Size: a a a
2020 August 12
2020 September 14


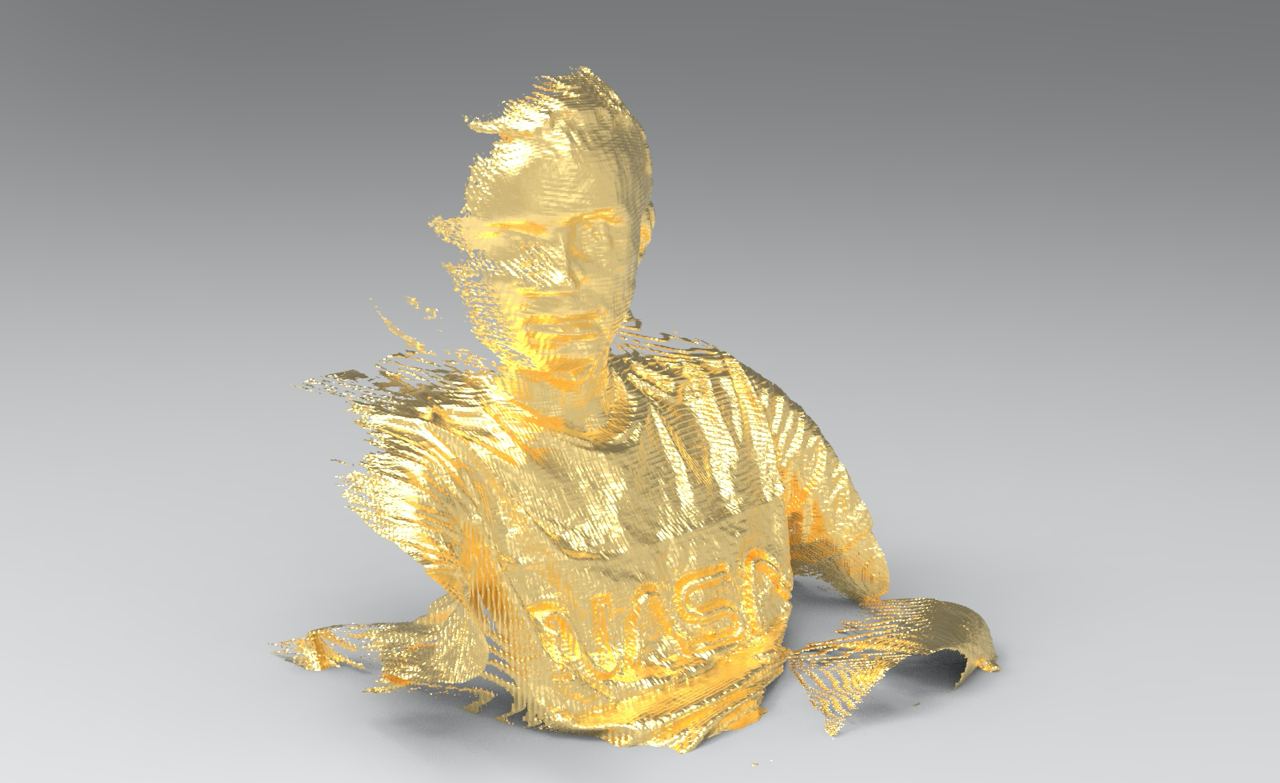
Это я в золоте, если кто-то не понял. Я отсканировал себя с помощью Kinect, а в KeyShot 9 сделал рендер. Такого результат я добился буквально за несколько минут.

