ЕК
Size: a a a
2020 March 11
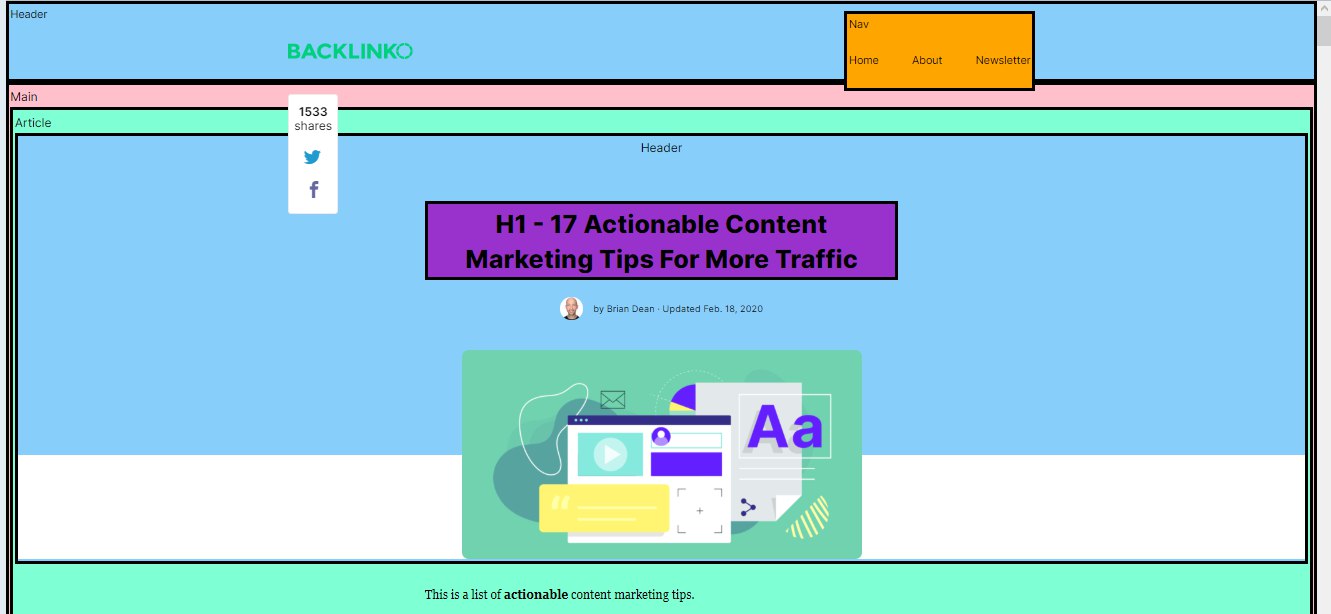
Структуру документа в HTML5 удобно в инструменте https://www.sitegardien.com/html5viewer/semantichtml5viewer.php смотреть. Кстати у backlinko размечен сайт (на WP) в HTML5 н/п https://backlinko.com/content-marketing-tips @demimurych как тебе его верстка?
Спасибо. Крутой пример и крутой инструмент
DM
Структуру документа в HTML5 удобно в инструменте https://www.sitegardien.com/html5viewer/semantichtml5viewer.php смотреть. Кстати у backlinko размечен сайт (на WP) в HTML5 н/п https://backlinko.com/content-marketing-tips @demimurych как тебе его верстка?
Про инструмент.
Инстуремнт просто рисует рамочки вокруг элементов.
Он даже не пытается определять секции и связи.
То есть для визуализации ну да, это проще смотреть чем в код.
Но для анализа документа интурмент никакой.
Инстуремнт просто рисует рамочки вокруг элементов.
Он даже не пытается определять секции и связи.
То есть для визуализации ну да, это проще смотреть чем в код.
Но для анализа документа интурмент никакой.
DM
Спасибо. Крутой пример и крутой инструмент
Обрати внимаие ктстаи на тот пример.
Там случай когда текст статьи без рабиения на секции и только с заголовками.
И сделано как раз так что все ляжет как надо
Там случай когда текст статьи без рабиения на секции и только с заголовками.
