АН
Size: a a a
2021 February 20
типа можете сделать свой Nuxt если есть желание, но геморой обеспечен
AA
Это, кстати, любопытное явление. Я тоже далеко не сразу в своей практике начал читать и доверять сообщениям об ошибках. На каком-то этапе моего развития это были "просто какие-то ошибки из-за которых все поломалось" )) Потом только начал вчитываться и открыл для себя целый мир "подсказок для решения проблем", содержащихся в этих самых ошибках
Вот самое сложное это повторить подобное в своём проекте, я вот пишу пет который в идеале должен требовать минимальные усилия по содержанию, в том плане, что если что-то выбило ошибку, то должно быть ясно почему и куда смотреть)) Имеется в виду, ошибки отправляемые в логгер бэка, та еще задачка скажу я вам))
VT
спойлер - Nuxtjs использует vue ssr
Есть какието проблемы nuxt которых нет в ssr? Или это просто более удобная надстройка
DL
Есть какието проблемы nuxt которых нет в ssr? Или это просто более удобная надстройка
Nuxt подсказывает тебе как надо делать чтоб работал ssr (он достаточно интуитивный, но граблей хватает), но навязывает тебе свои правила (отличные от архитектурных паттернов Vue)
АН
Есть какието проблемы nuxt которых нет в ssr? Или это просто более удобная надстройка
ну vue-ssr это голый рендерер, у которого есть всякие разные нюансы, о которых в наксте ты даже не должен думать
АН
просто попробуйте сделать чтото по докам vue-ssr еще и с vuex )
SL
да, в наксте ты будешь думать о других...«нюансах»
СЛ
Есть такой вопрос, вот я выучил основы Vue, сверстал пару сайтов на чистом HTML+CSS(SASS), сделал простую тудушку на Vue, выполнил пару тестовых от рекрутеров на Vue. Хочу дополнять своё резюме новыми проектами но где брать идеи, демки, домашние проекты ?) Может есть ресурсы ?
Я ранее предлагал поконтрибьютить
Может вас заинтересует
Сейчас скину свой пост
Может вас заинтересует
Сейчас скину свой пост
СЛ
Всем привет
Есть идея-предложение-работа для тех, кто хочет поконтрибютить в опенсорс
Есть главний репозиторий https://github.com/mutoe/vue3-realworld-example-app - реализация Realworld app на vue3, (почитать, что такое Realworld app - https://github.com/gothinkster/realworld, вкратце блог написанный на разных языках/фреймворках), и клон https://github.com/levchak0910/vue3-ssr-realworld-example-app/tree/master/src - с вюшным нативным ssr. Хотел сделать ещё версию с script sugar и ref sugar, но нету времени. Если кто-нибудь захочет сделать, с радостью добавлю ссылки, на ваш репо, в оба проектах
> Зачем мне это нужно?
Хочется попробовать script sugar и/или ref sugar на практике, но не придумывать/писать приложение с нуля
> Что мне за это будет?
Опыт, слава, почет, уважение :)
От меня - звездочка на гитхабе
> Я хочу помочь! Что делать?
1. Сделать клон/форк оригинального репозитория
2. Написать сюда (чтобы не плодить дубликаты) и создать ишью, с ссылкой на ваш репозиторий - я добалю ссылку в оригинал, с меткой WIP
3. Переписать код с использованием script sugar и/или ref sugar
4. Убедиться, что линтер и тесты не падают
5. Убедиться, что все фичи работают, так как ещё не все сценарии покрыты тестами (PRs are welcome)
6. Закрыть ишью с комментарием, что готово - я уберу метку WIP
Если что, пишите сюда с меншоном или в приват
Есть идея-предложение-работа для тех, кто хочет поконтрибютить в опенсорс
Есть главний репозиторий https://github.com/mutoe/vue3-realworld-example-app - реализация Realworld app на vue3, (почитать, что такое Realworld app - https://github.com/gothinkster/realworld, вкратце блог написанный на разных языках/фреймворках), и клон https://github.com/levchak0910/vue3-ssr-realworld-example-app/tree/master/src - с вюшным нативным ssr. Хотел сделать ещё версию с script sugar и ref sugar, но нету времени. Если кто-нибудь захочет сделать, с радостью добавлю ссылки, на ваш репо, в оба проектах
> Зачем мне это нужно?
