Size: a a a
2020 August 18

Пост заслуживает внимания! Это очень крутой учебник!

Управления знаниями пост
Автор канала с коллегами потратил больше полугода своей жизни на то, чтобы сделать внятный учебник по управлению знаниями и, похоже, пришло время презентовать его общественности.
Мы хотим сделать хорошую, структурированную базу знаний, которая поможет вам и вашим IT-компаниям систематически поправить онбординг, внедрить фиксацию и обмен знаниями, сформировать профессиональные сообщества и разрушить стены между людьми и командами.
И, конечно, мы много внимания хотим уделить вещам, которые дают эффект сразу.
Далеко не всё ещё оформлено, у нас огромный бэклог с полезным контентом, но уже сейчас можно посвятить время изучению гайда, поделиться с коллегами и положить сайт в закладки.
Автор канала с коллегами потратил больше полугода своей жизни на то, чтобы сделать внятный учебник по управлению знаниями и, похоже, пришло время презентовать его общественности.
Мы хотим сделать хорошую, структурированную базу знаний, которая поможет вам и вашим IT-компаниям систематически поправить онбординг, внедрить фиксацию и обмен знаниями, сформировать профессиональные сообщества и разрушить стены между людьми и командами.
И, конечно, мы много внимания хотим уделить вещам, которые дают эффект сразу.
Далеко не всё ещё оформлено, у нас огромный бэклог с полезным контентом, но уже сейчас можно посвятить время изучению гайда, поделиться с коллегами и положить сайт в закладки.

✊🏼 Хороший стартовый набор для начинающих UX-писателей
Основные термины, принципы, инструменты, книги и статьи. Поможет сориентироваться в теме и наметит следующие шаги в изучении.
https://gathercontent.com/blog/content-101-ux-writing
Основные термины, принципы, инструменты, книги и статьи. Поможет сориентироваться в теме и наметит следующие шаги в изучении.
https://gathercontent.com/blog/content-101-ux-writing
2020 August 26

Немного о подсознательном восприятии.
Вчера наткнулся на вот такой вот твит: https://twitter.com/notdetails/status/1298349462440607750?s=19
Вообще довольно интересное наблюдение и явно проверенное опытом и временем, и кучей боли.
Самое время напомнить вам, что не все правила одинаково полезны и иногда куда полезнее нарушить правило, чем слепо слушаться. Мы же пишем для людей, и, соответственно, люди и будут это читать, а не компьютеры, которые не смогут распарсить текст, если там нет запятой или стоит парочка лишних.
Бонус треком - Lightning Talk с Write the Docs Portland 2020 как раз об уместности нарушения некоторых правил: https://youtu.be/HIfANztn_-A
Вчера наткнулся на вот такой вот твит: https://twitter.com/notdetails/status/1298349462440607750?s=19
Вообще довольно интересное наблюдение и явно проверенное опытом и временем, и кучей боли.
Самое время напомнить вам, что не все правила одинаково полезны и иногда куда полезнее нарушить правило, чем слепо слушаться. Мы же пишем для людей, и, соответственно, люди и будут это читать, а не компьютеры, которые не смогут распарсить текст, если там нет запятой или стоит парочка лишних.
Бонус треком - Lightning Talk с Write the Docs Portland 2020 как раз об уместности нарушения некоторых правил: https://youtu.be/HIfANztn_-A
2020 August 31

Мне очень нравится идея Plain English, и я планирую периодически вам об этом напоминать. Из plain ("простых") принципов Английского можно почерпнуть очень много полезного для нашей профессии, у них на сайте даже слоган: "Fighting for crystal-clear communications since 1979".
Чем это может быть полезно? Ну, например можно изучить конструкции построения приложения, брать наборы стоп-слов, которыми можно пополнить свои линтеры, чтобы они в будущем выдавали ворнинги. Можно настроить свою среду разработки так, чтобы она уведомляла вас, когда предложение становится "сложным" или же слишком длинным. Сотни профитов!
http://www.plainenglish.co.uk/how-to-write-in-plain-english.html
P.S Спешу заметить, что (по моему мнению, конечно) в современном техрайтинге одним plain English (то же самое применимо и к русскому) сыт не будешь. Можно сколь угодно "просто" и без ошибок писать, но без той самой доли "индивидуальности" документация и инструкции так и будут теми самыми бумажками, которые при покупке телефона или любой другой техники все выкидывают. Я бы хотел, чтобы документация была не только понятной, но и не унылой, как защита курсовой
Чем это может быть полезно? Ну, например можно изучить конструкции построения приложения, брать наборы стоп-слов, которыми можно пополнить свои линтеры, чтобы они в будущем выдавали ворнинги. Можно настроить свою среду разработки так, чтобы она уведомляла вас, когда предложение становится "сложным" или же слишком длинным. Сотни профитов!
http://www.plainenglish.co.uk/how-to-write-in-plain-english.html
P.S Спешу заметить, что (по моему мнению, конечно) в современном техрайтинге одним plain English (то же самое применимо и к русскому) сыт не будешь. Можно сколь угодно "просто" и без ошибок писать, но без той самой доли "индивидуальности" документация и инструкции так и будут теми самыми бумажками, которые при покупке телефона или любой другой техники все выкидывают. Я бы хотел, чтобы документация была не только понятной, но и не унылой, как защита курсовой


