IK
Size: a a a
2020 July 17
сканирование произошло успешно и мы на каком-то экране. и если мы на нем - то нужно чистить стейт
J
сканирование произошло успешно и мы на каком-то экране. и если мы на нем - то нужно чистить стейт
Понял спасибо вам
J
У меня три асинхронных функции. Bсех можно в одном useEffect добавить или лучшее 3 useEffect для каждой функции ?
ЦС
ну если в 1 - promise.all
ЦС
смотря как отрисовывать надо)
А4
а, уже делал, скинь лог в личку там где отлетает
Так там плато текста
А4
Т.к. я с физ устройства
А4
Там куча лишней инфы
ЦС
ну и пофиг)
А4
плато?
Да, просто рандомные логи всего подряд
ЦС
все можно скинуть в момент краша
А4
Там за несколько секунд
А4
Ладно, щас попробую
ЦС
я посмотрю
J
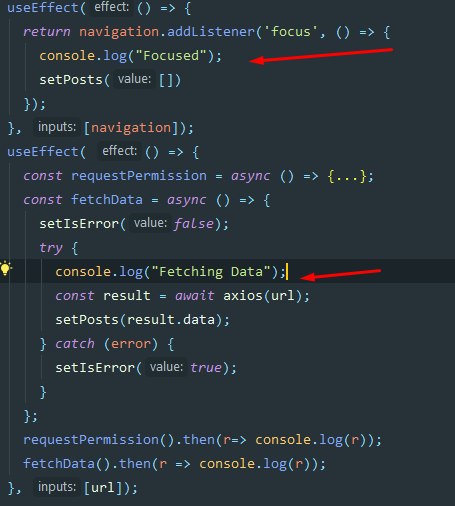
Добавить navigation.addListener('focus")
useEffect(() => {
return navigation.addListener('focus', () => {
console.log("Focused");
setPosts([])
});
}, [navigation]);
useEffect( () => {
const requestPermission = async () => {
const {status} = await BarCodeScanner.requestPermissionsAsync();
setHasPermission(status === "granted");
};
const fetchData = async () => {
setIsError(false);
try {
console.log("Fetching Data");
const result = await axios(url);
setPosts(result.data);
} catch (error) {
setIsError(true);
}
};
requestPermission().then(r=> console.log(r));
fetchData().then(r => console.log(r));
}, [url]);J
Добавить navigation.addListener('focus")

J
Это экран
Тут когда из
Scan.
Тут когда из
Resultвозвращаюсь. Срабатывает addlistener('focus') и у меня обнуляется стейт, но теперь когда скан делаю у меня пустой массив идет. Второй
fetching dataне срабатывает