H
Size: a a a
2020 March 19
Хай кто дастс совет как в фиолетовую фигуру пихнуть картину
H
Фигура создается через
class RecTrianglePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
log(size.height.toString());
log(size.width.toString());
final shape = Path()
..lineTo(0, size.height * 0.7)
..lineTo(size.width / 2, size.height)
..lineTo(size.width, size.width * 0.7)
..lineTo(size.width, 0)
..close();
// Rect.
final pp = Paint()..color = Colors.pink;
canvas.drawPath(shape, pp);
}
@override
bool shouldRepaint(RecTrianglePainter oldDelegate) => false;
@override
bool shouldRebuildSemantics(RecTrianglePainter oldDelegate) => false;
}АЕ
Фигура создается через
class RecTrianglePainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
log(size.height.toString());
log(size.width.toString());
final shape = Path()
..lineTo(0, size.height * 0.7)
..lineTo(size.width / 2, size.height)
..lineTo(size.width, size.width * 0.7)
..lineTo(size.width, 0)
..close();
// Rect.
final pp = Paint()..color = Colors.pink;
canvas.drawPath(shape, pp);
}
@override
bool shouldRepaint(RecTrianglePainter oldDelegate) => false;
@override
bool shouldRebuildSemantics(RecTrianglePainter oldDelegate) => false;
}там ему child вроде можно подать когда ты вызываешь этот виджет, не?
H
верно кнч но дело в том что Chil будет по верх него
H
и картина будет квадратная
H
а нужно имменно внутрь положить
АЕ
fit: Boxfit.cover
H
или вы говорите о другом методе ?
АЕ
ну тебе в эту красную фигуру вставить картинку, верно?
H
да но тут BoxFit не взаимодействует с Painter
АЕ
ClipPath(
child: Image.asset('images/coffee_header.jpeg'),
clipper: BottomWaveClipper(),H
ооо круто
АЕ
class BottomWaveClipper extends CustomClipper<Path> {
@override
Path getClip(Size size) {
// This is where we decide what part of our image is going to be
// visible. If you try to run the app now, nothing will be shown.
return Path();
}
@override
bool shouldReclip(CustomClipper<Path> oldClipper) => false;
}H
пасиб
H
совсем забыл про него
ИК
П
Интегрировал FontAwesome пакет. Вопрос: размер аппы увеличится на размер всего шрифта или отработает treeshake ?
TK

Как в этом месте цвет статутбара поменять? При открытии нативного ios компонента выбора фото
I

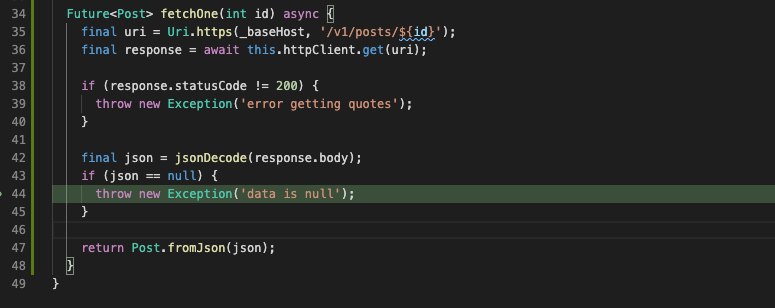
Вопросик про строгую типизацию :)
Виджет делает запрос http для вывода одной публикации.
Джет в ответ данные в структуре Post.
Виджет делает запрос http для вывода одной публикации.
Джет в ответ данные в структуре Post.
I
а вот с сервера прилетает null