Size: a a a
2017 August 03

Кстати, у Сергея следом идёт хороший пост с полезными ссылками по программированию. Советую ознакомиться всем заинтересованным.
2017 August 04

Скидка на Framer от разработчиков до 10-го августа! При покупке годовой подписки, ещё 4 месяца дают бесплатно.
Используйте промо-код FIBER4MONTHSFREE или перейдите по этой ссылке: https://framer.com/pricing/pdl/y/?c=FIBER4MONTHSFREE
#FramerDiscount
Используйте промо-код FIBER4MONTHSFREE или перейдите по этой ссылке: https://framer.com/pricing/pdl/y/?c=FIBER4MONTHSFREE
#FramerDiscount

Предыдущий пост — не реклама. Это официальная скидка от разработчиков, информаицю о которой можно найти на сайте Framer.
2017 August 08

Команда Framer выпустила Fiber — UI Kit для Framer. Примечателен он тем, что весь набор экранов уже запрограммирован, и конечно же, всё можно менять! Советую ознакомиться хотя бы с кодом.
#FramerNews
#FramerNews
2017 August 14

Предлагаю начать рабочую неделю с небольшого опроса. Он посвящён, конечно же, Framer. После поста Сергея Сурганова, выяснилось, что многие мои знакомые придерживаются такой же позиции, что и Сергей. В связи с этим, я решил устроить небольшой опрос, который покажет «среднюю температуру по больнице». По крайней мере, я на это надеюсь.
В опросе 6 простых вопросов и он не займёт больше 2-х минут. Не поленитесь и скиньте ссылку своему другу дизайнеру или арт-директору. Результаты будут опубликованы у меня на канале через неделю.
Опрос: https://goo.gl/forms/7tLFYJffup8AUT3G3
В опросе 6 простых вопросов и он не займёт больше 2-х минут. Не поленитесь и скиньте ссылку своему другу дизайнеру или арт-директору. Результаты будут опубликованы у меня на канале через неделю.
Опрос: https://goo.gl/forms/7tLFYJffup8AUT3G3
2017 August 21

Как и обещал, публикую результаты опроса для всех желающих. Сразу же хочу поблагодарить всех, кто принял в нём участие!
Краткие итоги
На данный момент опрос прошло 84 человека. В основном — это дизайнеры. 65,1% из опрошенных не используют Framer в работе. При этом, 42,2% считают, что Framer полезен в работе. Главный инструмент для прототипирования у дизайнеров на данный момент — InVision.
Видимо, ребятам хотелось бы использовать Framer в работе, но они не могут. Как мне кажется, тут есть два важных момента: высокий порог входа в инструмент (надо изучать CoffeeScript) и низкая скорость прототипирования (нужно хорошо знать инструмент, чтобы быстро что-то собрать). Неудивительно, что лидирует InVision. Хотя, как по мне, Framer и InVision — очень разные инструменты, которые решают разные задачи.
С полными результатами можете ознакомиться по ссылке ниже.
Использование результатов
Результаты можете использовать как угодно. Главное — ссылка на первоисточник (http://t.me/semeonboboshko). А если вы вдруг пропустили опрос, то можете пройти его прямо сейчас (6 вопросов, 2 минуты на прохождение).
Результаты опроса: https://goo.gl/WHnKTL
Опрос: https://goo.gl/forms/7tLFYJffup8AUT3G3
Краткие итоги
На данный момент опрос прошло 84 человека. В основном — это дизайнеры. 65,1% из опрошенных не используют Framer в работе. При этом, 42,2% считают, что Framer полезен в работе. Главный инструмент для прототипирования у дизайнеров на данный момент — InVision.
Видимо, ребятам хотелось бы использовать Framer в работе, но они не могут. Как мне кажется, тут есть два важных момента: высокий порог входа в инструмент (надо изучать CoffeeScript) и низкая скорость прототипирования (нужно хорошо знать инструмент, чтобы быстро что-то собрать). Неудивительно, что лидирует InVision. Хотя, как по мне, Framer и InVision — очень разные инструменты, которые решают разные задачи.
С полными результатами можете ознакомиться по ссылке ниже.
Использование результатов
Результаты можете использовать как угодно. Главное — ссылка на первоисточник (http://t.me/semeonboboshko). А если вы вдруг пропустили опрос, то можете пройти его прямо сейчас (6 вопросов, 2 минуты на прохождение).
Результаты опроса: https://goo.gl/WHnKTL
Опрос: https://goo.gl/forms/7tLFYJffup8AUT3G3
2017 August 28

