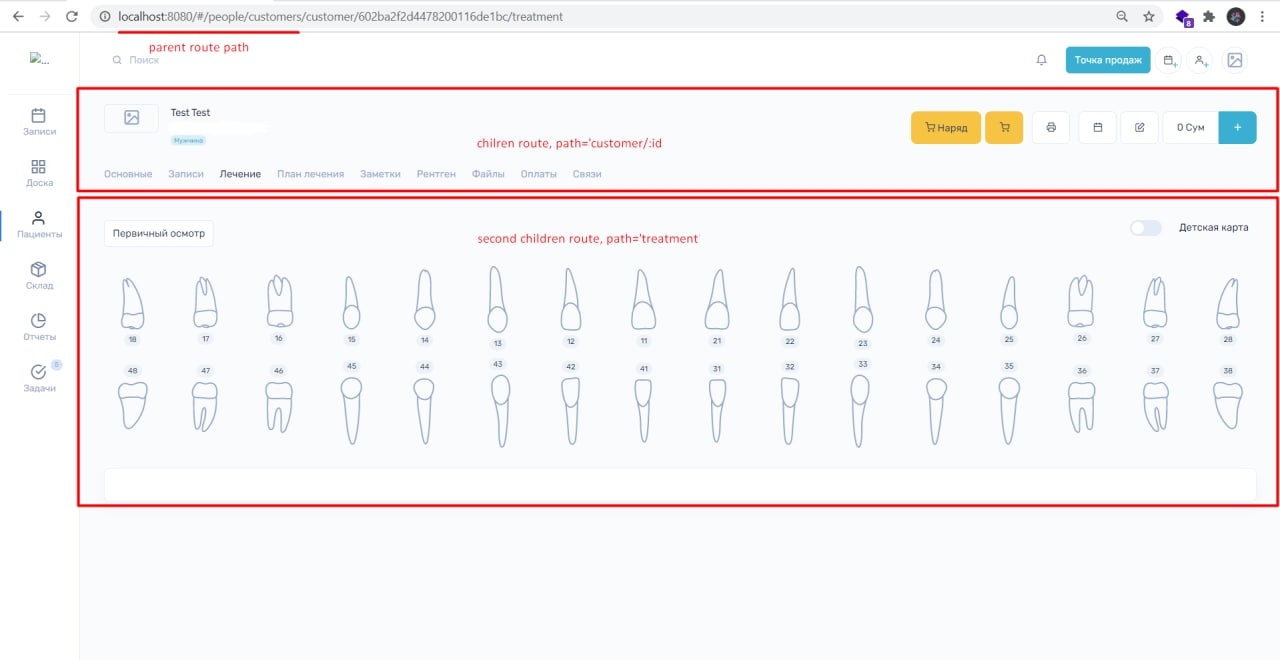
Помогите плиз.
У меня на странице, 2 компонента с путями customer/:id и /treatment
Компонент с путем /treatment загружается после компонента с путем customer/:id (все норм)
Проблема в том что когда нажимаю кнопку назад из страницы пропадает только компонент c путем treatment, а компонент с путем customer:id остается и компонент с путем treatment снова появляется т.к. другой компонент ведь остался.
В итоге я тупо застрял на этой странице
У меня на странице, 2 компонента с путями customer/:id и /treatment
Компонент с путем /treatment загружается после компонента с путем customer/:id (все норм)
Проблема в том что когда нажимаю кнопку назад из страницы пропадает только компонент c путем treatment, а компонент с путем customer:id остается и компонент с путем treatment снова появляется т.к. другой компонент ведь остался.
В итоге я тупо застрял на этой странице
L
для этого есть же мидлвары, чтобы проверять авторизацию и редиректить или Вы хотите скрывать код login'a или там админки?
мидлвары во вью не видел что-то пропустил... спс гляну
L
это я видел. не понимал как на этапе формирования маршрута изначально подключить store с данными async. route meta и стопка ts =решение) ещё раз благодарю
PS
фейсбук условно. напихать всего что можно. авторизация, календари, сообщения, файлопомойка. ларавель бек на паспорте и апи, нода промежуточный для уведомлений между ларавелем и вьюшкой. вью для фронта. из вьюшки axios в ларавель и socket.io в ноду
кстати, раз уж вы фейсбук делаете, посмотрите в сторону GraphQL и Apollo local state, вместо vuex)
M
потому что собеседования не по стайлгайду :)
Я прошу показать свой код
L
кстати, раз уж вы фейсбук делаете, посмотрите в сторону GraphQL и Apollo local state, вместо vuex)
в поисках наиболее популярного чтоб работу найти в итоге) vue вроде в тренде по цифрам больше остальных)
PS
в поисках наиболее популярного чтоб работу найти в итоге) vue вроде в тренде по цифрам больше остальных)
так использование GQL и Apollo не исключает Vue 🙂
A
Доброго всем времени суток) посоветуйте пожалуйста) как сделать фильтры (сортировка)?) Спасибо)
L
так использование GQL и Apollo не исключает Vue 🙂
раз уж зашёл диалог. сейчас эффективно получается реально мешать стопку фреймворков в одном проекте? конфликты вдруг в div) ну и команда разношерстная нужна.
L
Aminjon1065
Доброго всем времени суток) посоветуйте пожалуйста) как сделать фильтры (сортировка)?) Спасибо)
vuex getters?
A
vuex getters?
Я нуб)) прочту про это)



