AK
Size: a a a
2020 August 05
а вон, Виталий скинул уже даже
AK
+ у либ ещё как правило есть папка example
F
Спасибо попробую!) Я ещё собирать не умею)
F
То чувство когда учил реакт но ничего не забилдил
U
Всем привет!
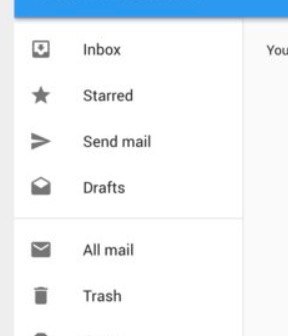
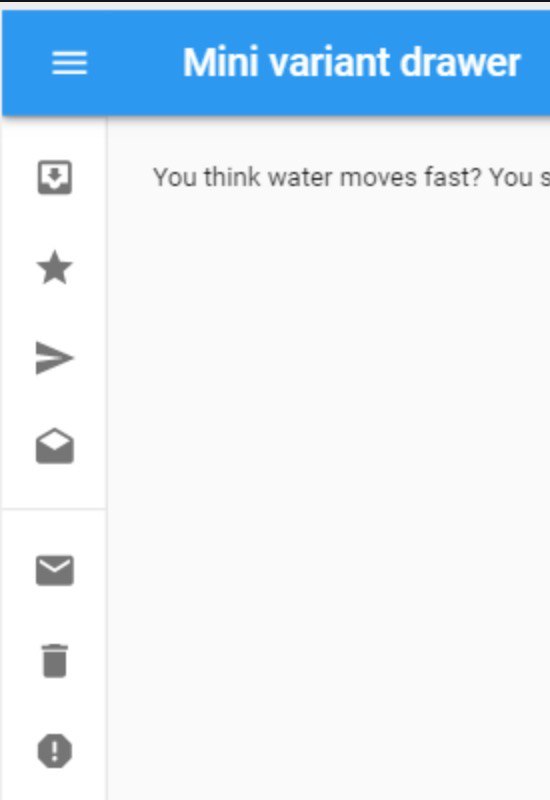
Ребята, посоветуйте сайдбар/дравер что бы были на постоянке видны минифицированные иконки сбоку, а потом по клику на открыть драваер - они типа становились полоноценным меню - как бы выезжали.
Ребята, посоветуйте сайдбар/дравер что бы были на постоянке видны минифицированные иконки сбоку, а потом по клику на открыть драваер - они типа становились полоноценным меню - как бы выезжали.
F
можете ещё гайд посоветовать необходимый и достаточный чтобы просто настроить нормально и запустить/скомпилировать то, что написал.
в курсе про експо, даже есть на телефоне, но именно чтобы тестить код — не пробовал, видел есть веб иде, это норм путь для новичка?
задача чисто карты запустить, немного что-то поменять (ахиос запросы делать время от времени и апдейтить метки), собственно всё.
я так понимаю для компиляции нужна андроид студия, а для тестов подойдёт и експо без особых сложностей.
если вдруг кого не затруднит это объяснить, чисто workspace настроить 👍
в курсе про експо, даже есть на телефоне, но именно чтобы тестить код — не пробовал, видел есть веб иде, это норм путь для новичка?
задача чисто карты запустить, немного что-то поменять (ахиос запросы делать время от времени и апдейтить метки), собственно всё.
я так понимаю для компиляции нужна андроид студия, а для тестов подойдёт и експо без особых сложностей.
если вдруг кого не затруднит это объяснить, чисто workspace настроить 👍
К
У меня возникает нескромный вопрос про то на сколько, за что и когда забанили в гугле/ютубе? Есть же всякие видео реакт нейтив за 2/5 часов и на 1.5х скорости вполне можно уловить все эти моменты. Этого хватает отбить желание смотреть в эту сторону или дальше идти юдеми и там какой-то курс за 10 баксов купить где так же 1.5х скорости все это посмотреть и попутно набирать код своими руками. Но только надо обращать внимание под экспо подают информацию или без него. В чем разница в шапке есть ссылка на сравнение.
U
Всем привет!
Ребята, посоветуйте сайдбар/дравер что бы были на постоянке видны минифицированные иконки сбоку, а потом по клику на открыть драваер - они типа становились полоноценным меню - как бы выезжали.
Ребята, посоветуйте сайдбар/дравер что бы были на постоянке видны минифицированные иконки сбоку, а потом по клику на открыть драваер - они типа становились полоноценным меню - как бы выезжали.

U
А по клику что бы такое меню было.
U
Никто не сталкивался?
JS
А по клику что бы такое меню было.
Обчный дровер и анимация на открытие/закрытие
U
Короче самописный, одним словом
А
Короче самописный, одним словом
Что значит самописный? Это готовая библиотека
А
На гитхабе есть таких меню много
U
Не нашёл ни одного такого.
U
Что бы как на тех картинках что я показал выше
U
Если есть линк - буду только рад.
А
Ну стиль переделать можно уж и самому, не всегда 1 в 1 прям есть то что нужно
А
Но такие выезжающие менюшки видел