АК
Size: a a a
2020 April 17
Спасибо, посмотрю
A
как удалить поле у обьекта
АБ
как удалить поле у обьекта
delete? деструктурзация?
A
delete не сработал, а деструктуризация как ?
🦉
delete не сработал, а деструктуризация как ?
const { fieldToDelete: _, …rest } = originalA
delete не сработал, а деструктуризация как ?
Что значит не сработал?)
A
все сработало, спс
A
Деструктуризация создаст новый объект без поля, delete изменит существующий объект
MM
Ребята, подскажите, не могу найти TS syntax validator. Мне надо код на тайп скрипте без компиляции проверить на синтаксические ошибки. Такое вообще существует ?
MM
к примеру у ноды есть команда —check она проверяет без запуска скрипка
AK
Ребята, подскажите, не могу найти TS syntax validator. Мне надо код на тайп скрипте без компиляции проверить на синтаксические ошибки. Такое вообще существует ?
tsc?
MM
tsc?
ну tsc - же компилирует, и проверяет одновременно, мне надо без копиляции...
OR

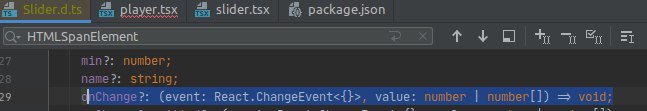
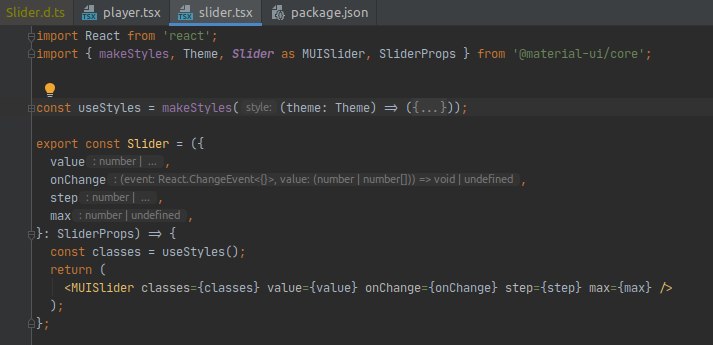
помогите плез разобраться, почему тип не работает.
слайдер из материала. не пойму, откуда этот
const onChangeSlider = (e: React.ChangeEvent<{}>, newValue: number | number[]) => {...слайдер из материала. не пойму, откуда этот
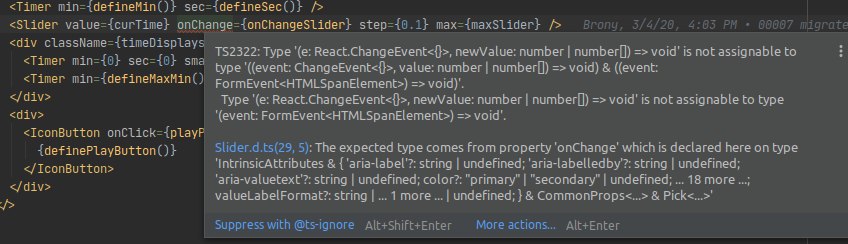
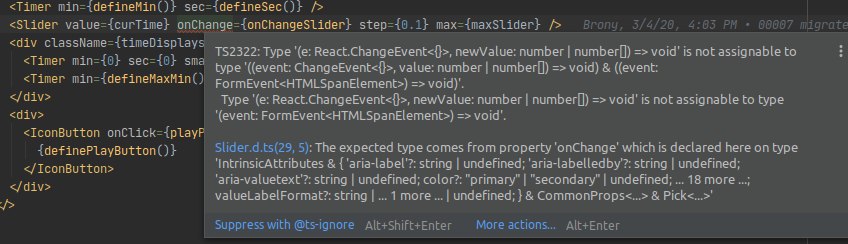
'(event: FormEvent<HTMLSpanElement>) => void' и как его убрать.NS

помогите плез разобраться, почему тип не работает.
слайдер из материала. не пойму, откуда этот
const onChangeSlider = (e: React.ChangeEvent<{}>, newValue: number | number[]) => {...слайдер из материала. не пойму, откуда этот
'(event: FormEvent<HTMLSpanElement>) => void' и как его убрать.А можешь показать полный интерфейс пропсов Slider и пропсов компонента где ты задаёшь onChangeSlluder?
OR
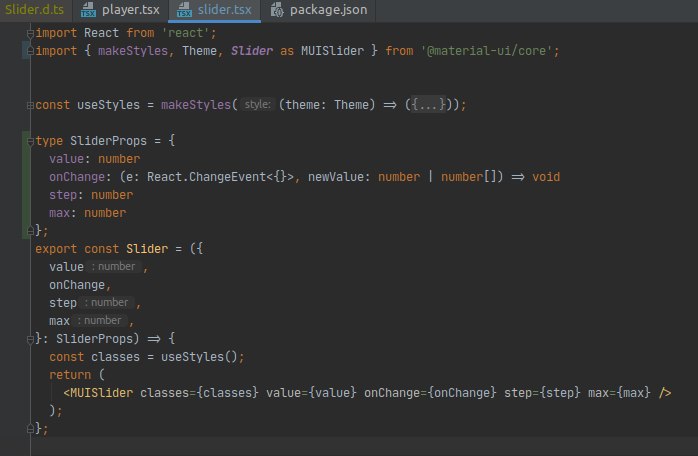
А можешь показать полный интерфейс пропсов Slider и пропсов компонента где ты задаёшь onChangeSlluder?

OR
А можешь показать полный интерфейс пропсов Slider и пропсов компонента где ты задаёшь onChangeSlluder?

что непонятно - так работает. то есть, если написать типы самому.
NS
Сложно понять. Там типы вычисляются динамически и вот смог воспроизвести проблему https://codesandbox.io/s/youthful-sun-6cdic?file=/src/App.tsx
NS
В какой-то момент объединяются пропсы span и компонента slider, поэтому и возникает такая ошибка