Покупка Microsoft Kinect Sensor 2.0
В общем, я наконец-то купил себе Kinect. Давно хотел это сделать, но постоянно откладывал покупку. Откладывал так долго, что за это время, его сняли с производства.
Для чего нужен Kinect
Вообще, Kinect — это игровой контроллер от Xbox. Он просуществовал два поколения, но так и не став особо популярным, Microsoft свернула его производство в 2017-м.
Чаще всего, Kinect используют для домашнего 3D-сканирования, захвата движений и в интерактивных инсталяциях. Это не самый лучший вариант для сканирования и захвата, но один из самых доступных.
Сколько он стоит
Раньше, новый Kinect второго поколения в магазине стоил где-то в районе 10 000 ₽. Сейчас, его цена выросла до 20 000 ₽ и просто так не купить. На вторичном рынке средняя стоимость в районе 9 000 ₽ (иногда продают даже с переходником).
Мне повезло и я нашёл практически новый вариант в коробке за 8 000 ₽. Даже сам Kinect был ещё в плёнке. Также пришлось докупить новый не оригинальный (оригинальные сняты с производства как и сам Kinect и встречаются очень редко) переходник за 2 990 ₽. Без него нельзя подключить устройство к ПК.
В итоге, всё вместе мне обошлось в 10 990 ₽.
Зачем он мне
Для разного. В данный момент я хочу сделать проект с 3D-сканированием и размещением полученных объектов в web. Затем, скорее всего буду разбираться с его интерактивностью. Не знаю, что из этого получится.
В общем, я наконец-то купил себе Kinect. Давно хотел это сделать, но постоянно откладывал покупку. Откладывал так долго, что за это время, его сняли с производства.
Для чего нужен Kinect
Вообще, Kinect — это игровой контроллер от Xbox. Он просуществовал два поколения, но так и не став особо популярным, Microsoft свернула его производство в 2017-м.
Чаще всего, Kinect используют для домашнего 3D-сканирования, захвата движений и в интерактивных инсталяциях. Это не самый лучший вариант для сканирования и захвата, но один из самых доступных.
Сколько он стоит
Раньше, новый Kinect второго поколения в магазине стоил где-то в районе 10 000 ₽. Сейчас, его цена выросла до 20 000 ₽ и просто так не купить. На вторичном рынке средняя стоимость в районе 9 000 ₽ (иногда продают даже с переходником).
Мне повезло и я нашёл практически новый вариант в коробке за 8 000 ₽. Даже сам Kinect был ещё в плёнке. Также пришлось докупить новый не оригинальный (оригинальные сняты с производства как и сам Kinect и встречаются очень редко) переходник за 2 990 ₽. Без него нельзя подключить устройство к ПК.
В итоге, всё вместе мне обошлось в 10 990 ₽.
Зачем он мне
Для разного. В данный момент я хочу сделать проект с 3D-сканированием и размещением полученных объектов в web. Затем, скорее всего буду разбираться с его интерактивностью. Не знаю, что из этого получится.
2020 September 17

