BN
Size: a a a
2021 February 18
Так как элемент inline)
BN
margin: 0 auto влияет только на блочные
MF
margin: 0 auto влияет только на блочные
Человеку нужно по вертикали выровнять)
ОК
Может и вопрос тупой но подскажите. Как ввести символ длинное равно перечеркнутое, пробовал. Вот так ! == не выходит ( он в видосе Ильи в первом про криптономикон, под конец самый)
BN
Человеку нужно по вертикали выровнять)
margin: 0 auto работает по двум осям)
BN
вертикаль, горизонталь
BN
У него уже есть выравнивание по горизонтали через text-align
MF
С каких пор?)
D‘

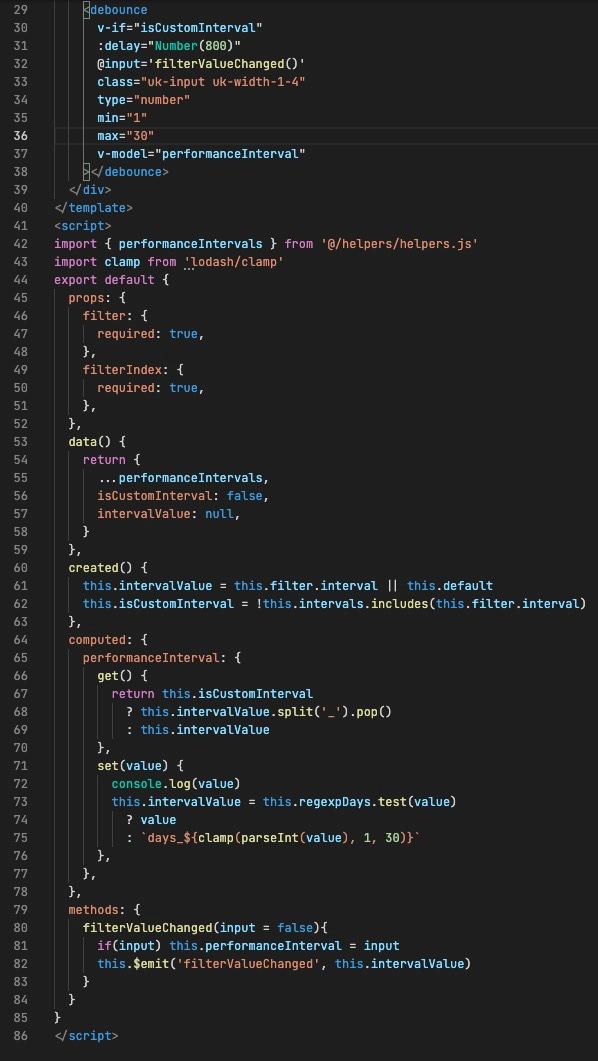
Ребята, вопросик появился, vue 2,
поведение: нужно принять от пользователя цифру строго от 1 до 30, иначе сбрасывать к ближайщему ( дефолтная функция
Проблема - перестает синхронизироваться значение в
надеюсь подробно описал
debounce компонент - дефолтный <input> обернутый в debounce функцию lodashповедение: нужно принять от пользователя цифру строго от 1 до 30, иначе сбрасывать к ближайщему ( дефолтная функция
Math.Clamp в большинстве ЯПов тут взята из lodash)Проблема - перестает синхронизироваться значение в
<debounce> филде по performanceInterval , первые раза 3 после ввода значений больше 30 или меньше 1 все работает нормально, но потом отваливаетс привязканадеюсь подробно описал
MF
Может и вопрос тупой но подскажите. Как ввести символ длинное равно перечеркнутое, пробовал. Вот так ! == не выходит ( он в видосе Ильи в первом про криптономикон, под конец самый)
Первое, что приходит в голову - шрифты подобные "Fira Code"
ОК
А чем это значение можно заменить во вью?
ОК
Может другое что то есть?
ОК
А суть одна допустим?
IK
это стандартный юникодный символ
IK
а вот "длинным" его делает шрифт + лигатуры
ОК
Тогда смысл длинного в чем был?
IK
это у меня написано !==
ОК
А все понял
BN
С каких пор?)
Да, был неправ) почему-то в моей голове было так что margin центрирует относительно всех осей



