M
Size: a a a
2021 February 21
вон откройте ву стайл гайд почитайте bad practices а потом откройте код тех кто его не читал. Вы прозреете
A
у них разные подходы
A
Mykola
вон откройте ву стайл гайд почитайте bad practices а потом откройте код тех кто его не читал. Вы прозреете
я свой код видел)
M
из моего личного опыта просмотра кода на собеседенованиях 90% народа кладут на стайл гайд с прибором
DL
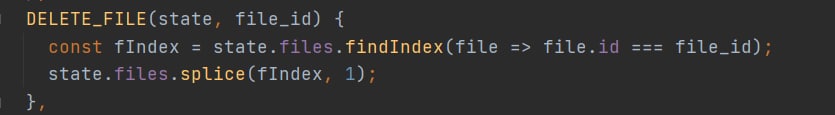
А Вы проверяли что в fIndex вообще лежит, перед splice?
A
Ребята а может кто-то помочь с вводным инструктажом по Vue для бэкендера. Прикручиваю cubejs к vue и сталкиваюсь с непониманием базовых штук. Может кто-то провести часовой платный(1000руб) инструктаж на примере конкретной задачи? То есть я буду делать руками а вы подсказывать. В идеале нужен человек кто работал с cube.js, но не обязательно.
с cubejs не работал но если не найдешь по vue могу помочь
M
пропси типа props: ['foo', 'bar'] норм жизни
A
А Вы проверяли что в fIndex вообще лежит, перед splice?
ну там -1 если нет должно быть другой вопрос работает ли это как в питоне
M
вот потому мне кажется что в ангуляре такого нету ))))
A
Mykola
пропси типа props: ['foo', 'bar'] норм жизни
а чего нет если тебе нужны просто пропсы
M
но маєм що маєм ))
M
а чего нет если тебе нужны просто пропсы
таааак моя уточка начинает звереть
A
Mykola
таааак моя уточка начинает звереть
циклы типа for передают привет в jsx
M
jsx то от диавола и должно гореть в аду
A
Mykola
jsx то от диавола и должно гореть в аду
если мне не изменяет память Angular only jsx
M
изменяет
M
хотя там можно. как и во вью
DL
Можно попробовать покопать в этом направлении:
1) Посмотреть что у Вас находится в fIndex в момент удаления (корректный ли индекс Вы получаете)
2) Добавить проверку перед splice, что если нужный fIndex не нашелся, то прерывать выполнение и делать return
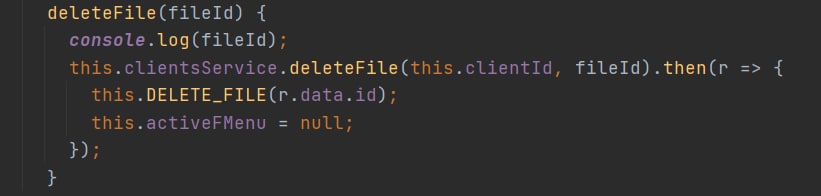
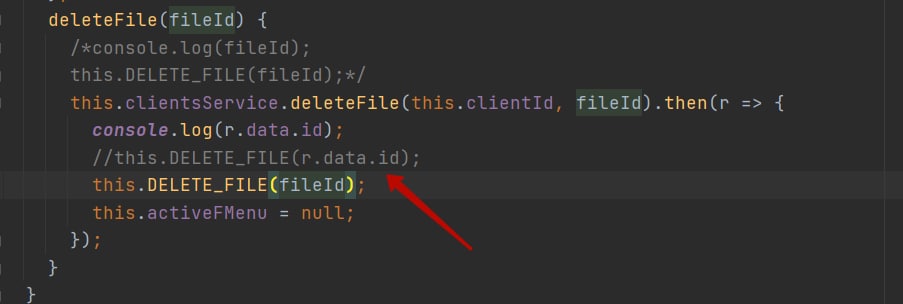
3) Прокидывать в параметр функции DELETE_FILE тот же самый fileId, а не тот что Вы получается от clientsService
Ваш способ выглядит рабочим, но похоже что внутри findIndex тот file.id все же отличается от file_id с которым Вы сравниваете
1) Посмотреть что у Вас находится в fIndex в момент удаления (корректный ли индекс Вы получаете)
2) Добавить проверку перед splice, что если нужный fIndex не нашелся, то прерывать выполнение и делать return
3) Прокидывать в параметр функции DELETE_FILE тот же самый fileId, а не тот что Вы получается от clientsService
Ваш способ выглядит рабочим, но похоже что внутри findIndex тот file.id все же отличается от file_id с которым Вы сравниваете
M
там похоже проблема в чистом джс
НК
Можно попробовать покопать в этом направлении:
1) Посмотреть что у Вас находится в fIndex в момент удаления (корректный ли индекс Вы получаете)
2) Добавить проверку перед splice, что если нужный fIndex не нашелся, то прерывать выполнение и делать return
3) Прокидывать в параметр функции DELETE_FILE тот же самый fileId, а не тот что Вы получается от clientsService
Ваш способ выглядит рабочим, но похоже что внутри findIndex тот file.id все же отличается от file_id с которым Вы сравниваете
1) Посмотреть что у Вас находится в fIndex в момент удаления (корректный ли индекс Вы получаете)
2) Добавить проверку перед splice, что если нужный fIndex не нашелся, то прерывать выполнение и делать return
3) Прокидывать в параметр функции DELETE_FILE тот же самый fileId, а не тот что Вы получается от clientsService
Ваш способ выглядит рабочим, но похоже что внутри findIndex тот file.id все же отличается от file_id с которым Вы сравниваете

хах. спасибо за наводку. обнаружил, что findIndex возращает -1. и потом понял, что id с бэка - это нифига не id удаляемого файла)