R:
Size: a a a
2020 March 18
A
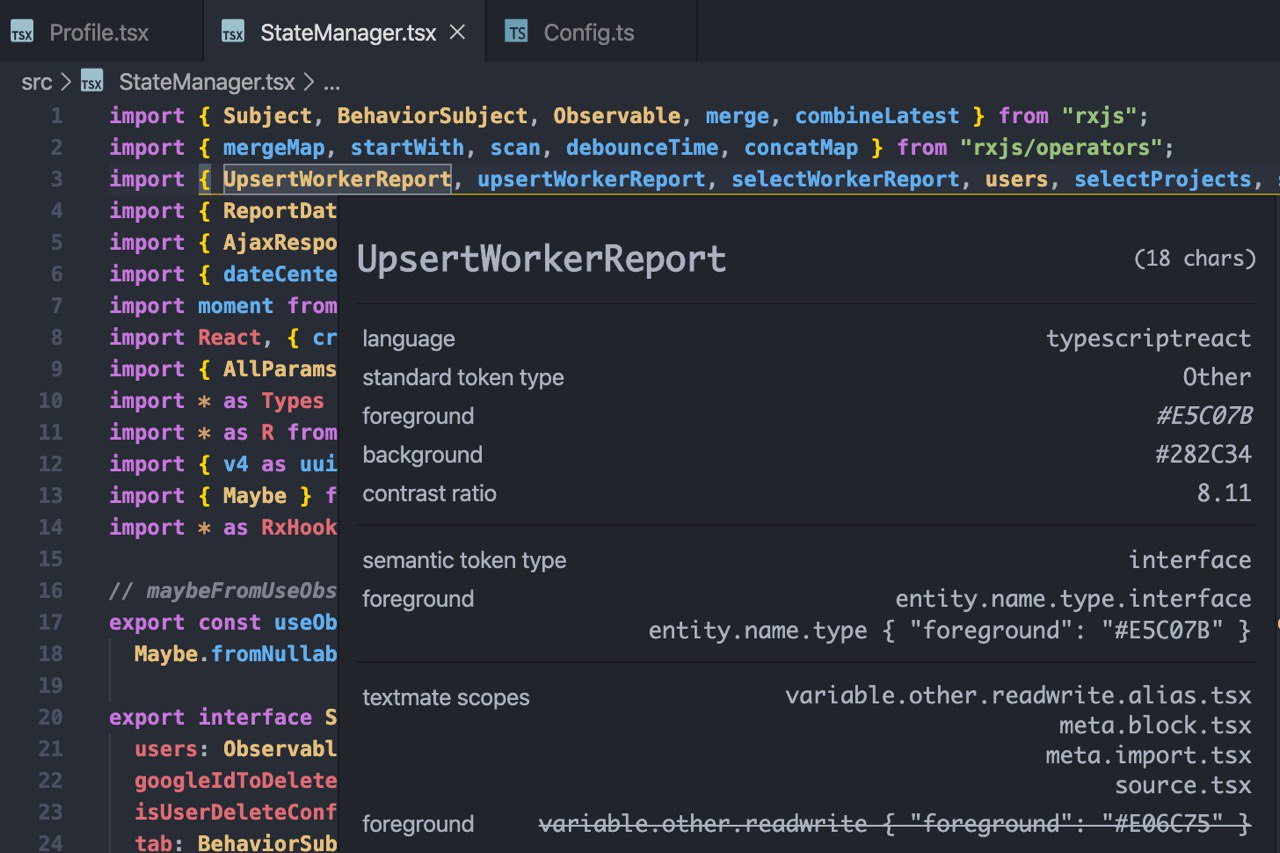
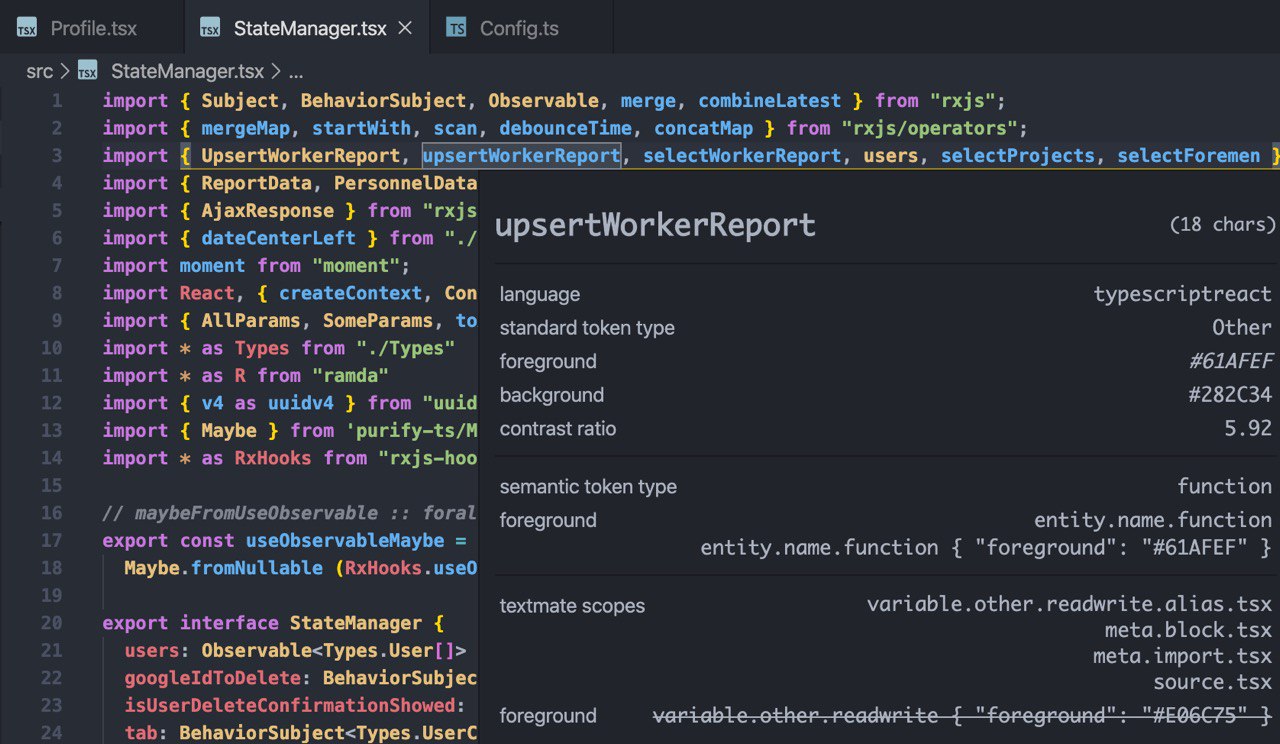
