S
Size: a a a
2021 February 18
Бинд чего на что?
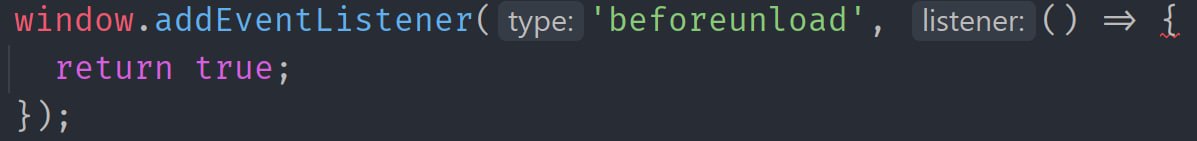
где addEventListener передать или стрелку или явное указание контекста
ПА
Не засмеют?
Бери cryptonomicon от ильи и делай производный
1. Сохранение отображения валют
2. Сохранение графиков
3. Какой то анализ
1. Сохранение отображения валют
2. Сохранение графиков
3. Какой то анализ
EG
🤔 на мдн именно через addEventListener
SL
🤔 на мдн именно через addEventListener
Ага, доку написали а протестить забыли
SL
S
странно
S
В хроме?
S
Если в хроме, то там в аргументы падает event и надо прописать event.returnValue
ПА
https://stackoverflow.com/questions/10919790/addeventlistener-not-working-with-onbeforeunload
Ну я думаю гуглить все умеют, поэтому вопрос был риторически)
Ну я думаю гуглить все умеют, поэтому вопрос был риторически)
AP
Ага, доку написали а протестить забыли

SL
В хроме?
В хроме
SL
Не работает же, выше уже скинул
AP
Не работает же, выше уже скинул
да, это и забавно
AP
хотя пример из Example у меня отработал
N
Подскажите пожалуйста как правильно реализовать
есть объект и мне надо реализовать его фильтрацию и сортировку
каждый отдельный блок фильтрации я отделил в отдельную функцию в методах
и логично что это всё собирается в компутед
вопрос как сделать так чтобы не вызывать цепочку вложенных ф-ций
есть объект и мне надо реализовать его фильтрацию и сортировку
каждый отдельный блок фильтрации я отделил в отдельную функцию в методах
filterByActive(obj) {
return Object.fromEntries(
Object.entries(obj)
.filter((item) => item[0] !== this.activeTicker))
},
filterBySearch(obj) {
if (this.text) {
return Object.fromEntries(
Object.entries(obj)
.filter((item) => item[0].includes(this.text.toLowerCase())))
}
},
filterByOption(obj) {
return Object.fromEntries(
Object.entries(obj)
.filter((item) => item[1][this.currentOption] != undefined))
},и логично что это всё собирается в компутед
вопрос как сделать так чтобы не вызывать цепочку вложенных ф-ций
this.filteByActive(this.filterByOption...)
SL
Павел Афонин
https://stackoverflow.com/questions/10919790/addeventlistener-not-working-with-onbeforeunload
Ну я думаю гуглить все умеют, поэтому вопрос был риторически)
Ну я думаю гуглить все умеют, поэтому вопрос был риторически)
Правильный ответ второй, хром требует returnValue, без этого не заработает
S
В хроме
Я выше написал как пофиксить. Вместо return false надо указать event.returnValue = "random string"
SL
А если присвоить колбек напрямую то работает и без этого
SL
Веб, мать его, стандарты
ПА
Правильный ответ второй, хром требует returnValue, без этого не заработает
Запиши как вопрос на собеседовании😂