Это последний пост на тему "как начать писать, что такое техрайтинг" и вообще о каких-либо базовых вещах, связанных с написанием документации. Больше никаких вступительных курсов и базовых хендбуков, в канале достаточно информации, чтобы узнать, что это за профессия такая. Нам всем пора двигаться дальше.
Я постараюсь сконцентрироваться на более технических вещах или лингвистических. Больше про стратегии, SSG, линтеры, инклюзивность, a11y, information architecture, и намного меньше про базу.
Я уже когда-то кидал сюда этот хендбук, но уж очень он хорош в качестве введения, смело отправляйте вопрошающим "как вкатиться, что надо уметь" и всякое такое:
https://www.dozuki.com/hubfs/PDFs/Dozuki_Tech_Writing_Handbook.pdf
Я постараюсь сконцентрироваться на более технических вещах или лингвистических. Больше про стратегии, SSG, линтеры, инклюзивность, a11y, information architecture, и намного меньше про базу.
Я уже когда-то кидал сюда этот хендбук, но уж очень он хорош в качестве введения, смело отправляйте вопрошающим "как вкатиться, что надо уметь" и всякое такое:
https://www.dozuki.com/hubfs/PDFs/Dozuki_Tech_Writing_Handbook.pdf
2020 September 03

Переслано от Нац Нац

Лажу по сохраненным для канала статьям и наткнулся на то, что никак нельзя было откладывать "на потом".
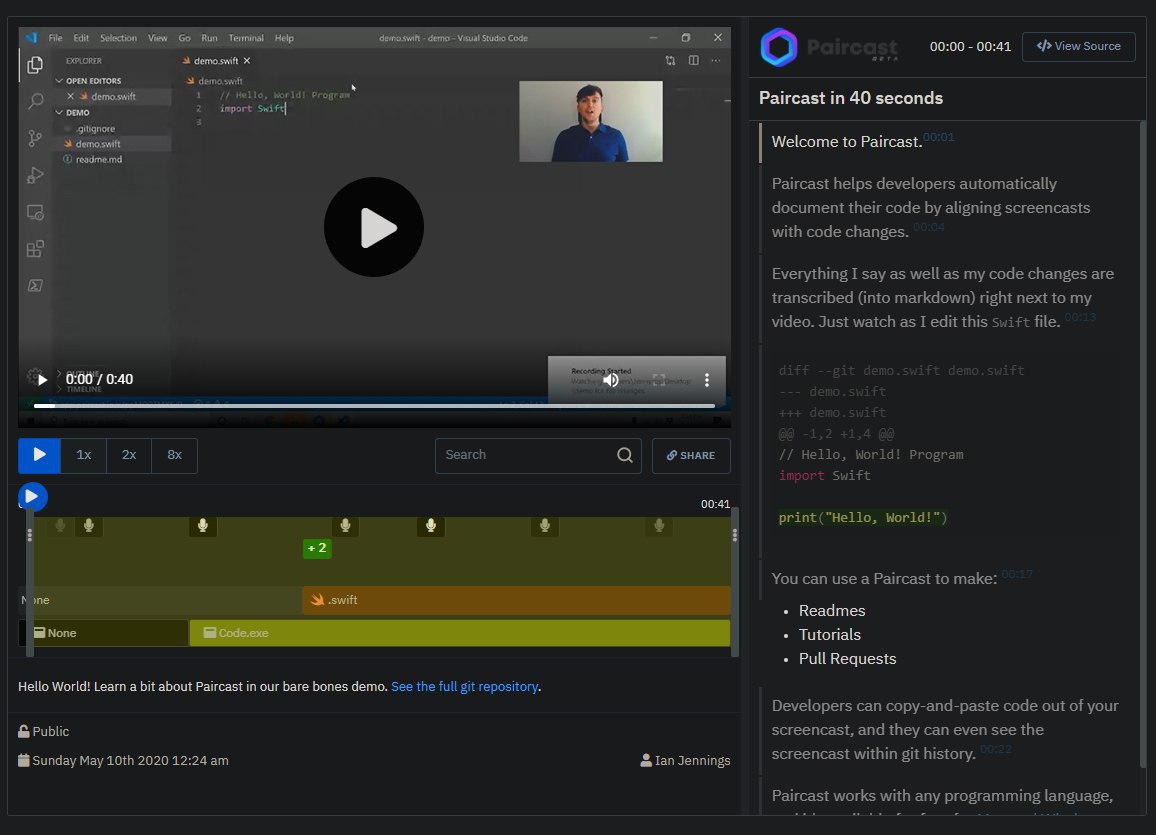
Идеальная по своей концепции и реализации тулза для упрощения обучения, создания документации, онбордингов и вообще всего, где раньше мы обходились или скринкастом или текстовой документацией или просто изучением кода.
Paircast — комбинация всего вышеперечисленного, но в единой обёртке. Во время работы Paircast записывает экран, микрофон и камеру, как скринкаст.
Видеоуроки - не лучший формат для (изучения) программирования скажете вы. Видео не индексируются и там нельзя сделать там ctrl+f, нельзя копировать и вставлять. Но не всё так просто.
Под капотом у Paircast живёт git, который отслеживает изменения файлов и согласовывает их со скринкастом. Измененный код отображается как git diff'ы в markdown файле рядом с видео, там же и показана транскрипция всего, что вы говорите.
Посмотрите как это выглядит в действии на офсайте.
