К
Size: a a a
2020 July 15
Иде матюкается что он возможно нулл
К
const lessonsList = useRef(FlatList);
так изменил - не помогло
так изменил - не помогло
ЦС
ref={ref => lessonsList = ref}
U
ref={ref => lessonsList = ref}
Это не сработает, он пользуется хуками
U
Костянтин
const lessonsList = useRef(FlatList);
так изменил - не помогло
так изменил - не помогло
Попробуй дать каждому item внутри flatlist высоту
ДШ
Всем привет! Кто-нибудь реализовывал фоновый трекинг позиции устройства? Подскажите, какую либу лучше взять? Возможно ли трекать позицию чаще, чем раз в 15 минут, при условии, что прилага в трее?
Буду рад любой инфе по теме. Заранее благодарен!
P.S. Я делаю приложение только под андройд.
Буду рад любой инфе по теме. Заранее благодарен!
P.S. Я делаю приложение только под андройд.
К
Только авто высоту, там контент внутри айтема разный.
JS
Костянтин
Только авто высоту, там контент внутри айтема разный.
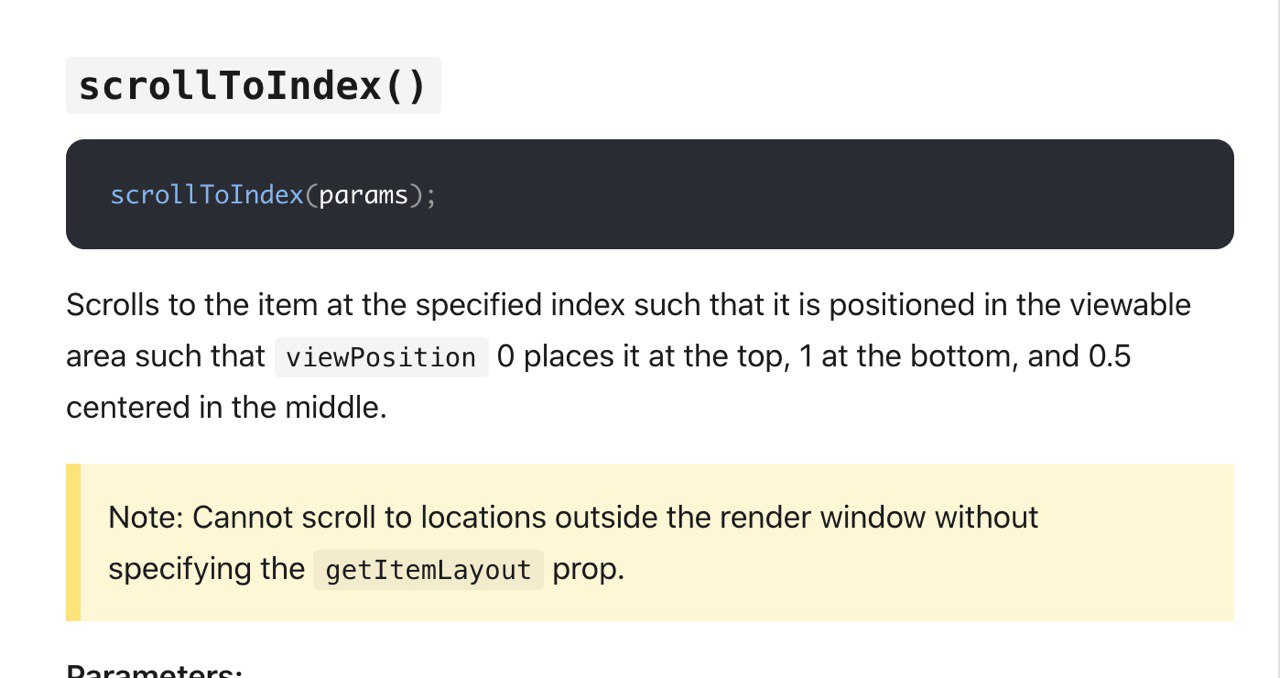
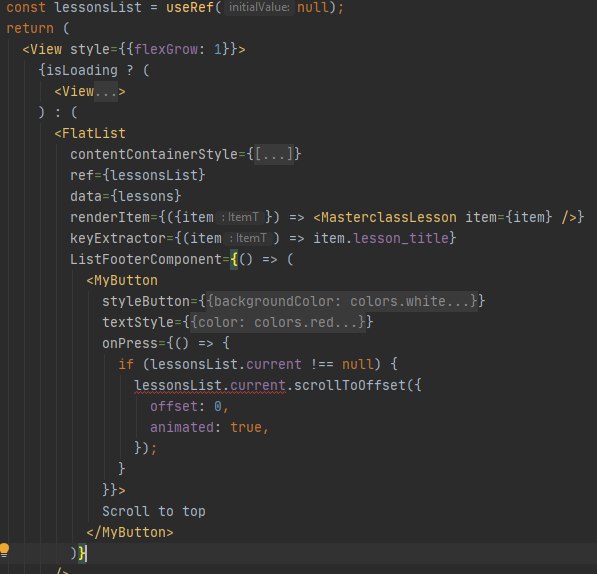
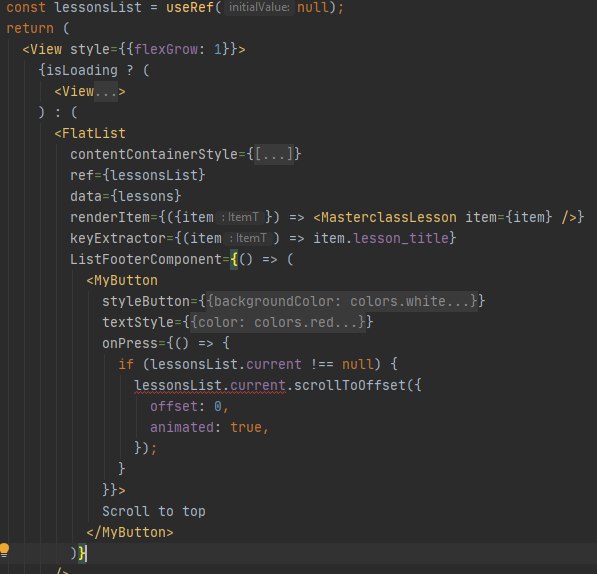
