RJ
Size: a a a
2020 September 01
Сейчас не за компом просто. Идёт запрос на авторизацию через аптшку. Сам запрос при прессе на кнопку отправляет логин и пароль. Апишка примешивает заголовки токен и метод пост. И формирует fetch запрос в базу битрикс. Проблема возникает при истечении жизни токена. В консоли видна ошибка typeerror. В эмуляторе выходит то что писал ранее.
RJ
Или лучше обратиться с кодом?
k
Всем привет)😊
Может у кого-нибудь есть roadmap на RN?
React/Js знаю на высоком уровне, если что
Thanks in advance!)
Может у кого-нибудь есть roadmap на RN?
React/Js знаю на высоком уровне, если что
Thanks in advance!)
НШ
AN
Всем привет)😊
Может у кого-нибудь есть roadmap на RN?
React/Js знаю на высоком уровне, если что
Thanks in advance!)
Может у кого-нибудь есть roadmap на RN?
React/Js знаю на высоком уровне, если что
Thanks in advance!)
k
гуглить я тоже умею) Может что-то свое у кого-то есть
P
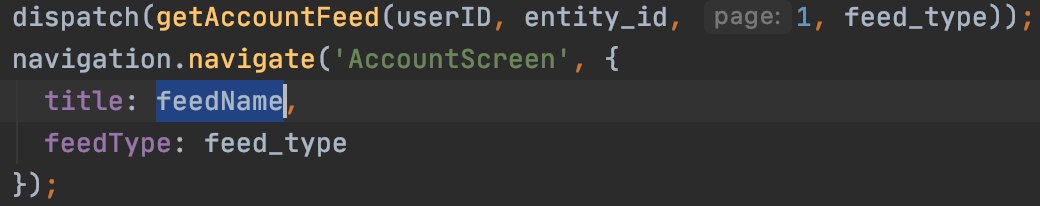
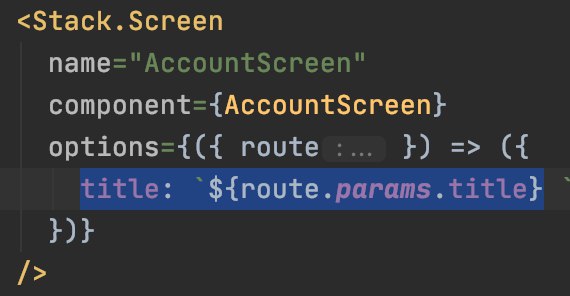
Ребят, подскажите, как можно сделать: я диспатчу асинхронный thunk, а пока он выполняется, перехожу на новый экран, куда передаю title. Когда запрос выполнится, мне нужно обновить этот title. Я его достаю через useSelector и он у меня приходит в компонент, но там экран уже отрисован, и title взят через route.params. Мне нужно не дождаться ответа, а именно обновить title после получения респонса, поэтому просто сделать then после диспатча и запихнуть в него navigate - не вариант
k
потому что в основном это советы типа реакт, ес6, стили
E
потому что в основном это советы типа реакт, ес6, стили
от задач зависит, главное разберись с навигацией, а дальше уже, как я и сказал, зависит от нужд проекта. Если у тебя есть база в виде редакс/сага + тайпскрипт/typesafe-actions то уже будешь гуглить по мере поступления проблем
E
по базе из головы, просто как вариант
k
навигацию уже разобрала в принципе
имела ввиду построение интерфейсов, нативные модули , integration manager
имела ввиду построение интерфейсов, нативные модули , integration manager
E
загонять себя в рамки какого набора библиотек или принципов работы с апи опрецационок контрпродуктивно по моему субъективному мнению, решай проблемы по мере поступления )
AC
Paul
Ребят, подскажите, как можно сделать: я диспатчу асинхронный thunk, а пока он выполняется, перехожу на новый экран, куда передаю title. Когда запрос выполнится, мне нужно обновить этот title. Я его достаю через useSelector и он у меня приходит в компонент, но там экран уже отрисован, и title взят через route.params. Мне нужно не дождаться ответа, а именно обновить title после получения респонса, поэтому просто сделать then после диспатча и запихнуть в него navigate - не вариант
при получении тайтла в компоненте сделать this.props.navigation.setOptions({headerTitle: title})
E
нативные модули если надо делать то тоже гуглится, много статей очень есть
AN
гуглить я тоже умею) Может что-то свое у кого-то есть
Вот еще с абзаца “Advance Your Way”. https://medium.com/swlh/3-steps-to-learn-react-native-in-2019-5cdb3d1e1c84
АК
навигацию уже разобрала в принципе
имела ввиду построение интерфейсов, нативные модули , integration manager
имела ввиду построение интерфейсов, нативные модули , integration manager
Тебе нужно понять, как отделить интерфейс/компоненты от бизнес логики
Для этого нужно копать в сторону redux
Для этого нужно копать в сторону redux
k
Тебе нужно понять, как отделить интерфейс/компоненты от бизнес логики
Для этого нужно копать в сторону redux
Для этого нужно копать в сторону redux
имеешь ввиду разные паттерны?