AC
Size: a a a
2020 July 15
я не в курсе этого, не могу ничего сказать, мы используем expo
ЦС
Хакинтош можно поставить
А
Unknown ...
А разрабатывая на Винде можно ли тестировать на реальном устройстве Айфон, не используя Expo
На винде нет xcode, собрать апку не получится
%
Unknown ...
А разрабатывая на Винде можно ли тестировать на реальном устройстве Айфон, не используя Expo
Многие так разрабатывают, другое дело что не удобно и производительность плохая - поставьте макось в виртуалку
PS
привет, может кто подсказать по релизной сборке на андройд?
пытаюсь через студию запустить билд, но в конце вылезает следующая ошибка:
Caused by: java.lang.reflect.InvocationTargetException
сталкивался кто?
пытаюсь через студию запустить билд, но в конце вылезает следующая ошибка:
Caused by: java.lang.reflect.InvocationTargetException
сталкивался кто?
Х
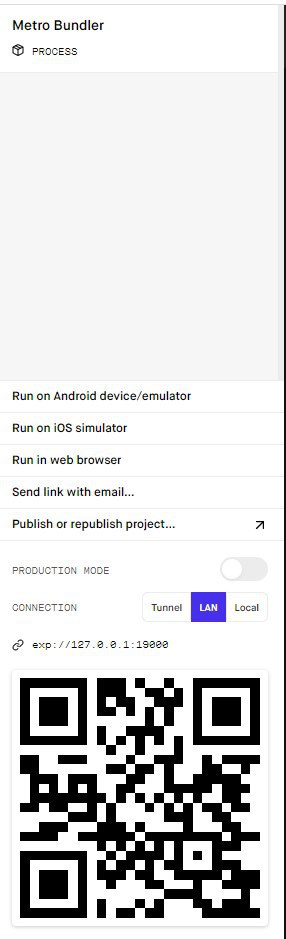
Всем привет. У меня проблема с тестированием приложения на IOS. Сканирую QR код с телефона, но он не может подключиться к сервер. Metro Builder показывает url на exp://127.0.0.1:19000 на локалку.
Можете помочь? Как можно поменять линк с настроек. Телефон и комп в одной сети.
Можете помочь? Как можно поменять линк с настроек. Телефон и комп в одной сети.
Х
Всем привет. У меня проблема с тестированием приложения на IOS. Сканирую QR код с телефона, но он не может подключиться к сервер. Metro Builder показывает url на exp://127.0.0.1:19000 на локалку.
Можете помочь? Как можно поменять линк с настроек. Телефон и комп в одной сети.
Можете помочь? Как можно поменять линк с настроек. Телефон и комп в одной сети.
если с сафари exp://IP:19000 то работает
k
Всем привет. У меня проблема с тестированием приложения на IOS. Сканирую QR код с телефона, но он не может подключиться к сервер. Metro Builder показывает url на exp://127.0.0.1:19000 на локалку.
Можете помочь? Как можно поменять линк с настроек. Телефон и комп в одной сети.
Можете помочь? Как можно поменять линк с настроек. Телефон и комп в одной сети.
Так 127 это айпи твоего компьютера
k
Через Лан подключаться надо
Х
Так 127 это айпи твоего компьютера
Да, я это понял. У меня на Metro Builder lan стоит
k
Экспо должен в браузере открывать страницу с кр кодом
k
Там стоят табы над QR
Х
Мне нужно настроить, так чтобы вместро линка exp://127.0.0.1 он показывал exp://мой айпи в сети. Но как это настроить не смог найти нигде. Вот подумал что кто то сталкивался с этой проблемой.
n
Пока только поставили задачу, буду рад фидбек других услышать чтобы отложить в случае чего)
Flipper нормально заработал после отключения встроенного плагина Layout. Чудеса
DS
Всем привет. такая проблема: ScrollView почемуто не реагирует на тач когда когда наживаешь на текстовый компонент внутри, но когда нажимаешь на textinput реагирует. Как это пофиксить?
DS
К
Есть флетлист и кнопка которая должна скролить до верху флетлиста, но оно не работает.
const lessonsList = useRef(null);
<FlatList
ref={lessonsList}
... >
И у кнопки
onPress={() =>
lessonsList.current.scrollToIndex({index: 0, animated: true})
}
К
В чем проблема может быть?
D
Костянтин
Есть флетлист и кнопка которая должна скролить до верху флетлиста, но оно не работает.
const lessonsList = useRef(null);
<FlatList
ref={lessonsList}
... >
И у кнопки
onPress={() =>
lessonsList.current.scrollToIndex({index: 0, animated: true})
}
Ref не нулл на этапе нажатия?