L

Size: a a a
L

L
ТФ
L
L
ТФ
L
ТФ
{
test: /\.less$/,
loader: "less-loader"
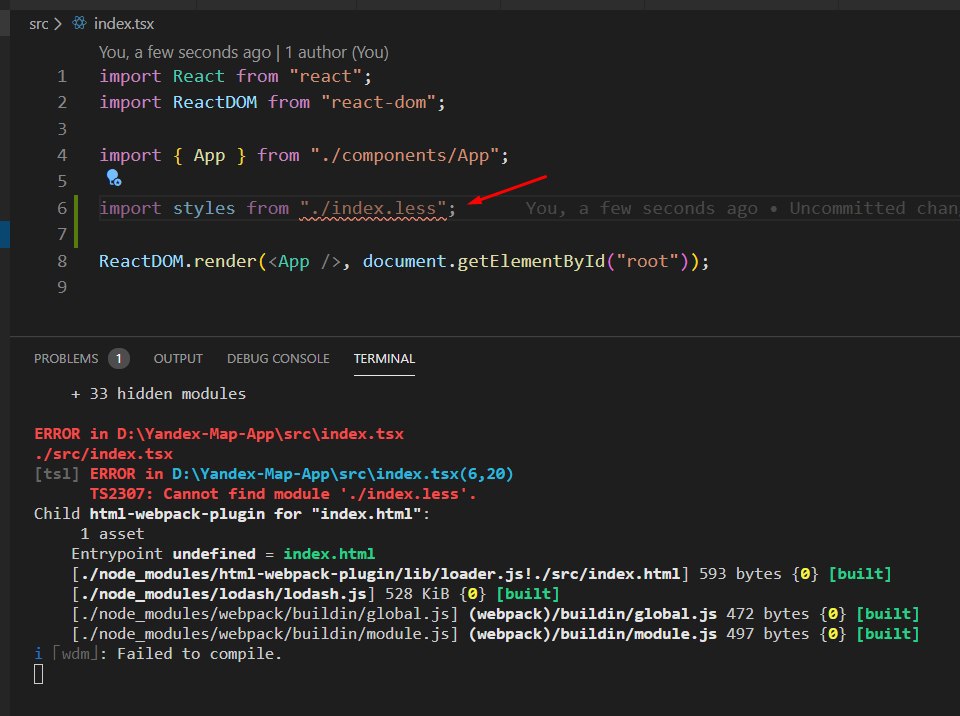
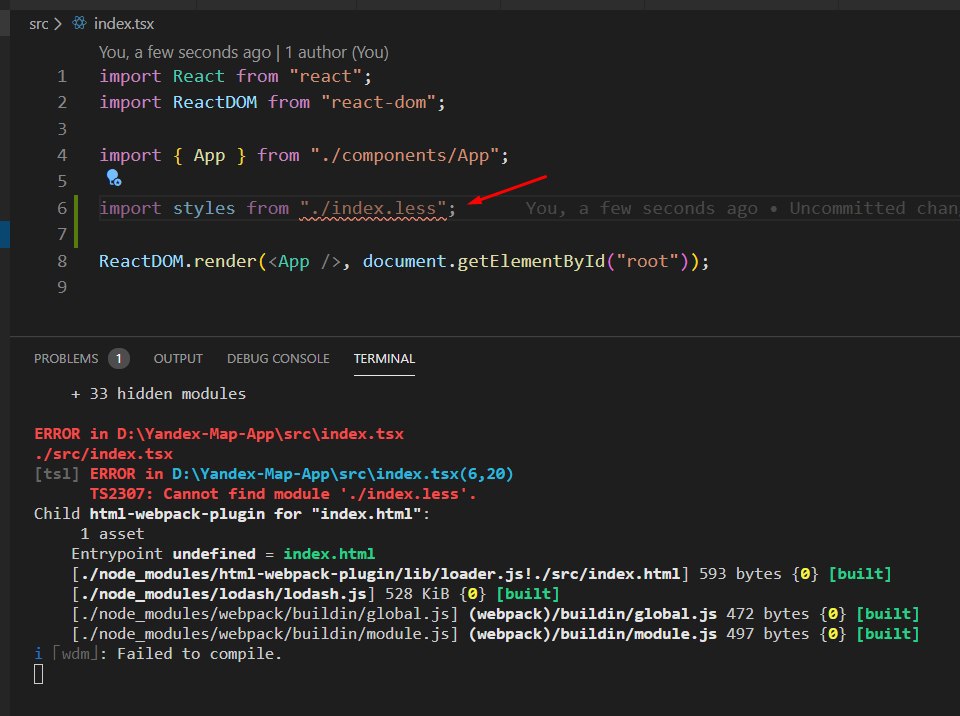
} он вообще less файлы не резолвит, даже такТФ
L
{
test: /\.less$/,
loader: "less-loader"
} он вообще less файлы не резолвит, даже такТФ
АГ
MS
L
L
L
АГ
{
test: /\.css$/,
use: [
'style-loader',
'css-modules-typescript-loader',
{
loader: 'css-loader',
options: {
modules: true,
localIdentName: '[hash:base64:5]_[local]'
}
},
'postcss-loader'
]
}MS
АГ
ТФ
import "./index.less";