YD
Size: a a a
2021 February 19
Что же касается аттрибутов style- да, но вы не сможете описать часть в теге стайл, а ещё атомарный цсс гарантирует что безумный верстальщик не влепит вот тут отступ в 13 пикселей потому что так надо
Не верстальщик, а дизайнер)
ℝ
Поправьте меня, если я не прав:
Основная притензия по сути сводится к селекторам: Я указываю селектор для одного элемента и случайно, могу зацепить тот, который не хотел.
Атомарный цсс по сути просто избавляется от селекторов. По тому же принципу мы могли бы просто писать всё в атрибутах style? Или для каждого элемента указывать гарантированно уникальный id и в стилях, в селекторах использовать id.
Всё так? Я правильно понимаю предназначение этой технологии? )
Основная притензия по сути сводится к селекторам: Я указываю селектор для одного элемента и случайно, могу зацепить тот, который не хотел.
Атомарный цсс по сути просто избавляется от селекторов. По тому же принципу мы могли бы просто писать всё в атрибутах style? Или для каждого элемента указывать гарантированно уникальный id и в стилях, в селекторах использовать id.
Всё так? Я правильно понимаю предназначение этой технологии? )
А так же значения написанные в style будут магическими. Утилиты тейлвинда предоставляют набор из готовых значений напрямую взятых из дизайна (в случае если дизайнер адекватный)
😎
Что же касается аттрибутов style- да, но вы не сможете описать часть в теге стайл, а ещё атомарный цсс гарантирует что безумный верстальщик не влепит вот тут отступ в 13 пикселей потому что так надо
Ну, тут безумный закасчик готов поспорить с любым фреймворком =) *тихо скрываю боль*
⠀
Не верстальщик, а дизайнер)
Красивый подход)
⠀
Не верстальщик, а дизайнер)
Умеем. Практикуем
p
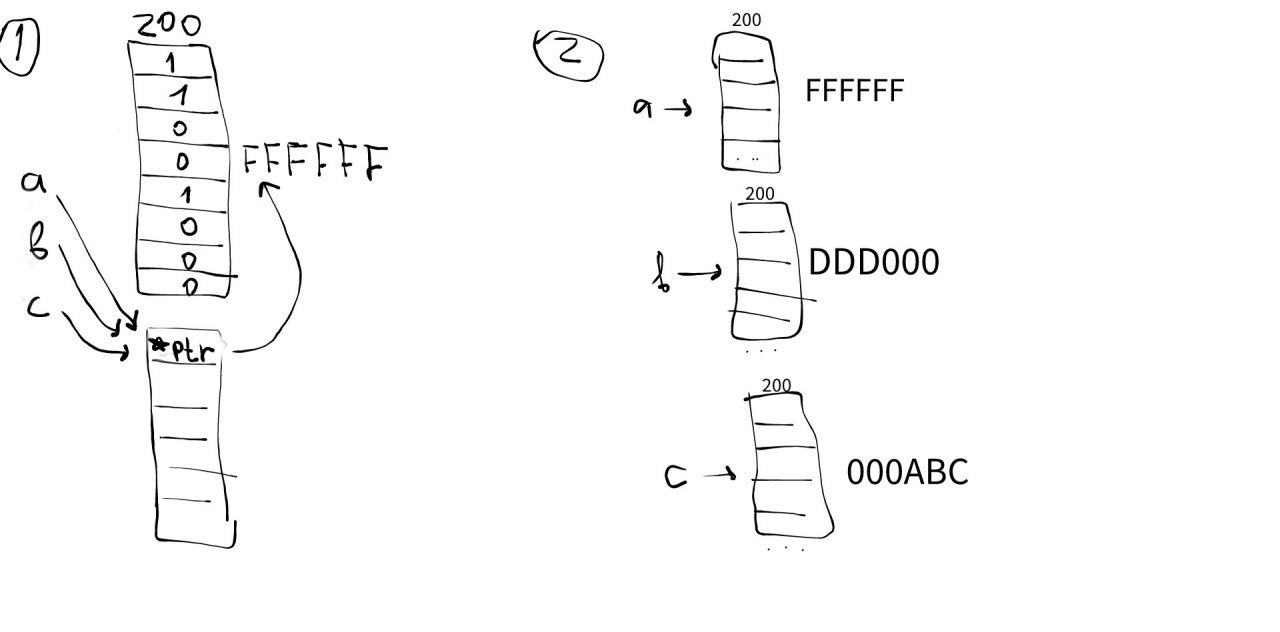
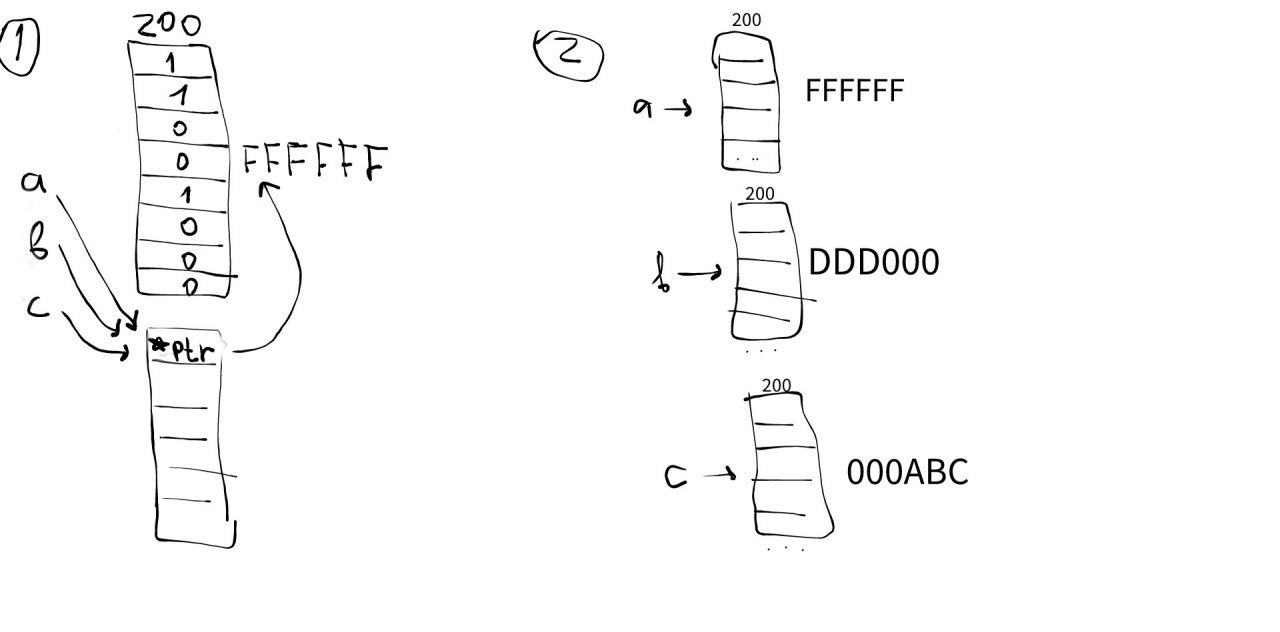
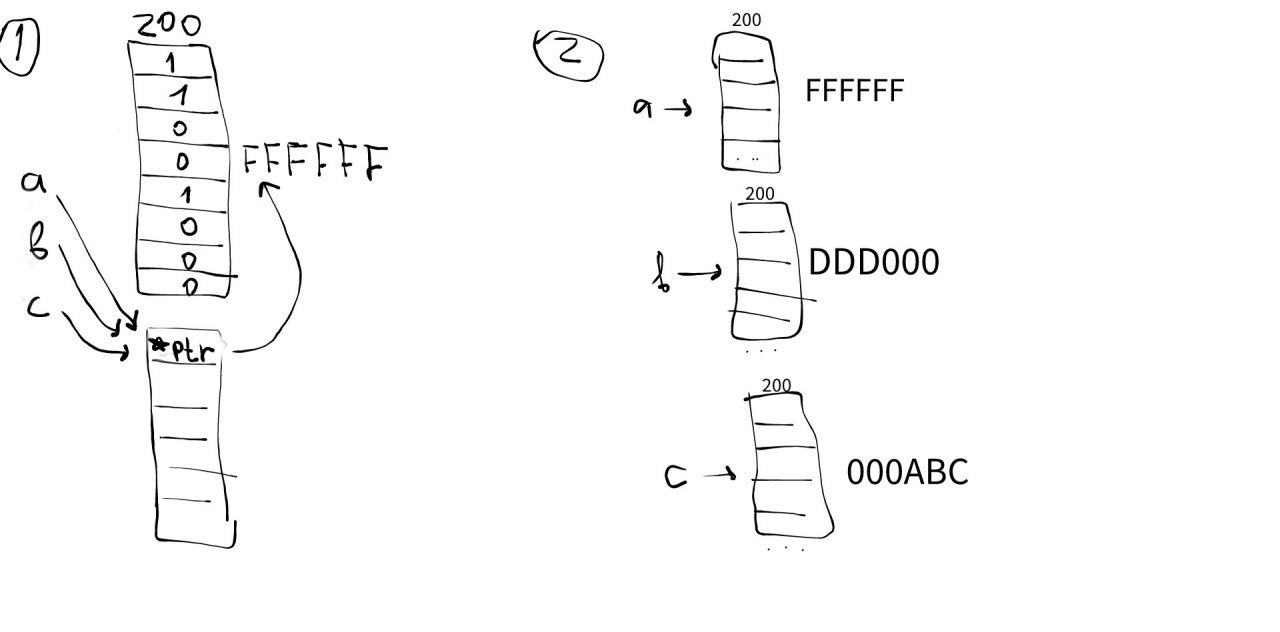
Значение 200 будет создано только один раз и дальше будет передаваться только ссылка на него. Это НЕ означает что если я присвою новое значение в переменную у меня изменится предыдущее значение.

