I
Size: a a a
2020 September 01
В RN все элементы "создают context", т.е. position: relative по умолчанию. При этом маргины и не должны схлопываться... а жаль, иногда не хватает
понял, спасибо
I
В RN все элементы "создают context", т.е. position: relative по умолчанию. При этом маргины и не должны схлопываться... а жаль, иногда не хватает
опечатка? position: relative
GB
опечатка? position: relative
Да, пардон. Поправлю
RK
✋
Никто не работал с платежной системой https://unipay.com/?
Никто не работал с платежной системой https://unipay.com/?
VP
✋
Никто не работал с платежной системой https://unipay.com/?
Никто не работал с платежной системой https://unipay.com/?
NA
Всем привет.
Как из navigationOptions вызвать компонент ?
Есть кмпонент(модальное окно) , по нажатию на icon in header(navigationOptions) , необходимо вызывать компонент модалку
Как из navigationOptions вызвать компонент ?
Есть кмпонент(модальное окно) , по нажатию на icon in header(navigationOptions) , необходимо вызывать компонент модалку
VP
Всем привет.
Как из navigationOptions вызвать компонент ?
Есть кмпонент(модальное окно) , по нажатию на icon in header(navigationOptions) , необходимо вызывать компонент модалку
Как из navigationOptions вызвать компонент ?
Есть кмпонент(модальное окно) , по нажатию на icon in header(navigationOptions) , необходимо вызывать компонент модалку
а в чем проблема? у navigationOptions 2 варианта, один из них - функция с параметрами ({ navigation, ... })
его и использовать
его и использовать
NA
а в чем проблема? у navigationOptions 2 варианта, один из них - функция с параметрами ({ navigation, ... })
его и использовать
его и использовать
спасибо
АТ
Привет! Подскажите пожалуйста
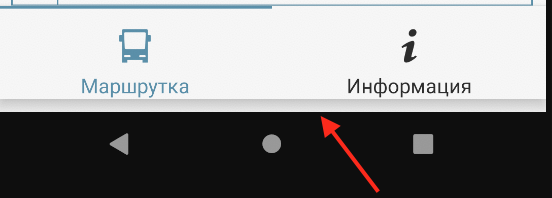
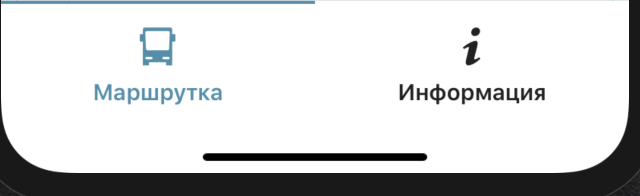
на ios отображается корректно, на android снизу немного кусок торчит
пробовал в screenOptions менять background, но понял что не в этом проблема
на ios отображается корректно, на android снизу немного кусок торчит
пробовал в screenOptions менять background, но понял что не в этом проблема
E
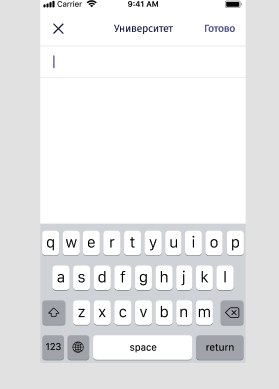
Как такой инпут реализовать? Должен быть привязан к инпуту в главной форме
k
Как такой инпут реализовать? Должен быть привязан к инпуту в главной форме
Отдельный скрин, который привязан к главной форме через любой state manager
Е
Отдельный скрин, который привязан к главной форме через любой state manager
там модалка явно
RJ
Всем привет. Как пробросить код ошибки и статус из fetch запроса? Блок catch ловит но не пробрасывает назад в место вызова. Выдаёт ошибку типа не может message использоваться через mapчто то
Е
Raul Julban
Всем привет. Как пробросить код ошибки и статус из fetch запроса? Блок catch ловит но не пробрасывает назад в место вызова. Выдаёт ошибку типа не может message использоваться через mapчто то
пример кода-то дай
АТ
Подскажите пожалуйста
поменял везде ic_launcher.png, ic_launcher_round.png в nameProject/android/app/src/main/res/ в каждой папке mipmap...
но выглядит коряво, как залить background
поменял везде ic_launcher.png, ic_launcher_round.png в nameProject/android/app/src/main/res/ в каждой папке mipmap...
но выглядит коряво, как залить background