Началось!
Я наконец-то добрался до CoffeeScript и Framer. В общем-то, это то, ради чего создавался канал.
Не смотря на то, что в начале этого года я проходил пилотный курс Антона Карташова по Framer, мне пришлось вспоминать очень много всего. Да и одним курсом все нужные знания не получить. И чтобы с чего-то начать, я попросил ребят из Learn Framer подкинуть мне простенькую задачку. Хочу сказать им спасибо за задачу и помощь с кодом.
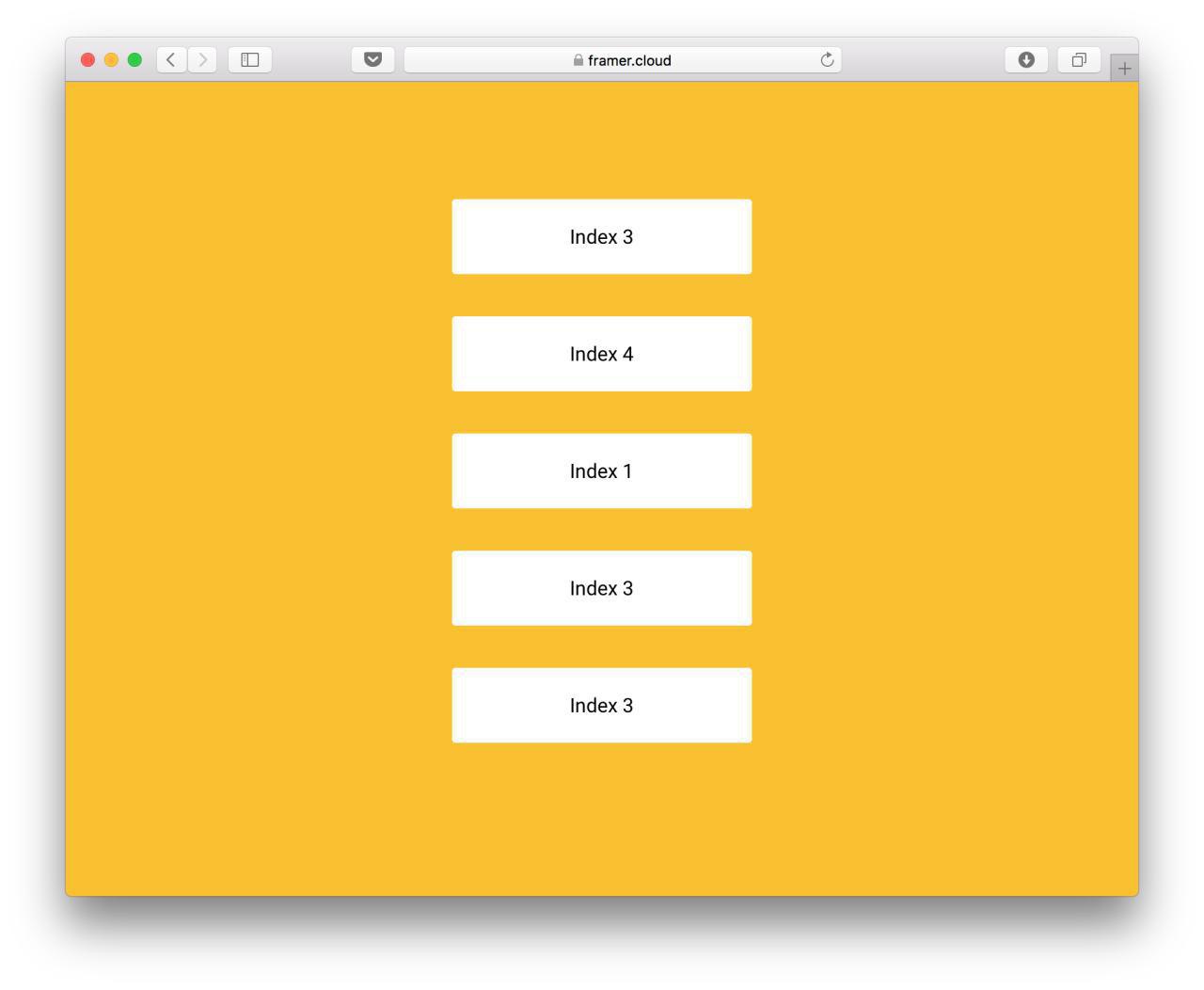
Задача звучала примерно так: необходимо нарисовать блок размером 256 х 64 с текстом внутри. Блок должен быть в виде класса и вызываться с помощью
Я выполнил всё, кроме того, чтобы сделать блок в виде класса. К сожалению, я пока ничего не знаю про классы.
Перед тем как рассказать про код, можно посмотреть получившийся прототип: https://framer.cloud/mmYdl
Важно помнить, что все прототипы Framer корректно работают только в WebKit-браузерах.
Я наконец-то добрался до CoffeeScript и Framer. В общем-то, это то, ради чего создавался канал.
Не смотря на то, что в начале этого года я проходил пилотный курс Антона Карташова по Framer, мне пришлось вспоминать очень много всего. Да и одним курсом все нужные знания не получить. И чтобы с чего-то начать, я попросил ребят из Learn Framer подкинуть мне простенькую задачку. Хочу сказать им спасибо за задачу и помощь с кодом.
Задача звучала примерно так: необходимо нарисовать блок размером 256 х 64 с текстом внутри. Блок должен быть в виде класса и вызываться с помощью
menu_link = New Link. При наведении на блок должен срабатывать hover. Также блок должен повторяться в цикле 5 раз и в каждом отдельном блоке должен быть разный текст.Я выполнил всё, кроме того, чтобы сделать блок в виде класса. К сожалению, я пока ничего не знаю про классы.
Перед тем как рассказать про код, можно посмотреть получившийся прототип: https://framer.cloud/mmYdl
Важно помнить, что все прототипы Framer корректно работают только в WebKit-браузерах.