Проект еще в бете, но доступ можно получить постучавшись к ним в Discord.
Идеальная по своей концепции и реализации тулза для упрощения обучения, создания документации, онбордингов и вообще всего, где раньше мы обходились или скринкастом или текстовой документацией или просто изучением кода.
Paircast — комбинация всего вышеперечисленного, но в единой обёртке. Во время работы Paircast записывает экран, микрофон и камеру, как скринкаст.
Видеоуроки - не лучший формат для (изучения) программирования скажете вы. Видео не индексируются и там нельзя сделать там ctrl+f, нельзя копировать и вставлять. Но не всё так просто.
Под капотом у Paircast живёт git, который отслеживает изменения файлов и согласовывает их со скринкастом. Измененный код отображается как git diff'ы в markdown файле рядом с видео, там же и показана транскрипция всего, что вы говорите.
Посмотрите как это выглядит в действии на офсайте.
Проект еще в бете, но доступ можно получить постучавшись к ним в Discord.
2020 September 08

Документация — не только буквы, но картинки и видео.
Тут недавно слили внутреннее обучающее видео прямиком из Apple. На видео учат сотрудником Apple Maps как подготовить машину с камерой к съемке, как эту съемку осуществлять и всякое такое. Не забыли даже напомнить о перекусе во время работы 🍟
Небольшой такой взгляд в закулисье knowledge sharing’a в Apple и на их внутренние тулзы. Если было интересно каково оно в гугломашинке — уверен, примерно также.
Тут недавно слили внутреннее обучающее видео прямиком из Apple. На видео учат сотрудником Apple Maps как подготовить машину с камерой к съемке, как эту съемку осуществлять и всякое такое. Не забыли даже напомнить о перекусе во время работы 🍟
Небольшой такой взгляд в закулисье knowledge sharing’a в Apple и на их внутренние тулзы. Если было интересно каково оно в гугломашинке — уверен, примерно также.
2020 September 14

Кайфовый Твиттер-тред про то, как доносить (и как разные продукты/компании это делают) изменения в продукте до конечного пользователя. В треде собрано очень много и хороших и плохих примеров:
https://twitter.com/scottkubie/status/1064981319472553985?s=20
https://twitter.com/scottkubie/status/1064981319472553985?s=20
2020 September 17