И сделано как раз так что все ляжет как надо
D
Кинуть букмарклет который подсвечивает на странице штмл5 теги?
DM
Кинуть букмарклет который подсвечивает на странице штмл5 теги?
Зачем подсвечивать теги?
От подсвветки тегов никакого проку нет.
Важен инструемнт который бы строил и показывал связи секций.
ГДе какой текст, в какюу секцию попал, как относится к оссновнй секции и так далее.
Професионал это найдет конечо и по коду. Но ему и подсветка ненужна. А для человека без опыта, подсветка вроде как ничем и не поможет
От подсвветки тегов никакого проку нет.
Важен инструемнт который бы строил и показывал связи секций.
ГДе какой текст, в какюу секцию попал, как относится к оссновнй секции и так далее.
Професионал это найдет конечо и по коду. Но ему и подсветка ненужна. А для человека без опыта, подсветка вроде как ничем и не поможет
АШ
@demimurych ты когда-то писал (могу ошибаться), что картинки в figure - это зло. У бэклинко они в этом теге сделаны. Или я что-то путаю?
D
Зачем подсвечивать теги?
От подсвветки тегов никакого проку нет.
Важен инструемнт который бы строил и показывал связи секций.
ГДе какой текст, в какюу секцию попал, как относится к оссновнй секции и так далее.
Професионал это найдет конечо и по коду. Но ему и подсветка ненужна. А для человека без опыта, подсветка вроде как ничем и не поможет
От подсвветки тегов никакого проку нет.
Важен инструемнт который бы строил и показывал связи секций.
ГДе какой текст, в какюу секцию попал, как относится к оссновнй секции и так далее.
Професионал это найдет конечо и по коду. Но ему и подсветка ненужна. А для человека без опыта, подсветка вроде как ничем и не поможет
https://prnt.sc/relank так вроде так и выглядит
DM
Структуру документа в HTML5 удобно в инструменте https://www.sitegardien.com/html5viewer/semantichtml5viewer.php смотреть. Кстати у backlinko размечен сайт (на WP) в HTML5 н/п https://backlinko.com/content-marketing-tips @demimurych как тебе его верстка?
Да я проверил. Нон просто делает бордеры вокруг секционных элементов.
Любая ситуация связанная с неочевидным распредлением контента и оно уже ничего не показыват. Даже не сообщает.
Любая ситуация связанная с неочевидным распредлением контента и оно уже ничего не показыват. Даже не сообщает.
DM
Ну так это тоже самое что в том синтурменте.
Просто подсветка секционных желементов.
Ну в прицнипе типа как инстремнт для ытсрого экспресс налаиза. Чтоыб на главзок прикинуть. Может быть
Просто подсветка секционных желементов.
Ну в прицнипе типа как инстремнт для ытсрого экспресс налаиза. Чтоыб на главзок прикинуть. Может быть
ЕК
Обрати внимаие ктстаи на тот пример.
Там случай когда текст статьи без рабиения на секции и только с заголовками.
И сделано как раз так что все ляжет как надо
Там случай когда текст статьи без рабиения на секции и только с заголовками.
И сделано как раз так что все ляжет как надо
Ну да ,если бы он после последнего h2 "Bonus #2: Create Stats Pages" вернулся к обсуждению например "15. Optimize Around Brand Keywords", то весь бы этот контент относился всё равно к последней секции. Проще говоря если человек выстроил стройную структуру статьи, то просто использование Н2 уже достаточно.
DM
Ну да ,если бы он после последнего h2 "Bonus #2: Create Stats Pages" вернулся к обсуждению например "15. Optimize Around Brand Keywords", то весь бы этот контент относился всё равно к последней секции. Проще говоря если человек выстроил стройную структуру статьи, то просто использование Н2 уже достаточно.
Соверешнно верно
D
Ну так это тоже самое что в том синтурменте.
Просто подсветка секционных желементов.
Ну в прицнипе типа как инстремнт для ытсрого экспресс налаиза. Чтоыб на главзок прикинуть. Может быть
Просто подсветка секционных желементов.