Бесплатные 3D-объекты мировой культуры
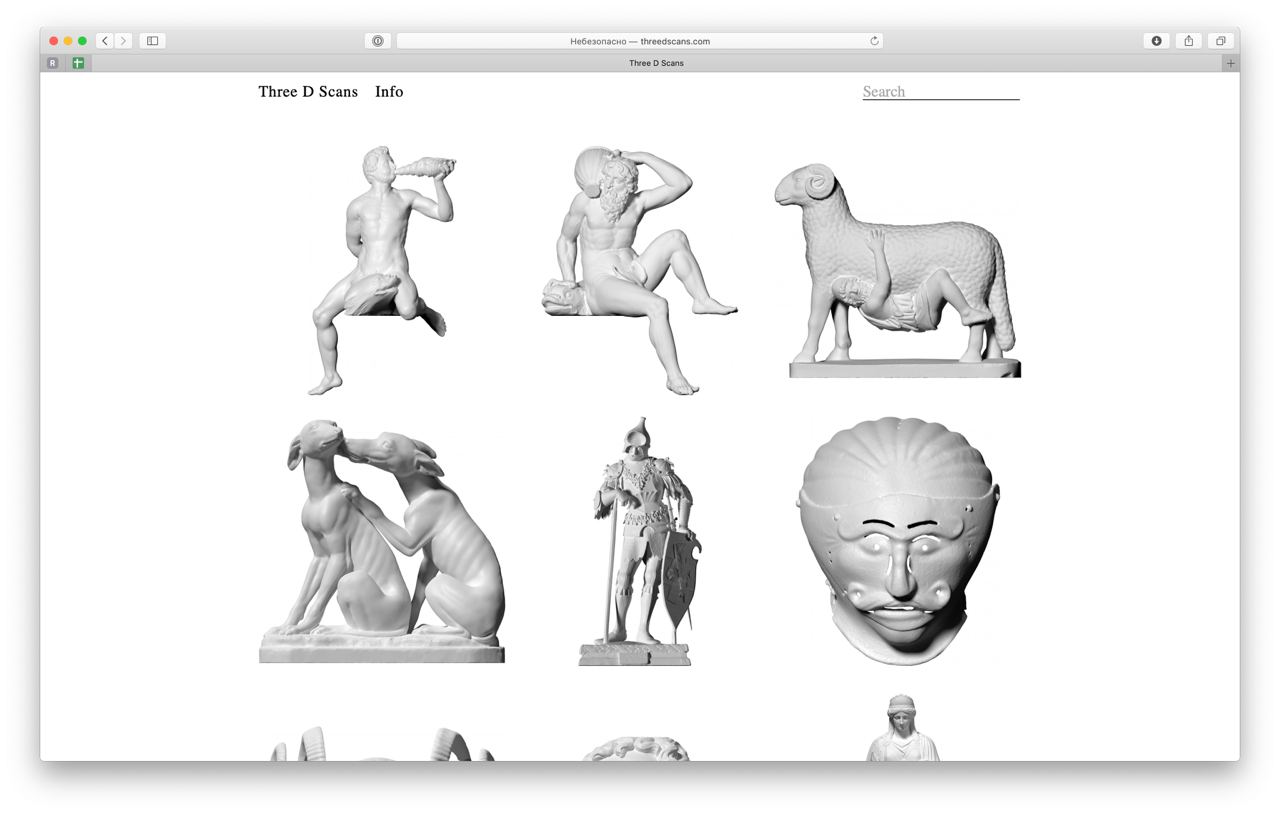
Считайте это продолжением прошлого поста про 3D-сканирование. Я тут вспомнил, что у меня скопилось несколько ссылок с бесплатными 3D-объектами (отсканированными или смоделированными) мировой культуры, которыми спешу поделиться.
В основном речь идёт о статуях, но встречаются гипсовые слепки, амфоры и даже здания! Наверняка, кому-то это может пригодиться в проектах.
→ threedscans.com
→ myminifactory.com/scantheworld
Одну из ссылок прислала мне Люба (@LoveTowardsLearning). За что ей спасибо!
#Ссылки
Считайте это продолжением прошлого поста про 3D-сканирование. Я тут вспомнил, что у меня скопилось несколько ссылок с бесплатными 3D-объектами (отсканированными или смоделированными) мировой культуры, которыми спешу поделиться.
В основном речь идёт о статуях, но встречаются гипсовые слепки, амфоры и даже здания! Наверняка, кому-то это может пригодиться в проектах.
→ threedscans.com
→ myminifactory.com/scantheworld
Одну из ссылок прислала мне Люба (@LoveTowardsLearning). За что ей спасибо!
#Ссылки
2020 September 23

Как я научился собирать front-end, чтобы публиковать фотографии
Надеюсь, вы узнали что-нибудь новое за то время, пока все мы вынуждено сидели дома. Для меня этот период оказался возможностью наконец-то разобраться с HTML и CSS. Об этом и расскажу.
Не забывайте про чат: @codeque.
#Проекты
Надеюсь, вы узнали что-нибудь новое за то время, пока все мы вынуждено сидели дома. Для меня этот период оказался возможностью наконец-то разобраться с HTML и CSS. Об этом и расскажу.
Не забывайте про чат: @codeque.
#Проекты


Фотографии из поездок, которые я уже опубликовал, можно найти здесь: https://boboshko.me/photos/
2020 September 29

Rocket science в домашних условиях
У «Амперки» вышел мини-сериал про то, как они строят модель ракеты, чтобы потом её запустить.
Местами интересно, местами нудно. Рассказывают буквально обо всём: от варки топлива в домашних условиях до сборки электроники. Электроника, конечно, производства «Амперки».
В сериале 13 эпизодов по ≈40 минут каждый. Что довольно не мало.
Рекомендую смотреть фоном или проматывать до интересных моментов. По-другому осилить сложно.
#Видео
У «Амперки» вышел мини-сериал про то, как они строят модель ракеты, чтобы потом её запустить.
Местами интересно, местами нудно. Рассказывают буквально обо всём: от варки топлива в домашних условиях до сборки электроники. Электроника, конечно, производства «Амперки».
В сериале 13 эпизодов по ≈40 минут каждый. Что довольно не мало.
Рекомендую смотреть фоном или проматывать до интересных моментов. По-другому осилить сложно.
#Видео
2020 October 13