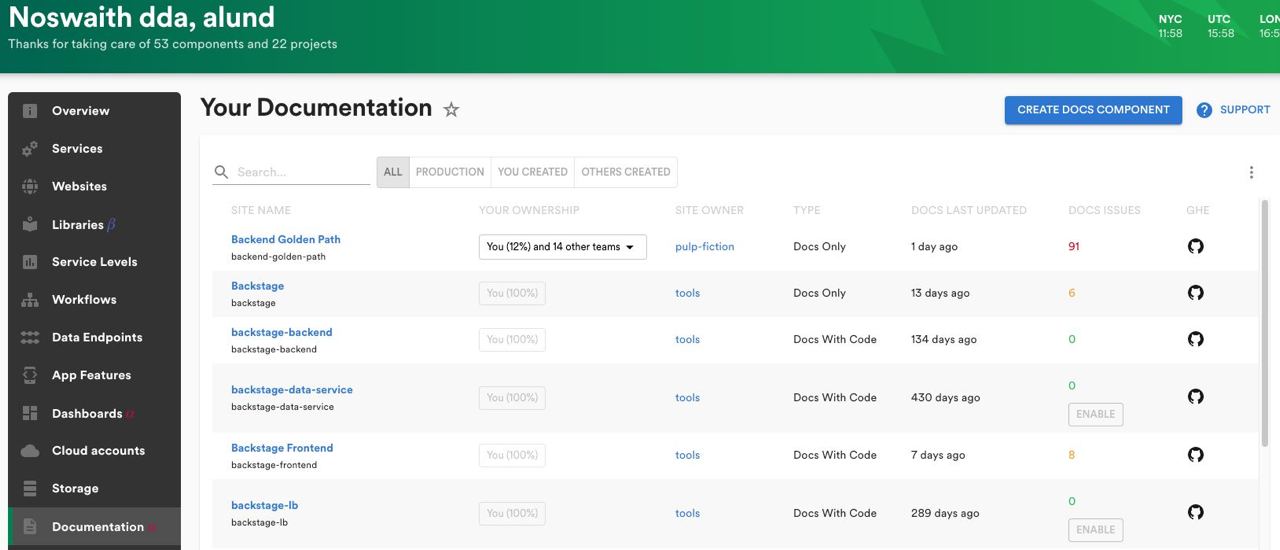
Spotify выпустили TechDocs, плагин для собственного (опенсорсного) дев-портала Backstage.
Там полный набор: docs-as-code, Markdown, MkDocs, простое создание GitHub ишьюсов, поддержка Slack и прочие приятности (но, конечно, если вы готовы перебраться на Backstage).
Статейка интересна не только самим продуктом, но и интересными исторями из закулисья Spotify и историей самого продукта. Даже если не планируете пользоваться, интересно почитать и посмотреть видосики как это все работает, лишним не будет.
Там полный набор: docs-as-code, Markdown, MkDocs, простое создание GitHub ишьюсов, поддержка Slack и прочие приятности (но, конечно, если вы готовы перебраться на Backstage).
Статейка интересна не только самим продуктом, но и интересными исторями из закулисья Spotify и историей самого продукта. Даже если не планируете пользоваться, интересно почитать и посмотреть видосики как это все работает, лишним не будет.
2020 September 21

One stop shop по вопросам стайлгайдов, tone of vocie и accessibility (там еще очень много про брендирование, код, дизайн системы, но нам это не очень релевантно). Очень солидная подборка, дальше этого сайта можно не ходить
http://styleguides.io/
http://styleguides.io/


Алсо, Write the Docs проводит ежегодный опрос по зарплатам техписов, удовлетворенности профессией и всякому такому.
На результаты всегда очень интересно посмотреть, тут вот можно глянуть результаты 2019 года.
На результаты всегда очень интересно посмотреть, тут вот можно глянуть результаты 2019 года.
2020 September 23


