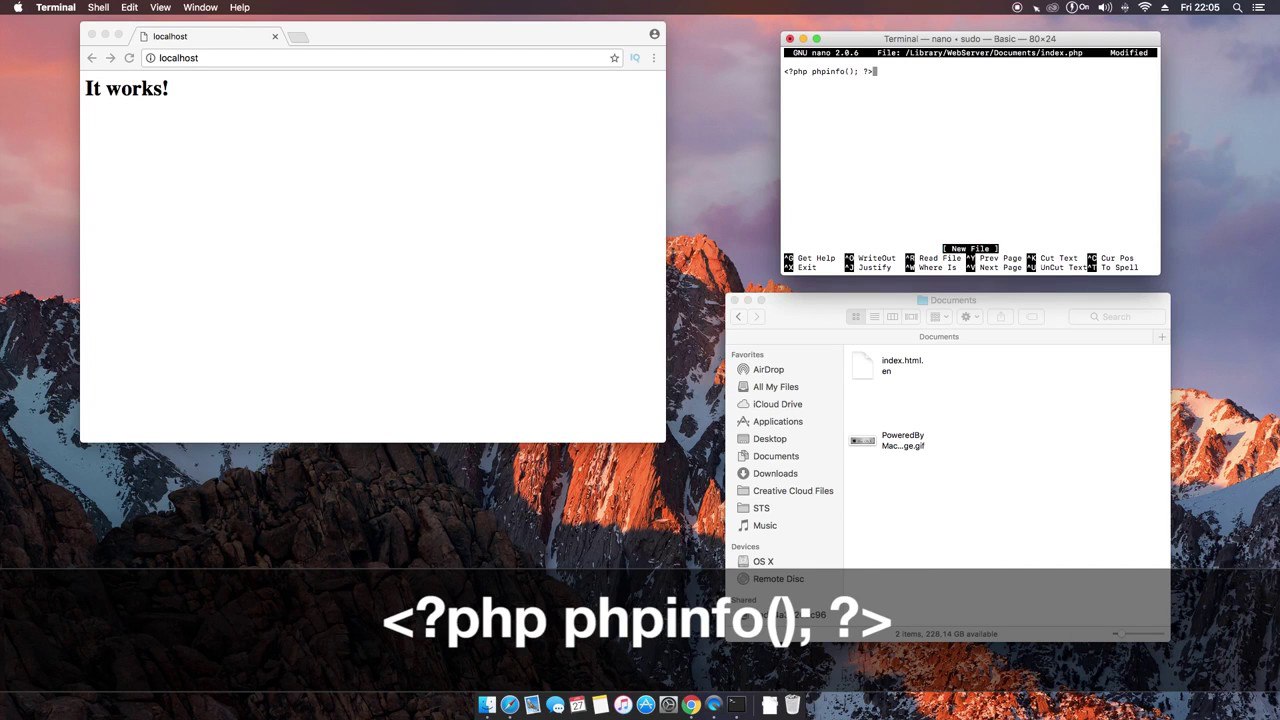
Установка APACHE, PHP и mySQL на MacOSПришлось на целый день переквалифицироваться из типичного верстальщика в типичного бэкендера.
Вчера я познакомилась с GitLab (о нём рассказывала вчера). С этим сервисом проблем не было. По ощущениям — это модифицированный GitHub в положительными моментами.
Также, пришлось познакомиться с тем, как развернуть сервер у себя локально. Обычно мне хватало своих хостингов, чтобы отслеживать работу PHP с mySQL, но случай был особенный и проект хотелось видеть локально, через репозиторий.
Столько возникающего синего экрана в моей голове не было даже тогда, когда я только-только приступила к работе верстальщиком...
Вчера я накидала гайд о том, как установить сервер при помощи XAMPP и getcomposer, но пришлось его удалить, чтобы уменьшить обилие мата в вашей жизни.
Как оказалось, этот метод идеален для Windows, но ни как не для MacOS.
После мне порекомендовали другую ссылочку, но большинство команд для Terminal'a отрабатывало с ошибкой NOT FOUND (это нужно добавить для истории, бро).
В тот момент, когда я была готова выбосить ноутбук из окна, мне в руки попал видеоролик, где по полочкам разложено как и что делать.
Ссылка —
https://youtu.be/4QtbV5D_X3kЯ, конечно, могла бросить все это дело на полпути, но я решила добраться до истины и выяснить как же все-таки устаналивается сервер на компьютер. Поэтому учти - если ты маковод, то вот тебе 100% вариант.
Если у тебя тоже будет возникать синий экран в голове, пиши мне -
@annblokНадеюсь, на момент написания твоего вопроса, я еще буду помнить как я решила тот или иной вопрос. И помни, что гуглить тебе придется каждую наносекунду, если ты в бэке полный ноль. Будь готов к этому.