scrollToIndex не работает без getItemLayout, если память не подводит. const lessonsList = useRef(null); ref={lessonsList} потом if (lessonsList.current !== null) lessonsList.current.scrollToOffset({offset: 0, animated: true})К
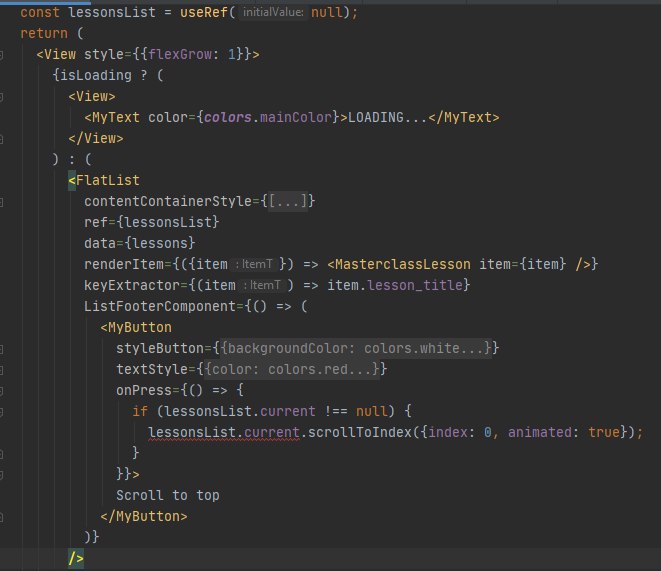
Кнопку у меня внутри ListFooterComponent.
viewPosition: 0 вместо index: 0 пробовал, не работало.
viewPosition: 0 вместо index: 0 пробовал, не работало.
К

Вот есть скрин может увидет кто в чем проблема. Onpress срабатывает корректно все.
JS
еще раз
scrollToIndex не сработает.JS
Причина в доке - выделена желтым.
К
У меня высота динамичная каждого child, то как мне решить проблему?
JS
Костянтин
У меня высота динамичная каждого child, то как мне решить проблему?
Я выше написал же -
const lessonsList = useRef(null); ref={lessonsList} потом if (lessonsList.current !== null) lessonsList.current.scrollToOffset({offset: 0, animated: true})К
Я выше написал же -
const lessonsList = useRef(null); ref={lessonsList} потом if (lessonsList.current !== null) lessonsList.current.scrollToOffset({offset: 0, animated: true})
Не помогло.
AN

%
Andrei Nikitin

хорошо, заберу себе
JS
Костянтин

Не помогло.
Тогда проблема в рефе. Надо дебажить. scrollToOffset работает 100%