Много альтернатив PlantUML не бывает, поэтому сегодня у нас в программе Pikchr.
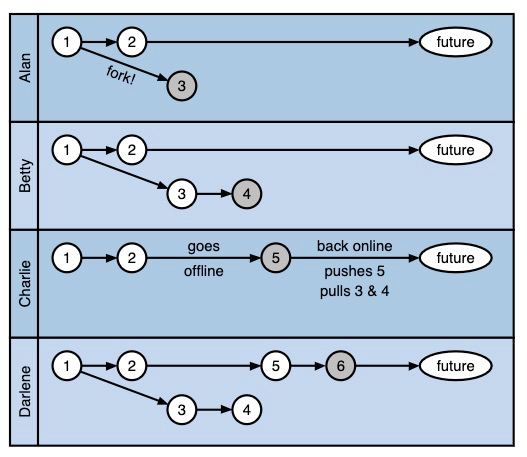
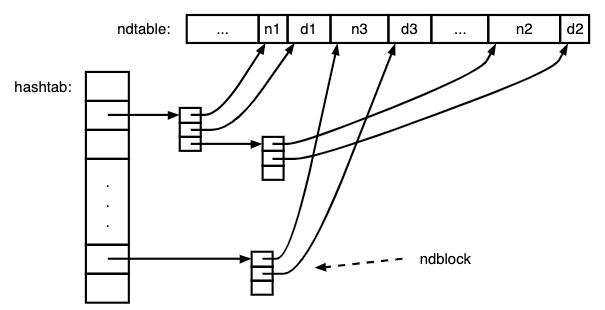
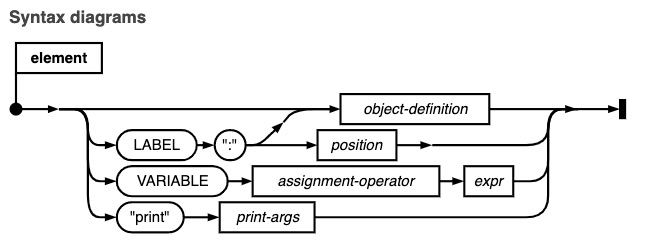
Простенький PIC-лайк язык разметки для диаграмм, который выдает довольно красивые результаты и может нарисовать достаточно сложные вещи (см. картинки к посту). Сама по себе это библиотека на С без зависимостей, которая создана с заделом на простоту интеграции в существующие системы.
Примеры смотреть тут (диаграммы превращаются в код по клику)
Поиграться и порисовать можно тут.
P.S
Из уже готовых и поддерживающик Pikchr расширений нашлось asciidoctor-diagram. Кроме Pikchr это расширение, к слову, умеет отрисовывать практически все виды diagrams-as-a-code: AsciiToSVG, BlockDiag (BlockDiag, SeqDiag, ActDiag, NwDiag), Bytefield-SVG, Ditaa, dpic, Erd, Gnuplot, GraphViz, Mermaid, Msc, Nomnoml, Pikchr, PlantUML, Shaape, State Machine Cat, SvgBob, Symbolator, Syntrax, UMLet, Vega, Vega-Lite, WaveDrom 😮
Простенький PIC-лайк язык разметки для диаграмм, который выдает довольно красивые результаты и может нарисовать достаточно сложные вещи (см. картинки к посту). Сама по себе это библиотека на С без зависимостей, которая создана с заделом на простоту интеграции в существующие системы.
Примеры смотреть тут (диаграммы превращаются в код по клику)
Поиграться и порисовать можно тут.
P.S
Из уже готовых и поддерживающик Pikchr расширений нашлось asciidoctor-diagram. Кроме Pikchr это расширение, к слову, умеет отрисовывать практически все виды diagrams-as-a-code: AsciiToSVG, BlockDiag (BlockDiag, SeqDiag, ActDiag, NwDiag), Bytefield-SVG, Ditaa, dpic, Erd, Gnuplot, GraphViz, Mermaid, Msc, Nomnoml, Pikchr, PlantUML, Shaape, State Machine Cat, SvgBob, Symbolator, Syntrax, UMLet, Vega, Vega-Lite, WaveDrom 😮
2020 September 30


