С
Size: a a a
2020 July 18
Было близко)
Ага
2020 July 19
С
Ребят, такой вопрос
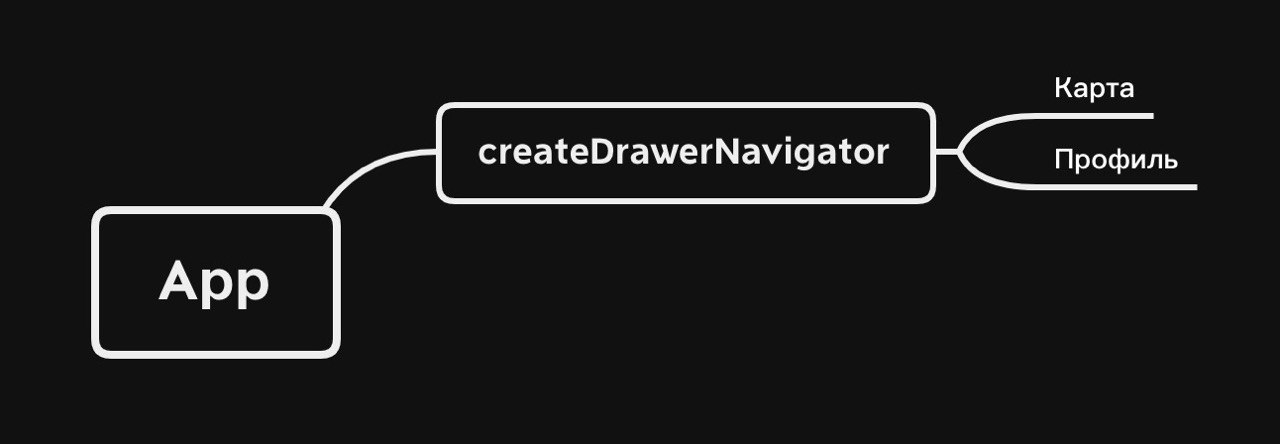
У меня в приложении на главном экране карта и кнопка openDrawer. При переходе на экран с настройками и обратно главный экран монтируется заново
Как сделать так, что бы экран с картой был вмонтирован всегда, а другие экраны открывались поверх него?
Проблема в том, что при конфигурации как на втором фото, нет доступа к openDrawer
Использую react-navigation
Фото 1 - как сейчас
Фото 2 - как нужно
У меня в приложении на главном экране карта и кнопка openDrawer. При переходе на экран с настройками и обратно главный экран монтируется заново
Как сделать так, что бы экран с картой был вмонтирован всегда, а другие экраны открывались поверх него?
Проблема в том, что при конфигурации как на втором фото, нет доступа к openDrawer
Использую react-navigation
Фото 1 - как сейчас
Фото 2 - как нужно
F
Никто не знает как пофиксить genymotion ошибку couldn't assign ip adress, dhcp error?
Или может есть лучше эмулятор?
Или может есть лучше эмулятор?
p