Можешь рассказать, почему так, или где об этом можно почитать, а то никак не могу переварить твои слова :) Могу представить только 2 случая, но в первом получается, что при присвоении нового значения изменятся и другие, тк все они ссылаются на один и тот же указатель, который хранит адрес со значением 200(что по идее, исходя из документации, не должно работать для примитивов), а во втором - что 200 будет создано в 3 разных ячейках памяти и соответственно 3 раза произойдет присвоение, что более очевидно. Или это какая то специальная магия v8?
V
Добрый вечер.
V
Может кто подскажет.
Использую сторонний компонет trading-vue-js - это либа, для отображения графиков. Данные он хранит в собственном контейнере DataCube, внутри самого компонента.
Код внутри компонента работает без проблем.
Но мне категорически хочется вынести логику получения и манипуляции данными из компонента наружу.
Не могу понять, как сделать так, чтобы я извне мог в реалтайме обновлять данные компонента.
Использую сторонний компонет trading-vue-js - это либа, для отображения графиков. Данные он хранит в собственном контейнере DataCube, внутри самого компонента.
Код внутри компонента работает без проблем.
Но мне категорически хочется вынести логику получения и манипуляции данными из компонента наружу.
Не могу понять, как сделать так, чтобы я извне мог в реалтайме обновлять данные компонента.
😎
А так же значения написанные в style будут магическими. Утилиты тейлвинда предоставляют набор из готовых значений напрямую взятых из дизайна (в случае если дизайнер адекватный)
Ну так, а если нет? Или ещё круче: закасчик где-то что-то там купил, и приносит тебе макет. (спасибо хоть не в png).
ℝ
Есть еще аргумент в пользу финального бандла. Свои классы постоянно дублируются и прочее, что в итоге раздувает размер цсс на выходе до невероятных размеров. Как частичное решение этой проблемы на каждом проекте видел свои хелпер-классы. Так и вопрос зачем писать свои хелперы когда за тебя все написано это раз и два это то, что тейлвинд имеет фиксированный размер на выходе, а ваши кастомные классы с каждой фичей прибавляют в обьеме
😎
Просто смотрю вот я на tailwind и не вижу ничего, что могло бы упростить мои трудовые будни )
ℝ
Ну так, а если нет? Или ещё круче: закасчик где-то что-то там купил, и приносит тебе макет. (спасибо хоть не в png).
Тогда берешь ui kit и радуешься)
IK
Просто смотрю вот я на tailwind и не вижу ничего, что могло бы упростить мои трудовые будни )
Тейлвинд решает конкретные задачи и эта задача не облегчить вам вёрстку
SL

Можешь рассказать, почему так, или где об этом можно почитать, а то никак не могу переварить твои слова :) Могу представить только 2 случая, но в первом получается, что при присвоении нового значения изменятся и другие, тк все они ссылаются на один и тот же указатель, который хранит адрес со значением 200(что по идее, исходя из документации, не должно работать для примитивов), а во втором - что 200 будет создано в 3 разных ячейках памяти и соответственно 3 раза произойдет присвоение, что более очевидно. Или это какая то специальная магия v8?
Попробую нарисовать
p

Можешь рассказать, почему так, или где об этом можно почитать, а то никак не могу переварить твои слова :) Могу представить только 2 случая, но в первом получается, что при присвоении нового значения изменятся и другие, тк все они ссылаются на один и тот же указатель, который хранит адрес со значением 200(что по идее, исходя из документации, не должно работать для примитивов), а во втором - что 200 будет создано в 3 разных ячейках памяти и соответственно 3 раза произойдет присвоение, что более очевидно. Или это какая то специальная магия v8?
или это происходит только при записи a=b=c=200, а по отдельности не так?
YD
Тогда берешь ui kit и радуешься)
А у тебя в дизайне 100500 штук, которые в ui-kit не вписываются)
ℝ
А у тебя в дизайне 100500 штук, которые в ui-kit не вписываются)
Штош
YD
Тейлвинд отличный инструмент для достаточно узкого спектра задач.
ℝ
Тейлвинд отличный инструмент для достаточно узкого спектра задач.
Что имеется ввиду под широким спектром?
IK
Тейлвинд отличный инструмент для достаточно узкого спектра задач.
Я бы сказал что скорее для узкого спектра целей