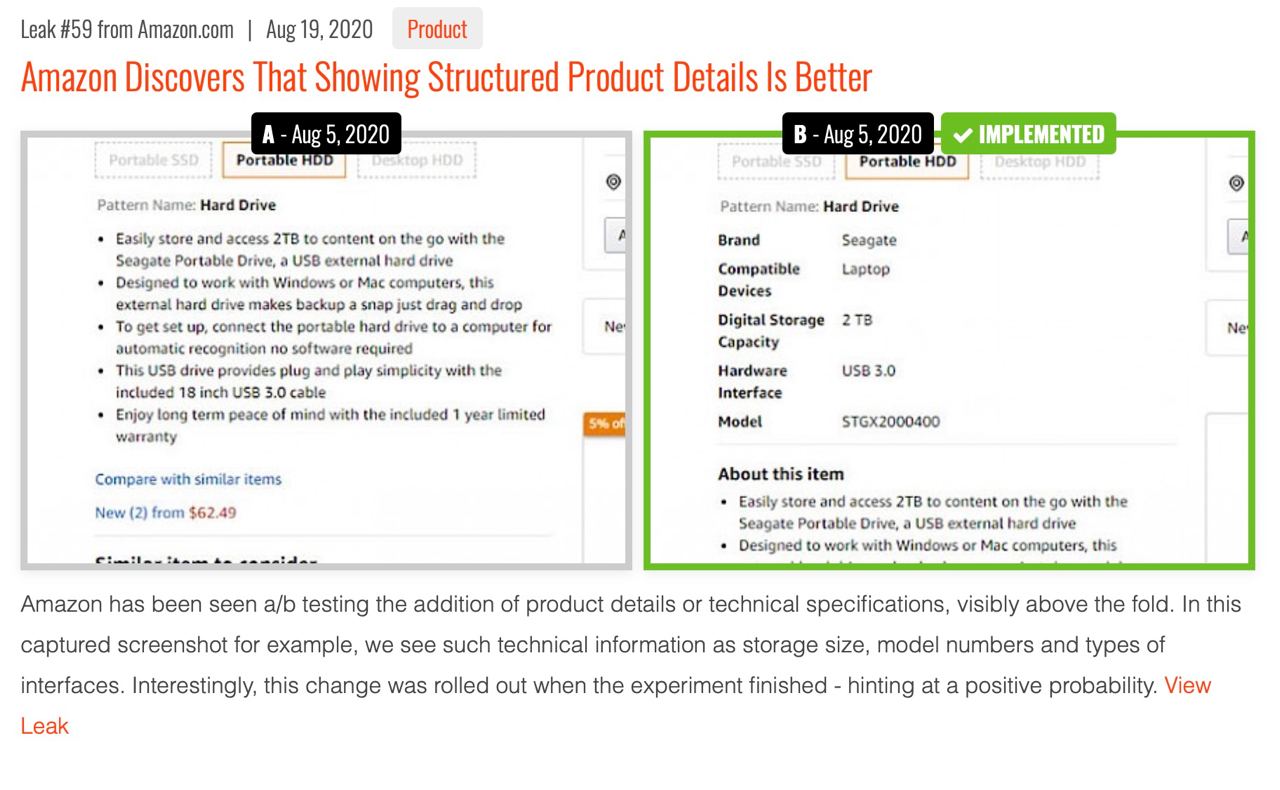
Есть такой сайтик, зовется goodui, на этом сайте постят примеры и результаты A/B тестирования крупнейших компаний: Amazon, Netflix, Airbnb, Etsy, Google и иже с ними.
Да, сайт посвящен в основном UI-решениям и паттернам, но и для нас, техписов, можно найти в этом ценность. Помимо того, что это просто дико интересно, т.к очень много информации на сайте берется из слитых скринов внутренней кухни, мы еще можем убедиться в пользе структурирования и упорядочивания всего и вся, и немного поучиться UX-райтингу у больших дядь.
На скрине к посту, например, пример эксперимента Amazon, где *кто бы мог подумать* структурированный и разложеный по полочкам контент оказался понятнее, читабельнее и впринципе приятнее глазу, чем полотно текста, которое выглядит автоматически сгенерированным, а-ля описания в Алиэкспресс.
Да, сайт посвящен в основном UI-решениям и паттернам, но и для нас, техписов, можно найти в этом ценность. Помимо того, что это просто дико интересно, т.к очень много информации на сайте берется из слитых скринов внутренней кухни, мы еще можем убедиться в пользе структурирования и упорядочивания всего и вся, и немного поучиться UX-райтингу у больших дядь.
На скрине к посту, например, пример эксперимента Amazon, где *кто бы мог подумать* структурированный и разложеный по полочкам контент оказался понятнее, читабельнее и впринципе приятнее глазу, чем полотно текста, которое выглядит автоматически сгенерированным, а-ля описания в Алиэкспресс.
2020 October 01