Хочется попробовать script sugar и/или ref sugar на практике, но не придумывать/писать приложение с нуля
> Что мне за это будет?
Опыт, слава, почет, уважение :)
От меня - звездочка на гитхабе
> Я хочу помочь! Что делать?
1. Сделать клон/форк оригинального репозитория
2. Написать сюда (чтобы не плодить дубликаты) и создать ишью, с ссылкой на ваш репозиторий - я добалю ссылку в оригинал, с меткой WIP
3. Переписать код с использованием script sugar и/или ref sugar
4. Убедиться, что линтер и тесты не падают
5. Убедиться, что все фичи работают, так как ещё не все сценарии покрыты тестами (PRs are welcome)
6. Закрыть ишью с комментарием, что готово - я уберу метку WIP
Если что, пишите сюда с меншоном или в приват
AA

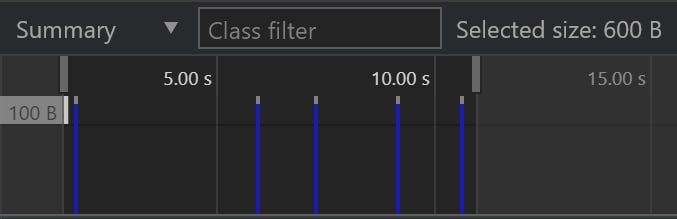
В продолжение вчерашнего разговора про память. Сделал минимальный пример с присваиванием строки в цикле. В двух вариантах: когда присваиваем на переменную во внешней области видимости и во внутренней. И так же проверил есть ли разница в const\var\let (её нет). В каждом случае память дёргалась единожды.
Спасибо, обязательно изучу на досуге 👍🏻, и про вкладку memory спасибо, не знал что там можно отслеживать такое.
DL
Есть такой вопрос, вот я выучил основы Vue, сверстал пару сайтов на чистом HTML+CSS(SASS), сделал простую тудушку на Vue, выполнил пару тестовых от рекрутеров на Vue. Хочу дополнять своё резюме новыми проектами но где брать идеи, демки, домашние проекты ?) Может есть ресурсы ?
Идеи для портфолио можно черпать по примеру из этой статьи, как вариант))
https://techrocks.ru/2019/10/13/9-projects-for-front-end-developers/
https://techrocks.ru/2019/10/13/9-projects-for-front-end-developers/
АС

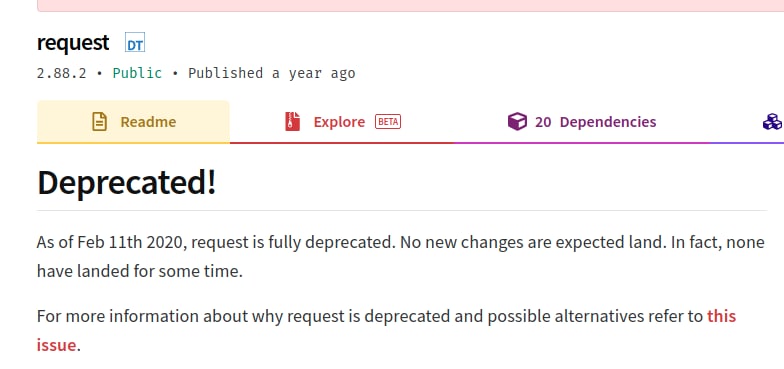
А чего он умер?) что брать еще?)
IK
там же прям написано
IK
possible alternatives in this issue
IK
нету в нем особого смысла больше
АС
нашел, да)
SL
Можете теперь всем рассказывать что Vue в NASA используют https://twitter.com/youyuxi/status/1362806572594974724
CC
Вопрос на засыпку. Имеем input type=number v-modal.number. по идее в input можно вписывать только цыфры. Вопрос почему туда можно вписать "е" (Англ.)????
Д
Можете теперь всем рассказывать что Vue в NASA используют https://twitter.com/youyuxi/status/1362806572594974724
Да в целом js используется даже в ракетах от Илона
СС
Вопрос на засыпку. Имеем input type=number v-modal.number. по идее в input можно вписывать только цыфры. Вопрос почему туда можно вписать "е" (Англ.)????
1e3 - число