Блоки в цикле. Часть 1
Первым делом, нужно подключить шрифт, который будет использоваться в прототипе:
Цифры в конце ссылки — это подключаемые начертания: Light, Regular и Bold. Я решил подключить на всякий случай всё.
Эти переменные хранят в себе HEX-код цветов:
Переменная
Во-первых, так будет проще использовать нужные цвета.
Во-вторых, если один цвет будет использовать в прототипе много раз, то если я захочу его изменить, мне придётся менять его в каждом месте, где он есть. А так, я просто меняю цвет в переменной и он меняется повсюду.
Параметры анимации, записанные в переменную:
От этих параметров зависит то, как будет себя вести объект во время анимации, которому присвоена эта переменная.
Тут я говорю, что цвет фона — жёлтый:
Тут у меня два массива (шутка про два стула):
Массив
#Framer
Первым делом, нужно подключить шрифт, который будет использоваться в прототипе:
Utils.insertCSS("@import 'https://fonts.googleapis.com/css?family=Roboto:300,400,700';")Цифры в конце ссылки — это подключаемые начертания: Light, Regular и Bold. Я решил подключить на всякий случай всё.
Эти переменные хранят в себе HEX-код цветов:
yellow = new Color("fac112")
white = new Color("FFFFFF")
black = new Color("000000")
blackShadow = new Color("rgba(0,0,0,0.1)")Переменная
blackShadow дополнительно хранит в себе свойства альфа-канала (прозрачности). Я решил записать цвета в переменны по нескольким причинам.Во-первых, так будет проще использовать нужные цвета.
Во-вторых, если один цвет будет использовать в прототипе много раз, то если я захочу его изменить, мне придётся менять его в каждом месте, где он есть. А так, я просто меняю цвет в переменной и он меняется повсюду.
Параметры анимации, записанные в переменную:
curveSpring = "spring(300,20,50)"От этих параметров зависит то, как будет себя вести объект во время анимации, которому присвоена эта переменная.
Тут я говорю, что цвет фона — жёлтый:
bg = new BackgroundLayer
backgroundColor: yellowТут у меня два массива (шутка про два стула):
buttons = []
words = ["Index 0", "Index 1", "Index 2", "Index 3", "Index 4"]Массив
buttons — пустой и нужен для того, чтобы хранить блоки из цикла. А вот массив words сразу же содержит в себе текст, который будет выводиться внутри блоков.#Framer

