SL
Size: a a a
2021 February 20
Чтобы вообще не было доступа к данным инстанса
SL
А только к методам которые указаны в expose() {}
АС
map)
про него думаю, но... нубам тяжко
SL
И уже только в этих методах можно было бы получить $el и всё прочее
АН
ну блин вот говорите плохая практика, а что делать))
МУ
Рефы зло, нужен декларативный v-ref!
Вьютифая с его валидацией форм на вас нет
SL
ну блин вот говорите плохая практика, а что делать))
Не делать так
SL
Это проблема вью что он вам позволяет вот так делать
SL
У этого нет валидных применений
SL
Вьютифая с его валидацией форм на вас нет
Вьютифай это стоп-слово
МУ
Вьютифай это стоп-слово
О как
NT
ну блин вот говорите плохая практика, а что делать))
а для какого кейса вам нужно трекать дату дочернего компонента через реф?
AD

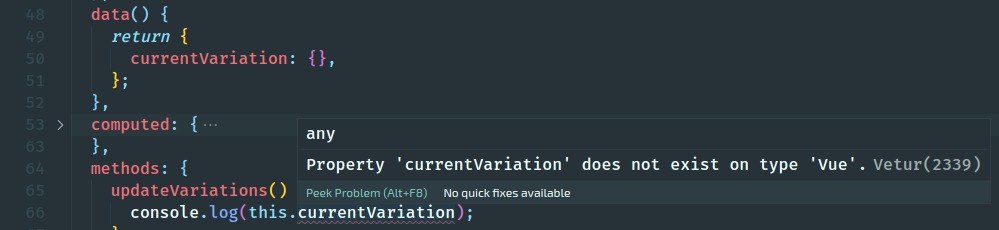
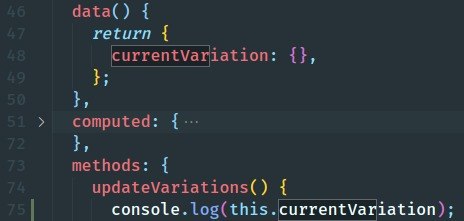
Привет! Подскажите, почему может быть такая ошибка?
АН

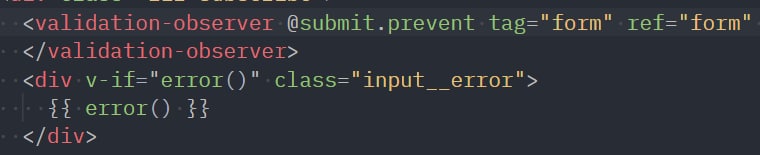
ну вот есть компонент валидации внутри него форма, но мне нужно вывести данную из него снаружи
МУ
:))))))
D
Рефы зло, нужен декларативный v-ref!
Всегда задавался вопросом, почему его не сделали v-ref директивой)
AD

