(I
Size: a a a
2020 March 19
потому что ты НЕ понимаешь
АА
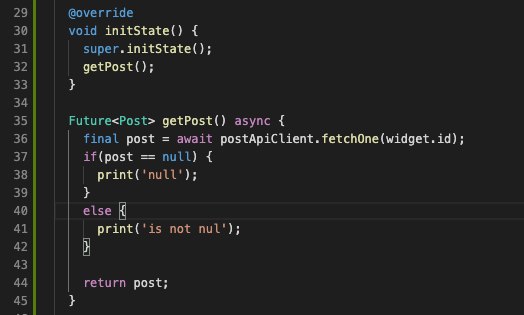
да просто await убери, он же тебе Future вернет
АА
там подпишись и сделай setState
АА
либо через FutureBuilder тоже самое можно сделать
А
где можно почитать/посмотреть про clean architecture на flutter кроме как у ResoCoder, может есть у кого ссылки?
(I
Как и говорит Андрей, вариантов куча
I

Родительская функция долнжа быть async
АА
только что тебе дает эта функция?
I
хз :)
АА
не совсем наверное логично от туда стейт менять
АА
и вообще можно ли
А
хз :)
делай через Bloc, проще всего, не люби себе голову)
I
I
через setState
I
правильно или нет, хз
А
никогда не смотри индусов
А
никогда
I
А
это очень плохой пример
SS
Так это разве перезапуск? Это же запуск в обратную сторону
Да и это разве в доках написано? Там я как раз не нашёл ничего по перезапуску
Да и это разве в доках написано? Там я как раз не нашёл ничего по перезапуску
/// The [tween] also defines the target value for the animation: When the widget
/// first builds, it animates from [Tween.begin] to [Tween.end]. A new animation
/// can be triggered anytime by providing a new [tween] with a new [Tween.end]
/// value. The new animation runs from the current animation value (which may be
/// [Tween.end] of the old [tween], if that animation completed) to [Tween.end]
/// of the new [tween].