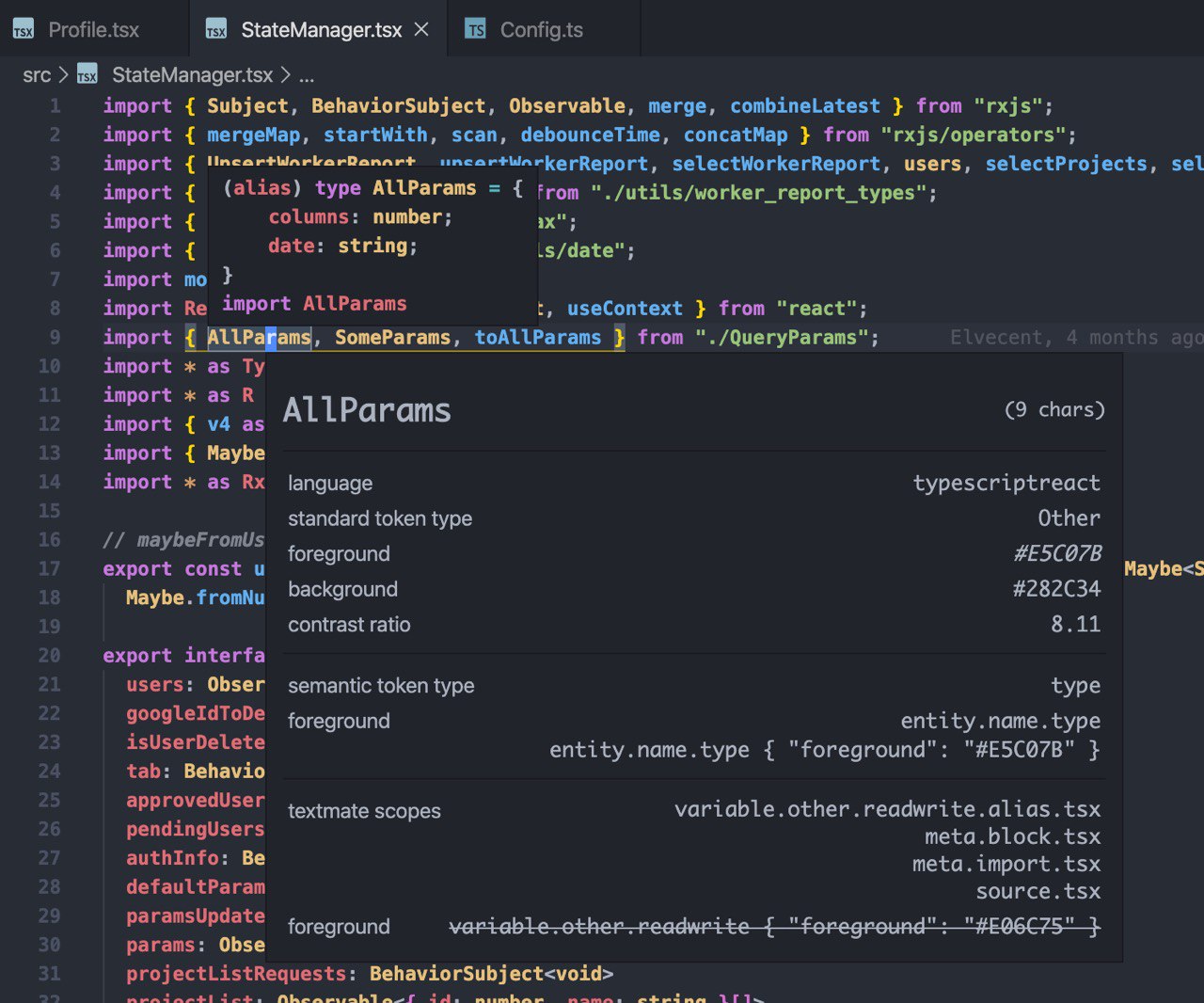
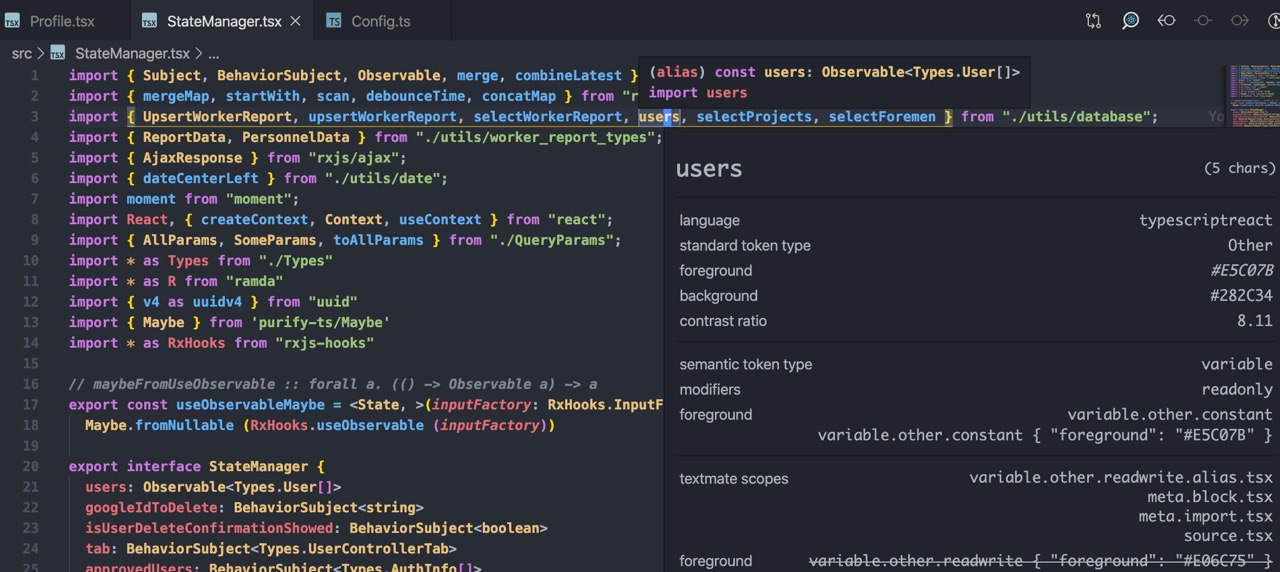
Судя по моему эвристическому анализу картинки.. Отличие в кейсе первой буквы
там есть users с маленькой
АГ
там есть users с маленькой
Сломал весь мой алгоритм)
R:
там есть users с маленькой