Еженедельные задачи
Когда я только начинал изучать JavaScript, я часто публиковал код и пользовался каналом в качестве места для ведения заметок, чтобы потом можно было к ним вернуться и что-то вспомнить. Сейчас же тенденция изменилась и я всё больше пишу про готовые проекты, чем про процесс.
Одно время у меня была рубрика #ЗадачиОтСаши, которая позже трансформировалась в #ЗадачиОтПодписчиков и благополучно заглохла. Я хочу попробовать возродить формат и запустить рубрику #ЕженедельныеЗадачи.
Формат
Каждую неделю в понедельник я буду публиковать одну задачу, которую нужно решить до воскресенья и выложить ответ.
Задача должна быть не очень сложной и состоять из одного-двух условий. Например, переформатировать регистр букв в каждом новом слове предложения и вывести в консоль.
Задача должна касаться чистого JavaScript, HTML или CSS. Можно про всё сразу, можно по отдельности.
Для чего
Чтобы переключиться, расслабиться и узнать что-то новое.
Можно вместе
Вы можете прислать свою задачу или решение чужой. Лучшие из каждой категории будут публиковаться с указанием авторства (по желанию).
🥺👉👈
Когда я только начинал изучать JavaScript, я часто публиковал код и пользовался каналом в качестве места для ведения заметок, чтобы потом можно было к ним вернуться и что-то вспомнить. Сейчас же тенденция изменилась и я всё больше пишу про готовые проекты, чем про процесс.
Одно время у меня была рубрика #ЗадачиОтСаши, которая позже трансформировалась в #ЗадачиОтПодписчиков и благополучно заглохла. Я хочу попробовать возродить формат и запустить рубрику #ЕженедельныеЗадачи.
Формат
Каждую неделю в понедельник я буду публиковать одну задачу, которую нужно решить до воскресенья и выложить ответ.
Задача должна быть не очень сложной и состоять из одного-двух условий. Например, переформатировать регистр букв в каждом новом слове предложения и вывести в консоль.
Задача должна касаться чистого JavaScript, HTML или CSS. Можно про всё сразу, можно по отдельности.
Для чего
Чтобы переключиться, расслабиться и узнать что-то новое.
Можно вместе
Вы можете прислать свою задачу или решение чужой. Лучшие из каждой категории будут публиковаться с указанием авторства (по желанию).
🥺👉👈
2020 October 16

Синтезатор в браузере
У Ableton (софт для музыкантов) есть классная инструкция по работе с синтезатором. Она расскажет и покажет, как на нём играть. Всё работает прямо в браузере.
Предположительно, написано на Tone.js.
→ https://learningsynths.ableton.com
Если у вас есть интересные примеры реализованные на JavaScript (включая библиотеки), присылайте их мне (@boboshko).
#JavaScriptShowcase
У Ableton (софт для музыкантов) есть классная инструкция по работе с синтезатором. Она расскажет и покажет, как на нём играть. Всё работает прямо в браузере.
Предположительно, написано на Tone.js.
→ https://learningsynths.ableton.com
Если у вас есть интересные примеры реализованные на JavaScript (включая библиотеки), присылайте их мне (@boboshko).
#JavaScriptShowcase
2020 October 19


