VK
Size: a a a
2021 February 20
ЭТо ж надо оформлять все со скриншотами, примерами кода и т.п.
IK
Это надо еще и полностью перестраивать по структуре подачи так как в тексте другая динамика
АН
я вот уже 3 года пишу на вью, но вот для меня до сих пор ступор небольшой вызывает такой вопрос на счет рефов:
вот шаблон такой
methods: { myRefValue() { return this.$refs.myRef.$data.value }
и вот если в данном случае использовать computed то будет ошибка, а если метод то ок
для меня это какаато магия
вот шаблон такой
<template>computed: { myRefValue() { return this.$refs.myRef.$data.value }
<div>
<some-thing ref="myRef"><some-thing>
<div> {{ myRefValue }} </div> // ERROR
<div> {{ myRefValue() }} </div> // WORKS
</div>
</temlate>
methods: { myRefValue() { return this.$refs.myRef.$data.value }
и вот если в данном случае использовать computed то будет ошибка, а если метод то ок
для меня это какаато магия
АН
скажите что метод тут это нормально?)
IK
скажите что метод тут это нормально?)
Рефы нереактивны
SL
В данном конкретном случае не важно метод или компьютед, у вас не работает компьютед потому что вы его скорее всего используете не в шаблоне, а в другом компьютеде
SL
Если будете использовать в шаблоне не будет никакой разницы
АН
Рефы нереактивны
вот в этом и прикол что рефы не реактивны но в виде метода это работает
АН
тоесть в компьютеда оно всегда будет Undefined, а в метод абсолютно реактивно работает
АН

ну прям у меня это так
АН
мне както внутри кажется что это какаято дичь) но работает)
SL
Вот плохо что работает
EB
я не знаю как настроено в laravel, попробуйте @/resources
/resources
SL
Должно свалится, а лучше если вообще сборка упадёт
SL
За такой код :)
SL
Мы сегодня два часа искали всей командой где реактивность потерялась
SL
В итоге нашли что в объект пихаются новые ключи просто так, через object.assign
SL
Поэтому пишите правильно!
АН
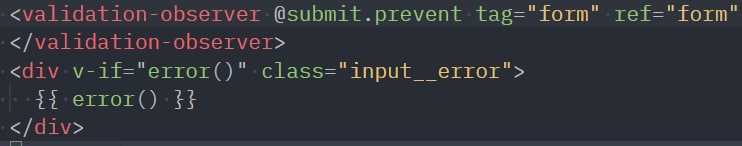
у меня возникает вопрос как вообще работает v-if="method()" )))