Вторая часть выйдет завтра, а то пост получился неприлично большим.
А пока у меня к вам вопрос: стоит ли организовать Telegram-чат по Framer и JavaScript для обмена знаниями? Вам он нужен?
А пока у меня к вам вопрос: стоит ли организовать Telegram-чат по Framer и JavaScript для обмена знаниями? Вам он нужен?
2017 August 29

Блоки в цикле. Часть 2
Это цикл
Объявление цикла и указание количества итераций:
Я уже как-то писал, что отсчёт начинается с 0, а не с 1.
Затем, создаётся основной слой —
Из интересного тут два момента. Во-первых,
Во-вторых,
Настройки текстового слоя:
Это
Они нужны для того, чтобы хранить в себе параметры анимации. У меня их два:
А это обработчики событий:
#Framer
Это цикл
for...in. Отдельные его куски я разберу чуть ниже, чтобы сейчас не потерялась разметка.for i in [0..4]
buttons[i] = new Layer
width: 256
height: 64
x: Align.center
y: 100 + i * 100
borderRadius: 3
backgroundColor: white
animationOptions:
curve: curveSpring
title = new TextLayer
text: Utils.randomChoice(words)
parent: buttons[i]
fontFamily: "17px Roboto"
color: black
textAlign: "center"
title.center()
buttons[i].states.a =
scale: 1.2
shadowY: 5
shadowColor: blackShadow
shadowBlur: 10
buttons[i].states.b =
scale: 1
shadowY: 0
shadowColor: blackShadow
shadowBlur: 0
buttons[i].onMouseOver (event, layer) ->
layer.states.next("a")
buttons[i].onMouseOut (event, layer) ->
layer.states.next("b")Объявление цикла и указание количества итераций:
for i in [0..4]Я уже как-то писал, что отсчёт начинается с 0, а не с 1.
Затем, создаётся основной слой —
buttons: buttons[i] = new Layer
width: 256
height: 64
x: Align.center
y: 100 + i * 100
borderRadius: 3
backgroundColor: white
animationOptions:
curve: curveSpringИз интересного тут два момента. Во-первых,
buttons[i] = new Layer — теперь это новая переменная с блоками из массива. Более того, не нужно даже писать что-нибудь вроде buttons.push block, чтобы блоки отправились в массив. Всё делается автоматически.Во-вторых,
y: 100 + i * 100 — делает отступ от каждого последующего блока в 100px.Настройки текстового слоя:
title = new TextLayer
text: Utils.randomChoice(words)
parent: buttons[i]
fontFamily: "17px Roboto"
color: black
textAlign: "center"
title.center()parent: buttons[i] — здесь назначается родительский объект. Это нужно для того, чтобы текст всегда был внутри блока и дублировался вместе с итерациями цикла.text: Utils.randomChoice(words) — случайным образом извлекает индекс из массива. Таким образом, на каждом блоке будет разный текст. Если перезагружать страницу с прототипом, то можно заметить, как меняется текст на одном и том же блоке.Это
states: buttons[i].states.a =
scale: 1.2
shadowY: 5
shadowColor: blackShadow
shadowBlur: 10
buttons[i].states.b =
scale: 1
shadowY: 0
shadowColor: blackShadow
shadowBlur: 0Они нужны для того, чтобы хранить в себе параметры анимации. У меня их два:
states.a — отвечает за hover на блок. states.b — отвечает за то, когда курсор убрали с блока.А это обработчики событий:
buttons[i].onMouseOver (event, layer) ->
layer.states.next("a")
buttons[i].onMouseOut (event, layer) ->
layer.states.next("b")onMouseOver — обрабатывает hover, а onMouseOut — обрабатывает событие, когда курсор убрали с блока.#Framer

