DS
Size: a a a
2020 July 17
количество пользователей важно для бекенда. у тебя же на клиенте одна апка - один юзер. у тиндера помоему до 10-ти экранов в апке. можно за месяц аналогичный функционал накидать. для мвп хватит. работать будет четко
спс
DS
Круто, про этот пример не знал, спасибо
да хороший
AC
Всем прив! Такой вопросик если я в ScrollView запихну FlatList будет ли это корректно? Снйчас есть галерея на скрол вью и хотелось бы как то оптимизировать его отсюда такая и идеч
вроде как будет ругаться если так сделать
AC
но если Flatlist в Flatlist, то не будет
KB
привет ! кто что использует для загрузки фото
К
let interval = useRef();
useEffect(() => {
if (props.activeIndex && props.timer) {
interval.current = setInterval(() => timeDiff(), 1000);
}
}, [props.activeIndex, props.timer]);
useEffect(() => {
return () => {
if (interval.current != null) {
console.log('leaving');
clearInterval(interval.current);
}
};
}, []);
Имею такую конструкцию, при уходе с компонента консоль отрабатывает, но таймер не останавливается. В чем тут проблема?
AM
привет ! кто что использует для загрузки фото
Выше
KB
Выше
а не использовал ли ты react-antive-camera ?
KB
react-native-picker-image ?
AM
Я на эту наткнулся, завелась с полпинка, так и использую от проекта в проект. Бесит только base64 на выходе
KB
Я на эту наткнулся, завелась с полпинка, так и использую от проекта в проект. Бесит только base64 на выходе
понял! спасибо попробую тогда с ней немного поработать
ПВ
Здравствуйте, есть у кого нить интересный проект для портфолио на React Native. Что б и не бесполезно было, и показывало, что человек умеет работать с технологией
KG

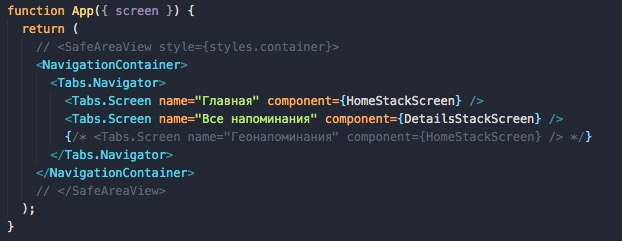
Подскажите, как стилизовать NavigationContainer (изменить backgroundcolor)
E
В ReactNative получаю warning 'Excessive number of pending callbacks'. Может ли как-то быть связано с использованием AsyncStorage, используемым для хранения токена?
А4
Он прозрачный
А4
За ним поменяй цвет и все
НШ
Здравствуйте всем
Хотел спросить есть другие дев тулс кроме Экспо чтоб при написание кода посмотреть как идёт процесс
Хотел спросить есть другие дев тулс кроме Экспо чтоб при написание кода посмотреть как идёт процесс