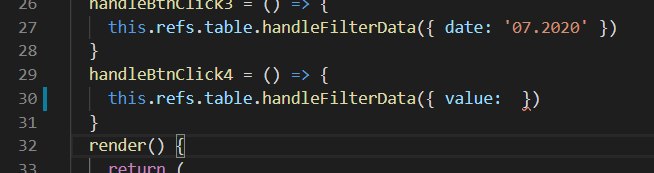
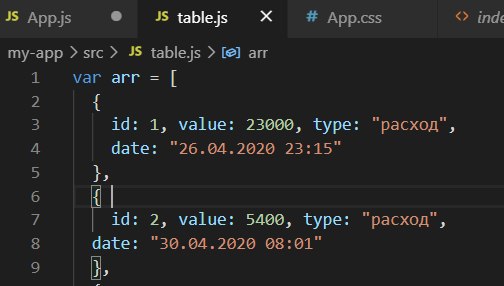
Может кто-то подсказать, как сделать фильтр, чтобы показывал value > 1000?
GB
Мне кажется это в учебник по javascript надо обратиться (
GB
Никто не знает как пофиксить genymotion ошибку couldn't assign ip adress, dhcp error?
Или может есть лучше эмулятор?
Или может есть лучше эмулятор?
Родной эмулятор в последних версиях относительно неплохо работает. С моей точки зрения у него единственная проблема, что если видюха необходимое подмножество OpenGL не поддерживает (или поддерживает криво), то рендер тормозит или вообще с артефактами
p
Мне кажется это в учебник по javascript надо обратиться (
Хорошо, а не подскажешь, как связать эти кнопки, чтобы к примеру нажимая второй фильтр после первого, оба столбца фильтровались, то есть обе кнопки были всегда активны?
p
Вопрос возможно простой, но второй день в гугле ничего найти не могу, недавно учить начал реакт
GB
Хорошо, а не подскажешь, как связать эти кнопки, чтобы к примеру нажимая второй фильтр после первого, оба столбца фильтровались, то есть обе кнопки были всегда активны?
Это надо читать про организацию и управление стейтом приложения. В документации по React довольно неплохое введение и куча ключевых слов и ссылок, по которым можно доп инфу найти.
p
Это надо читать про организацию и управление стейтом приложения. В документации по React довольно неплохое введение и куча ключевых слов и ссылок, по которым можно доп инфу найти.
Понял, спасибо
AB
Доброго дня!
Какая схема элементов будет, чтоб получить FlatList с ListFooterComponent (в котором multiline textinput и кнопка отправки под ним) и чтоб оно от клавиатуры уворачивалось?
KeyboardAvoidingView>FlatList? У меня у FlatList прокрутка не появляется.
Какая схема элементов будет, чтоб получить FlatList с ListFooterComponent (в котором multiline textinput и кнопка отправки под ним) и чтоб оно от клавиатуры уворачивалось?
KeyboardAvoidingView>FlatList? У меня у FlatList прокрутка не появляется.
Д
А в чём суть этого кода? Зачем в checkConnection удаляется и добавляется eventListener?
import { NetInfo } from "react-native";
import { observable, action } from "mobx";
class ConnectivityStore {
constructor() {
NetInfo.isConnected.addEventListener("connectionChange", this.checkConnection);
}
@observable isConnected = null;
checkConnection = isConnected => {
if (this.isConnected !== isConnected) {
NetInfo.isConnected.removeEventListener("connectionChange", this.checkConnection);
NetInfo.isConnected.addEventListener("connectionChange", this.checkConnection);
}
this.setIsConnected(isConnected);
};
@action
setIsConnected = isConnected => {
this.isConnected = isConnected;
};
}
const connectivityStore = new ConnectivityStore();
export default connectivityStore;К
Это чтоб следить за состоянием интернета на устройстве. При запуске апк оно стартует, а когда ты выходишь из него чтоб не не висело в фоне и не было активным когда оно тебе не надо.
И нетинфо уже вынесено в отдельную библиотеку так что лучше оттуда его используй.
И нетинфо уже вынесено в отдельную библиотеку так что лучше оттуда его используй.
Д
сейчас как раз пытаюсь переписать на отдельную библиотеку, вопрос был про то, почему при изменении статуса сети удаляется евент листенер и заного подключается
ДА
Кто-нибудь сталкивался, что react-native-appearance не детектит изменения темы на iOS? User Interface Style в плисте стоит как Automatic. Pods установлены.
RN - 0.61.5
react-native-appearance - 0.3.4
RN - 0.61.5
react-native-appearance - 0.3.4
ДА

Он в принципе даже первоначальную тему возвращает странно, стоит тёмная тема на устройстве. При входе в приложение такая картина. На дальнейшие изменения ноль реакции
AC

Всем привет, подскажите пожалуйста, как будет лучше сделать такое закругление?