На этом пока всё. Весь прототип занимает 52 строки. Возможно, кажется, что его реализовать было просто, но это не совсем так. Я потратил на это несколько дней. Скорее всего, времени ушло бы больше, если бы в некоторых моментах мне не помогли ребята из Learn Framer. Но сложно будет не всегда, а только в начале. 😆
Также вы можете присылать мне свои идеи для прототипов и задавать вопросы. Можно это сделать напрямую (@boboshko) или через моего бота (@BoboshkoRobot).
Также вы можете присылать мне свои идеи для прототипов и задавать вопросы. Можно это сделать напрямую (@boboshko) или через моего бота (@BoboshkoRobot).

В общем, такие большие посты я теперь буду оформлять через Telegra.ph, чтобы было удобнее читать. Вот ссылка на этот: http://telegra.ph/Framer-bloki-v-cikle-08-28
2017 August 30

Сегодня я с товарищами по цеху запускаю новый проект — Mentorforces.com. Mentor Forces — это сервис, где вы можете получить консультацию профессионального дизайнера по цене чашки кофе.
Зачем
Не так давно, у меня появилась гипотеза о том, что в России может быть востребовано профессиональное наставничество. Я решил проверить свои догадки и нашёл себе соратников. Буквально за месяц нам удалось собрать MVP. На данный момент наша основная цель — скорее проверки гипотезы, чем заработок.
Для кого
Сервис подойдёт для дизайнеров, которым нужна профессиональная консультация коллеги. Также сервис будет полезен заказчикам, которым нужна независимая оценка работы исполнителя.
Формат
Нам удалось определить формат консультации, который будет удобен всем. За 500 ₽ вы получите 30 минут живого общения с выбранным вами ментором.
Во-первых, 30 минут — оптимальное время, чтобы сконцентрироваться на главном вопросе и не отходить от темы.
Во-вторых, благодаря ограничению по времени, нам удалось найти оптимальную цену за одну сессию консультации с ментором — 500 ₽.
Менторы
На старте нам удалось привлечь 9 менторов. Среди них: Дмитрий Жуков (основатель Turbomilk), Дмитрий Чута (Chapps), Алексей Кожевников (бывший дизайнер Redmadrobot), Александр Мартынов (бывший дизайнер Travelata.ru), Артур Касимов (Senior Product Designer Mail.ru) и другие. С полными списком можно ознакомиться тут: mentorforces.com/mentors.
А если считаете, что сами можете стать ментором, то вам сюда: mentorforces.com/join.
Развитие
Мы не питаем иллюзий и не отрицаем того факт, что мы можем закрыться через месяц или два. В конечном итоге, мы проверяем гипотезу и она может не оправдать наши ожидания. При этом, мы исполним все заказы, если таковые будут.
Мы также знаем, что у нас не идеальный UX оплаты на данный момент. Это связано с определённым техническими ограничениями, которые мы обязательно минуем, если увидим перспективы развития сервиса.
В любом случае, мы будем рады обратной связи и сотрудничеству. Можете писать мне лично (@boboshko) или моему боту (@BoboshkoRobot).
Зачем
Не так давно, у меня появилась гипотеза о том, что в России может быть востребовано профессиональное наставничество. Я решил проверить свои догадки и нашёл себе соратников. Буквально за месяц нам удалось собрать MVP. На данный момент наша основная цель — скорее проверки гипотезы, чем заработок.