Ну в прицнипе типа как инстремнт для ытсрого экспресс налаиза. Чтоыб на главзок прикинуть. Может быть
мне ним проще конкурентов смотреть
DM
мне ним проще конкурентов смотреть
тоже верно. Под рукой всегда
ЕК
Кинуть букмарклет который подсвечивает на странице штмл5 теги?
кидай, всё пригодиться
DA
Друг мой.
Я обязательно учту, в следущий раз, твои пожелания. И постораюсь быть предельно конретным. Только вот беда.
Для того чтобы сказать чтото еще более конретно чем то что я сказал, мне придется написать в 10 раз больше.
Семантика это не про словарный перевод. Это про понимание сути языка.
В семантике нет такого что: Если это навигация занчит ставь тег nav.
В семантике есть цели, которых добавиеюстя разметкой. И бьяснить разметку правильно или неправильно можно только зная цели.
Ну за исключением конечно явных грубых просчетов.
И там где то внтури тех странц которые ты отказался воспринимать, был разобранный пример верстки двух обьектов с свойствами и комментариями. Предельно конретней уже некуда.
Я обязательно учту, в следущий раз, твои пожелания. И постораюсь быть предельно конретным. Только вот беда.
Для того чтобы сказать чтото еще более конретно чем то что я сказал, мне придется написать в 10 раз больше.
Семантика это не про словарный перевод. Это про понимание сути языка.
В семантике нет такого что: Если это навигация занчит ставь тег nav.
В семантике есть цели, которых добавиеюстя разметкой. И бьяснить разметку правильно или неправильно можно только зная цели.
Ну за исключением конечно явных грубых просчетов.
И там где то внтури тех странц которые ты отказался воспринимать, был разобранный пример верстки двух обьектов с свойствами и комментариями. Предельно конретней уже некуда.
Цели целями, но большинство случаев типовые. О них и стоит и можно говорить на примерах.
DA
Я просто делаю сайты только на WP и поэтому на ходу соображаю как проще реализовать секционную вёрстку внутри поста. Если там тупо внутри писать теги <section> то их может "съесть" сам WP при обновлении поста. Да есть уже блочная вёрстка гутенберга, но по-моему она больше для оформления а не семантики. Поэтому открытый вопрос ,как это верстать на WP с наименьшими усилиями. В голову пока приходят шорткоды... Либо что-то кастомное пилить
У меня каждый новый сайт это набор custom post types и custom fields. А с ними уже делаю что хочу
DM
Цели целями, но большинство случаев типовые. О них и стоит и можно говорить на примерах.
не исключено что ты прав.
Но я повторюсь. Я поставил специално опыт. 4 разных человека с разным уровнем подготовки. Которые захотели освоить это до деталей.
И только тот, кто не имел особого понятия о вертске вообще, продвинулся дальше всех. А тот кто думал что понимал, до сих пор нормально верстать не может.
Из чего я сделал предположение, что показывать это на примерах типа вот у вас лента магазина, товары надо размечать так - неправильно. Не дает понимания.
Лишний раз тому подвреждение это примеры из спецификации. Которые люди часто вообще трактуют неверно. Особенно те примеры которые совпадают с какми то типичными ситуациями, типа хлебных крошек, или страницы бог постов.
Но я повторюсь. Я поставил специално опыт. 4 разных человека с разным уровнем подготовки. Которые захотели освоить это до деталей.
И только тот, кто не имел особого понятия о вертске вообще, продвинулся дальше всех. А тот кто думал что понимал, до сих пор нормально верстать не может.
Из чего я сделал предположение, что показывать это на примерах типа вот у вас лента магазина, товары надо размечать так - неправильно. Не дает понимания.
Лишний раз тому подвреждение это примеры из спецификации. Которые люди часто вообще трактуют неверно. Особенно те примеры которые совпадают с какми то типичными ситуациями, типа хлебных крошек, или страницы бог постов.
DM
положи э то в текоствый файл. И вложи куда нибудь.
ЕК
Спасибо, но как по мне сервис на www.sitegardien.com нагляднее
D