R:
там есть users с маленькой

R:
там есть users с маленькой

R:
там есть users с маленькой

A
ага, фукнции и интерфейсы, крутяк, надо себе так же сделать
R:
Вот бы еще как-то хуки валидировать
R:
А то классно когда в рантайме узнаешь что ты где-то не там его использовал
A
Вот бы еще как-то хуки валидировать
реакта? Есть для этого плагинчик
R:
Лучше бы конечно это в фазу компиляции пихать
A
Лучше бы конечно это в фазу компиляции пихать
ну можно туда линтер добавить
https://www.npmjs.com/package/eslint-plugin-react-hooks
https://www.npmjs.com/package/eslint-plugin-react-hooks
GS

import React from 'react';Привет! Подскажите, что тут не так
import { Route, useHistory, RouteProps, RouteComponentProps } from 'react-router-dom';
import { useSelector } from 'react-redux';
import { getToken } from 'modules/login/selectors';
const PrivateRoute = ({
component: Component,
...props
}: {
component: React.ComponentType<RouteComponentProps>;
}): Route<RouteProps> | null => {
const token = useSelector(getToken);
const history = useHistory();
if (!token) {
history.push('/');
return null;
}
return <Route component={Component} {...props} />;
};
export default PrivateRoute;
АГ

import React from 'react';Привет! Подскажите, что тут не так
import { Route, useHistory, RouteProps, RouteComponentProps } from 'react-router-dom';
import { useSelector } from 'react-redux';
import { getToken } from 'modules/login/selectors';
const PrivateRoute = ({
component: Component,
...props
}: {
component: React.ComponentType<RouteComponentProps>;
}): Route<RouteProps> | null => {
const token = useSelector(getToken);
const history = useHistory();
if (!token) {
history.push('/');
return null;
}
return <Route component={Component} {...props} />;
};
export default PrivateRoute;
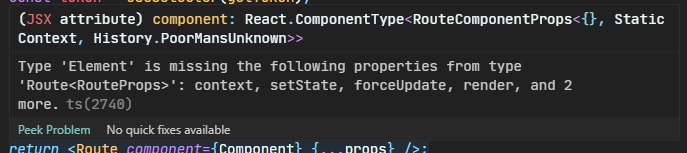
Это к вам вопрос)
Ошибку покажите, на что ругается?
Ошибку покажите, на что ругается?
GS
Это к вам вопрос)
Ошибку покажите, на что ругается?
Ошибку покажите, на что ругается?

ТФ

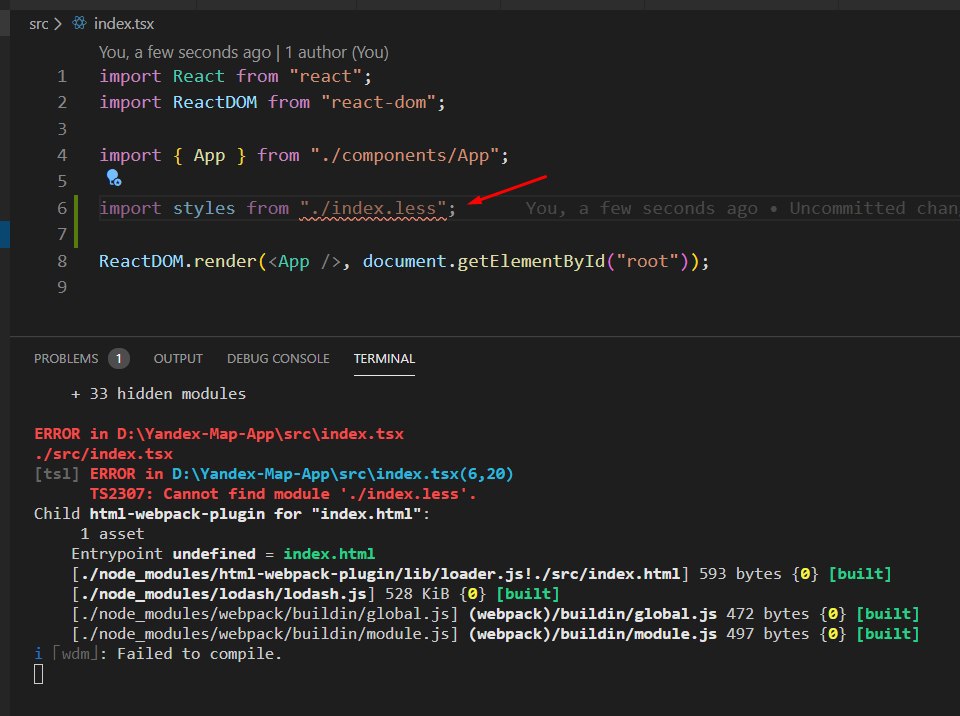
проект на тайпскрипте, вот такой конфиг вебпака https://gist.github.com/tfomina/c2863af11bbd937a88ba84780abaaa5d, хочу использовать less + css-modules, но выдает ошибку при подключении стилей. в чем проблема, как это исправить?