Это я рассказываю про Mentorforces.comMentorforces.com на Mail Design Friends Meetup в ноябре 2019-го. Фото: Саша Катин.
Мне нужен совет
Возможно, кто-то из вас помнит, что 3 года назад я вместе с товарищами (с Пашей и Даней) запустил Mentorforces.com — сервис по поиску дизайн-менторов. Сервис развивался, делал продажи и стабильно попадал в разнообразные подборки. Например, в дайджест Юры Ветрова.
Сейчас проект находится в стагнации и мне нужен совет. У меня нет конкретного запроса. Я просто хочу обсудить сервис и возможно понять, как его развивать дальше.
В первую очередь, хочется пообщаться с опытными менеджерами продукта, дизайнерами продукта или владельцами бизнеса.
Напишите мне, если готовы инвестировать около часа своего времени в судьбу сервиса и приятную беседу.
Для связи: @boboshko
#Проекты
Мне нужен совет
Возможно, кто-то из вас помнит, что 3 года назад я вместе с товарищами (с Пашей и Даней) запустил Mentorforces.com — сервис по поиску дизайн-менторов. Сервис развивался, делал продажи и стабильно попадал в разнообразные подборки. Например, в дайджест Юры Ветрова.
Сейчас проект находится в стагнации и мне нужен совет. У меня нет конкретного запроса. Я просто хочу обсудить сервис и возможно понять, как его развивать дальше.
В первую очередь, хочется пообщаться с опытными менеджерами продукта, дизайнерами продукта или владельцами бизнеса.
Напишите мне, если готовы инвестировать около часа своего времени в судьбу сервиса и приятную беседу.
Для связи: @boboshko
#Проекты
2020 October 23

Домашняя метеостанция. Часть 1
На следующей неделе выйдет вторая часть рассказа про домашнюю метеостанцию. Это самый важный и сложный для меня проект. На данный момент, конечно.
А пока, предлагаю вспомнить, с чего он начинался.
#Проекты
На следующей неделе выйдет вторая часть рассказа про домашнюю метеостанцию. Это самый важный и сложный для меня проект. На данный момент, конечно.
А пока, предлагаю вспомнить, с чего он начинался.
#Проекты
2020 October 26


Бесплатный сервис для оформления кода
Если вам нужно красиво оформить свой код для презентации или социальных сетей, то и для этого найдётся сервис.
→ codeimg.io
Есть шаблоны для разных форматов Instagram, Twitter и Facebook. Помимо этого, можно самому всё настроить. Не знаю, кто будет постить свой код в Instagram, но вдруг.
Качество изображения на выходе несколько шакалистое, но всё работает бесплатно. Да и можно скачать SVG и сохранить шаблон в нужном формате.
#Ссылки
Если вам нужно красиво оформить свой код для презентации или социальных сетей, то и для этого найдётся сервис.
→ codeimg.io
Есть шаблоны для разных форматов Instagram, Twitter и Facebook. Помимо этого, можно самому всё настроить. Не знаю, кто будет постить свой код в Instagram, но вдруг.
Качество изображения на выходе несколько шакалистое, но всё работает бесплатно. Да и можно скачать SVG и сохранить шаблон в нужном формате.
#Ссылки
2020 October 29

Ищу людей для интервью
Ищу людей с которыми можно поговорить про онлайн-обучение. Если вы студент какой-нибудь онлайн-школы или недавно таковым являлись, то нам есть что обсудить.
Формат беседы
Беседа займёт примерно 30 минут и пройдёт в Zoom. Поговорим про ваш опыт обучения.
Как записаться
Есть два варианта.
Первый — написать мне лично (@boboshko) и сказать, когда вам удобно. Вместе подберём удобное время.
Второй — воспользоваться специальным сервисом и самому выбрать свободный временной слот. Нужно указать имя и почту — на неё придёт ссылка на Zoom.
Ссылка на запись через сервис: https://calendly.com/boboshko/learning
#Проекты
Ищу людей с которыми можно поговорить про онлайн-обучение. Если вы студент какой-нибудь онлайн-школы или недавно таковым являлись, то нам есть что обсудить.
Формат беседы
Беседа займёт примерно 30 минут и пройдёт в Zoom. Поговорим про ваш опыт обучения.
Как записаться
Есть два варианта.
Первый — написать мне лично (@boboshko) и сказать, когда вам удобно. Вместе подберём удобное время.
Второй — воспользоваться специальным сервисом и самому выбрать свободный временной слот. Нужно указать имя и почту — на неё придёт ссылка на Zoom.
Ссылка на запись через сервис: https://calendly.com/boboshko/learning
#Проекты