Сегодня аж 2 (два!) знаменательных события!
Во первых, нас уже 🎉 т ы с я ч а 🎉, что уж очень много, как для такой относительно узкой ниши, как документация.
Я очень рад, что наша профессия из года в год становится все более востребованной и актуальной, и что вам интересно читать все, что я тут для вас пишу и нахожу. Очень радостно читать ваш позитивный фидбек в личке, это мотивирует вести этот канал и дальше! Спасибо, что вы есть 💞!
А второе событие - Ира Моторина коллега по соседнему цеху из UX-писательского канала Редач зазвала меня в подкаст и поспрашивала всякое про техническое писательство! Как получилось — судить вам. Опыта в подкастерстве у меня очень мало, я немного стесняюсь говорить ртом, но это адски увлекательно, поэтому надеюсь, что это не последний мой опыт такого рода. Ссылки будут ниже :}
Во первых, нас уже 🎉 т ы с я ч а 🎉, что уж очень много, как для такой относительно узкой ниши, как документация.
Я очень рад, что наша профессия из года в год становится все более востребованной и актуальной, и что вам интересно читать все, что я тут для вас пишу и нахожу. Очень радостно читать ваш позитивный фидбек в личке, это мотивирует вести этот канал и дальше! Спасибо, что вы есть 💞!
А второе событие - Ира Моторина коллега по соседнему цеху из UX-писательского канала Редач зазвала меня в подкаст и поспрашивала всякое про техническое писательство! Как получилось — судить вам. Опыта в подкастерстве у меня очень мало, я немного стесняюсь говорить ртом, но это адски увлекательно, поэтому надеюсь, что это не последний мой опыт такого рода. Ссылки будут ниже :}

#Подкаст
Всё, с чем ты работаешь, было создано людьми и для людей
Гость выпуска — Никита Демченко, технический писатель в Valor Software. Он рассказал, что сломается в продукте без документации, почему знать код — необязательно и какие навыки нужны новичку в профессии.
Бонусом — ответы на вопросы подписчиков, очень много полезных ссылок от Никиты и вакансия от моих знакомых из Питера.
Слушайте там, где удобно
🍏 Apple Podcasts
🤖 Google Podcasts
💛 Яндекс.Музыка
🐟 ВКонтакте
🐛 На других площадках
Всё, с чем ты работаешь, было создано людьми и для людей
Гость выпуска — Никита Демченко, технический писатель в Valor Software. Он рассказал, что сломается в продукте без документации, почему знать код — необязательно и какие навыки нужны новичку в профессии.
Бонусом — ответы на вопросы подписчиков, очень много полезных ссылок от Никиты и вакансия от моих знакомых из Питера.
Слушайте там, где удобно
🍏 Apple Podcasts
🤖 Google Podcasts
💛 Яндекс.Музыка
🐟 ВКонтакте
🐛 На других площадках
2020 October 06

An Honest Review of Gatsby
Статья в которой автор(ы) Sentry (мониторинговая платформа для разработчиков) рассказывают о своем опыте переезда с Jekyll на Gatsby. Интересно посмотреть, как на действительно большом и не самом простом проекте на самом деле работает Гетсби (hint: все не так радужно, как могло казаться). Главный пойнт в том, что статик сайт генератор не должен быть настолько сложным, что работа с MDX не так простá как это пытаются показать и что GraphQL не особо-то и нужен в SSG.
Если у вас были мысли о переводе вашей документации на Gatsby, настоятельно советую ознакомиться, там и про тот же GraphQL, и про не самую полную документацию. Всё не плохо, но достаточно проблематично, чтобы смочь в это всё с наскока, а люди в Sentry уже имели опыт, но все еще столкнулись с большим количеством (не)решаемых проблем.
Статья в которой автор(ы) Sentry (мониторинговая платформа для разработчиков) рассказывают о своем опыте переезда с Jekyll на Gatsby. Интересно посмотреть, как на действительно большом и не самом простом проекте на самом деле работает Гетсби (hint: все не так радужно, как могло казаться). Главный пойнт в том, что статик сайт генератор не должен быть настолько сложным, что работа с MDX не так простá как это пытаются показать и что GraphQL не особо-то и нужен в SSG.
Если у вас были мысли о переводе вашей документации на Gatsby, настоятельно советую ознакомиться, там и про тот же GraphQL, и про не самую полную документацию. Всё не плохо, но достаточно проблематично, чтобы смочь в это всё с наскока, а люди в Sentry уже имели опыт, но все еще столкнулись с большим количеством (не)решаемых проблем.