Для кого
Сервис подойдёт для дизайнеров, которым нужна профессиональная консультация коллеги. Также сервис будет полезен заказчикам, которым нужна независимая оценка работы исполнителя.
Формат
Нам удалось определить формат консультации, который будет удобен всем. За 500 ₽ вы получите 30 минут живого общения с выбранным вами ментором.
Во-первых, 30 минут — оптимальное время, чтобы сконцентрироваться на главном вопросе и не отходить от темы.
Во-вторых, благодаря ограничению по времени, нам удалось найти оптимальную цену за одну сессию консультации с ментором — 500 ₽.
Менторы
На старте нам удалось привлечь 9 менторов. Среди них: Дмитрий Жуков (основатель Turbomilk), Дмитрий Чута (Chapps), Алексей Кожевников (бывший дизайнер Redmadrobot), Александр Мартынов (бывший дизайнер Travelata.ru), Артур Касимов (Senior Product Designer Mail.ru) и другие. С полными списком можно ознакомиться тут: mentorforces.com/mentors.
А если считаете, что сами можете стать ментором, то вам сюда: mentorforces.com/join.
Развитие
Мы не питаем иллюзий и не отрицаем того факт, что мы можем закрыться через месяц или два. В конечном итоге, мы проверяем гипотезу и она может не оправдать наши ожидания. При этом, мы исполним все заказы, если таковые будут.
Мы также знаем, что у нас не идеальный UX оплаты на данный момент. Это связано с определённым техническими ограничениями, которые мы обязательно минуем, если увидим перспективы развития сервиса.
В любом случае, мы будем рады обратной связи и сотрудничеству. Можете писать мне лично (@boboshko) или моему боту (@BoboshkoRobot).
2017 September 20

На минувших выходных дал небольшое (шучу, большое) интервью Дмитрию Склярову.
Наконец-то у меня появилась возможность высказаться. Получилось аж 40 минут! В интервью я немного рассказал про дизайн в регионах и дизайн в целом. Есть интересные подробности про Mentorforces.com.
Дима собирается проводить подобные интервью с дизайнерами на регулярной основе. Вы можете подписаться на его канал, чтобы не пропустить новые выпуски.
Ну и если захотите, чтобы я рассказал про дизайн или свои проекты — зовите!
Наконец-то у меня появилась возможность высказаться. Получилось аж 40 минут! В интервью я немного рассказал про дизайн в регионах и дизайн в целом. Есть интересные подробности про Mentorforces.com.
Дима собирается проводить подобные интервью с дизайнерами на регулярной основе. Вы можете подписаться на его канал, чтобы не пропустить новые выпуски.
Ну и если захотите, чтобы я рассказал про дизайн или свои проекты — зовите!
2017 November 07

Привет!
Сейчас у меня временно нет возможности писать с той же регулярность, как раньше. Чтобы пока не скучать в томительном ожидании новых постов и дальше узнавать что-то новое, я приглашаю всех желающих в чат «Дизайнеры и код»: t.me/designerscode.
Также у меня есть Facebook и Twitter, куда я пишу время от времени.
Сейчас у меня временно нет возможности писать с той же регулярность, как раньше. Чтобы пока не скучать в томительном ожидании новых постов и дальше узнавать что-то новое, я приглашаю всех желающих в чат «Дизайнеры и код»: t.me/designerscode.
Также у меня есть Facebook и Twitter, куда я пишу время от времени.