И
Size: a a a
2021 February 18
нет, bind создаст новую функцию
Всё, пойду учиться 😅
SL
по-моему Илья говорил, что вью автоматически биндит свои методы
Когда вы передаёте колбек как this.method то он уже с привязанным контекстом.
SL
А this.method это уже результат .bind который выполняет вью
L
@webben , @leonFrom90th , спасибо вам огромное, отзывчивые вы люди !
И
А this.method это уже результат .bind который выполняет вью
спасибо, поизучаю этот вопрос
L
@webben , @leonFrom90th , простите дурака, ошибка в другом месте была, всё действительно нормально работает и со стрелкой и с перекидыванием this, сорри за потраченное время )
И
@webben , @leonFrom90th , простите дурака, ошибка в другом месте была, всё действительно нормально работает и со стрелкой и с перекидыванием this, сорри за потраченное время )
Бывает )
D

Как правильно задать фильтер для удаление по ID, я написал так
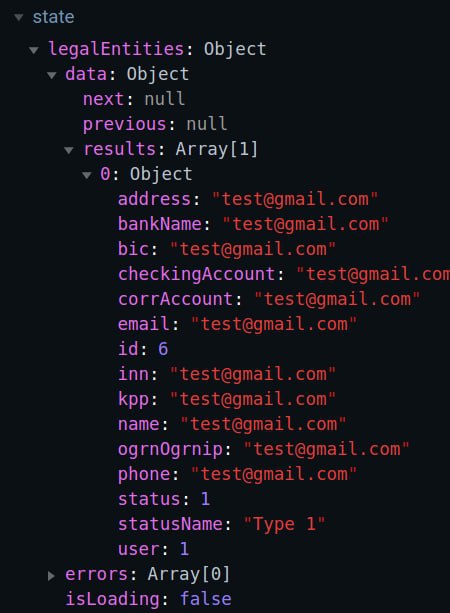
Но он не работает, с .pop() или .shift() срабатывает, вот структура массива
this.state.legalEntities.data.results.filter(t => t.id !== id)
Но он не работает, с .pop() или .shift() срабатывает, вот структура массива
AP

Как правильно задать фильтер для удаление по ID, я написал так
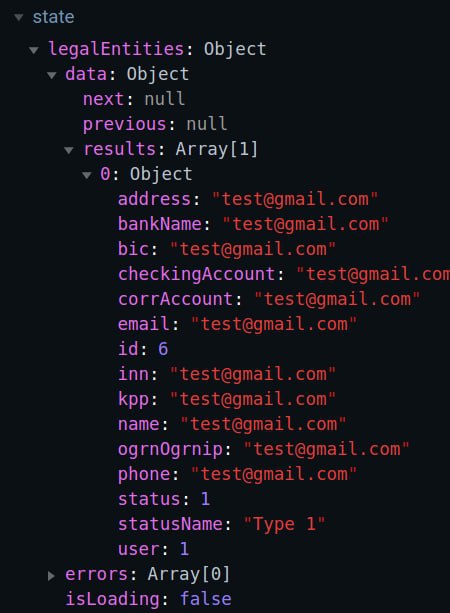
Но он не работает, с .pop() или .shift() срабатывает, вот структура массива
this.state.legalEntities.data.results.filter(t => t.id !== id)
Но он не работает, с .pop() или .shift() срабатывает, вот структура массива
ты то, что написал, куда-то присвоил?
A

Как правильно задать фильтер для удаление по ID, я написал так
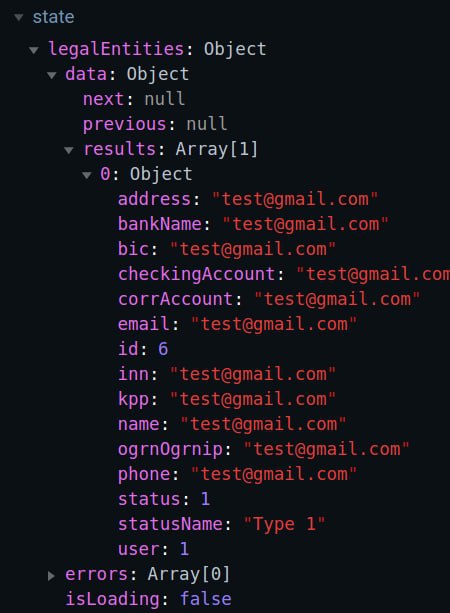
Но он не работает, с .pop() или .shift() срабатывает, вот структура массива
this.state.legalEntities.data.results.filter(t => t.id !== id)
Но он не работает, с .pop() или .shift() срабатывает, вот структура массива
filter не удаляет. Фильтр возвращает новый массив с элементами, которые прошли проверку.
D
ты то, что написал, куда-то присвоил?
Блин
D
Извиняюсь)
D
Я думал так как это глобальный state его не нужно присваивать к самому себе
D
filter не удаляет. Фильтр возвращает новый массив с элементами, которые прошли проверку.
Да, хорошо
M
Ребят, как сделать чтобы кнопка стоп была кликабельна и поверх черного фона?
Менять можно только стили.
https://codepen.io/bazuka5801/pen/MWbovbL
Менять можно только стили.
https://codepen.io/bazuka5801/pen/MWbovbL
M
с z-index все никак не разберусь
M
position relative дай ей
M
с z-index все никак не разберусь
position relative дай ей
AB

народ, не пойму в чем прикол