при том, в другом компоненте, всё нормально.
SL
Всегда задавался вопросом, почему его не сделали v-ref директивой)
У меня ровно такие же вопросы к is и key
DL
Уважаемые, намекните по такому вопросу.
У меня система на базе Laravel, и там встроенный Vue. И вот у меня например в каждом vue файле есть
import Navbar from './Navbar';
То есть импорт использует относительные пути, но я хочу прописывать абсолютные, потому что хочу активно менять структуру папок, и надеюсь, что PHPStorm мне поможет, если будет видеть реальные адреса.
Но когда я прописываю
import Navbar from 'resources/js/components/Navbar';
Сборка падает вот так:
ERROR Failed to compile with 1 errors 19:39:49
This dependency was not found:
* resources/js/components/Navbar in ./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-loader-options!./resources/js/compo
nents/App.vue?vue&type=script&lang=js&
To install it, you can run: npm install --save resources/js/components/Navbar
Asset Size Chunks Chunk Names
/css/app.css 0 bytes /js/app [emitted] /js/app
/js/app.js 1.48 MiB /js/app [emitted] /js/app
ERROR in ./resources/js/components/App.vue?vue&type=script&lang=js& (./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-lo
ader-options!./resources/js/components/App.vue?vue&type=script&lang=js&)
Module not found: Error: Can't resolve 'resources/js/components/Navbar' in 'C:\Server\data\htdocs\crm\resources\js\components'
@ ./resources/js/components/App.vue?vue&type=script&lang=js& (./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-loader-o
ptions!./resources/js/components/App.vue?vue&type=script&lang=js&) 33:0-52 41:12-18
@ ./resources/js/components/App.vue?vue&type=script&lang=js&
@ ./resources/js/components/App.vue
@ ./resources/js/app.js
@ multi ./resources/js/app.js ./resources/css/app.css
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\hiberfil.sys'
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\pagefile.sys'
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\swapfile.sys'
Что надо сделать, чтобы использовать абсолютные пути в импорте?
У меня система на базе Laravel, и там встроенный Vue. И вот у меня например в каждом vue файле есть
import Navbar from './Navbar';
То есть импорт использует относительные пути, но я хочу прописывать абсолютные, потому что хочу активно менять структуру папок, и надеюсь, что PHPStorm мне поможет, если будет видеть реальные адреса.
Но когда я прописываю
import Navbar from 'resources/js/components/Navbar';
Сборка падает вот так:
ERROR Failed to compile with 1 errors 19:39:49
This dependency was not found:
* resources/js/components/Navbar in ./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-loader-options!./resources/js/compo
nents/App.vue?vue&type=script&lang=js&
To install it, you can run: npm install --save resources/js/components/Navbar
Asset Size Chunks Chunk Names
/css/app.css 0 bytes /js/app [emitted] /js/app
/js/app.js 1.48 MiB /js/app [emitted] /js/app
ERROR in ./resources/js/components/App.vue?vue&type=script&lang=js& (./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-lo
ader-options!./resources/js/components/App.vue?vue&type=script&lang=js&)
Module not found: Error: Can't resolve 'resources/js/components/Navbar' in 'C:\Server\data\htdocs\crm\resources\js\components'
@ ./resources/js/components/App.vue?vue&type=script&lang=js& (./node_modules/babel-loader/lib??ref--4-0!./node_modules/vue-loader/lib??vue-loader-o
ptions!./resources/js/components/App.vue?vue&type=script&lang=js&) 33:0-52 41:12-18
@ ./resources/js/components/App.vue?vue&type=script&lang=js&
@ ./resources/js/components/App.vue
@ ./resources/js/app.js
@ multi ./resources/js/app.js ./resources/css/app.css
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\hiberfil.sys'
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\pagefile.sys'
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\swapfile.sys'
Что надо сделать, чтобы использовать абсолютные пути в импорте?
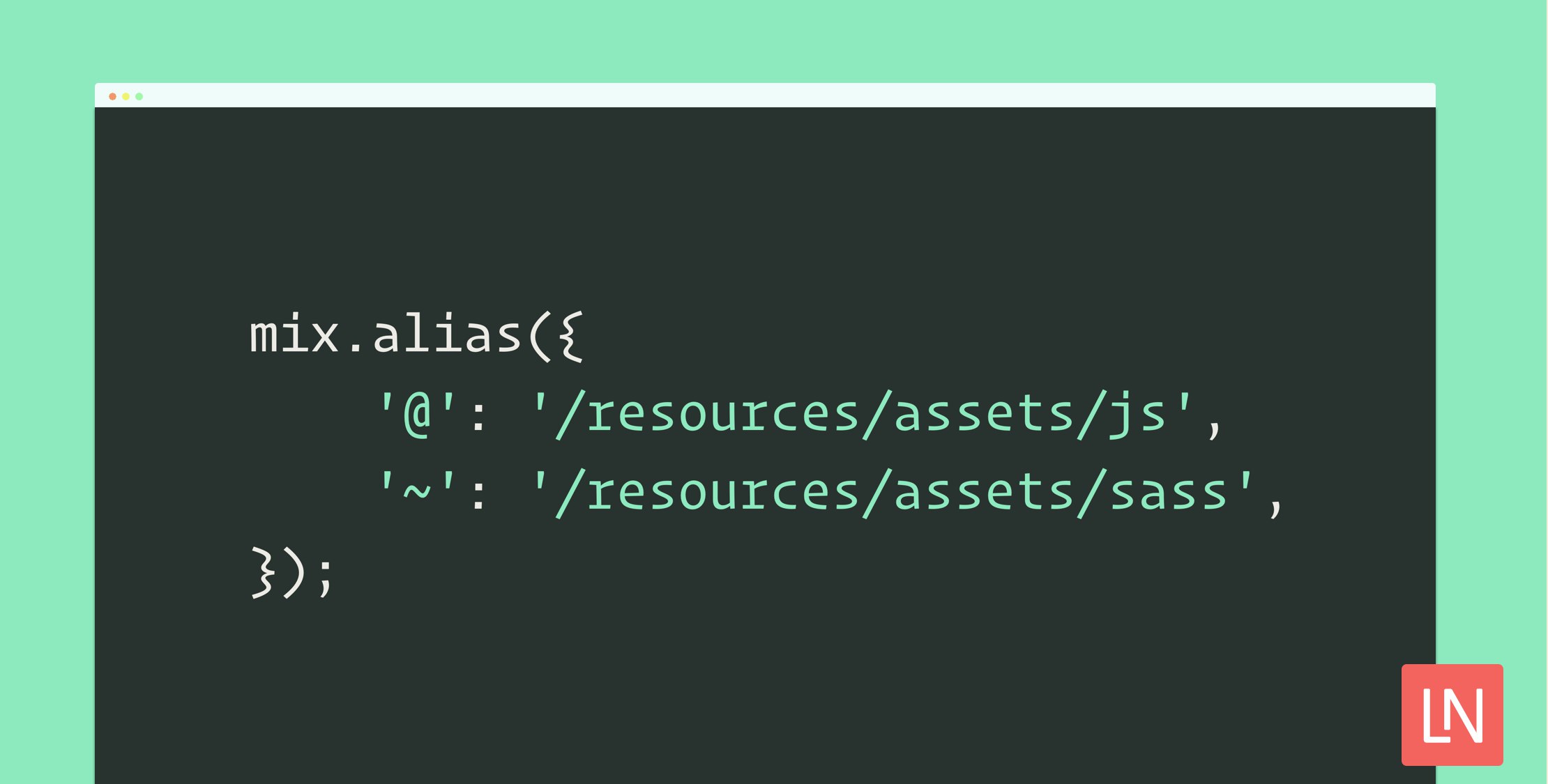
Попробуйте это, может поможет:
https://laravel-news.com/laravel-mix-alias
https://laravel-news.com/laravel-mix-alias
NT

ну вот есть компонент валидации внутри него форма, но мне нужно вывести данную из него снаружи
scoped slots?