AS
Size: a a a
2020 July 08
я просто указал координаты стартовые другие
AS
и зум 200 но это типо анриал но работает)
АН
нету случаем у кого-то примера рабочего как показывать точки на карте и обновлять их по апи (координаты)?
AS
нету случаем у кого-то примера рабочего как показывать точки на карте и обновлять их по апи (координаты)?
Я сейчас работаю плотно с картами
AS
Опиши подробнее
AS
В чем сложность?
АН
сложность только в том, что я новичёк в рн совсем, реакт изучал, дошёл до ридакса, его понял более-менее, но не применял ещё. вот хотелось бы хороший пример, чтобы по нему изучить и переделать под задачу
О
Кто подскажет как мне отпавить токен на сервер и получить данные вот мой код
О
class Sensors extends React.Component {
constructor(props) {
super(props)
this.state = {
sensors: []
}
}
componentDidMount() {
this._fetchData
}
_fetchData = () => {
const token = AsyncStorage.getItem('userToken')
axios.get(
url,
{headers: {
"Access-Control-Allow-Origin" : "*",
"Content-type": "Application/json",
"Authorization":
}
}
)
.then((response) => {
var response = response.data;
},
(error) => {
var status = error.response.status
}
);
constructor(props) {
super(props)
this.state = {
sensors: []
}
}
componentDidMount() {
this._fetchData
}
_fetchData = () => {
const token = AsyncStorage.getItem('userToken')
axios.get(
url,
{headers: {
"Access-Control-Allow-Origin" : "*",
"Content-type": "Application/json",
"Authorization":
Bearer ${token}}
}
)
.then((response) => {
var response = response.data;
},
(error) => {
var status = error.response.status
}
);
АС
class Sensors extends React.Component {
constructor(props) {
super(props)
this.state = {
sensors: []
}
}
componentDidMount() {
this._fetchData
}
_fetchData = () => {
const token = AsyncStorage.getItem('userToken')
axios.get(
url,
{headers: {
"Access-Control-Allow-Origin" : "*",
"Content-type": "Application/json",
"Authorization":
}
}
)
.then((response) => {
var response = response.data;
},
(error) => {
var status = error.response.status
}
);
constructor(props) {
super(props)
this.state = {
sensors: []
}
}
componentDidMount() {
this._fetchData
}
_fetchData = () => {
const token = AsyncStorage.getItem('userToken')
axios.get(
url,
{headers: {
"Access-Control-Allow-Origin" : "*",
"Content-type": "Application/json",
"Authorization":
Bearer ${token}}
}
)
.then((response) => {
var response = response.data;
},
(error) => {
var status = error.response.status
}
);
подставить нужно внутрь axios.get, а куда именно только вашей команде известно =)
О
подставить нужно внутрь axios.get, а куда именно только вашей команде известно =)
Так прикол в том что ссылку ставиш в консоль ничего не идет
АС
ну так само оно и не будет, надо лог гдето поставить
АН
белый экран чето
AS
Эм а зачем эту либу используешь?
AS
I

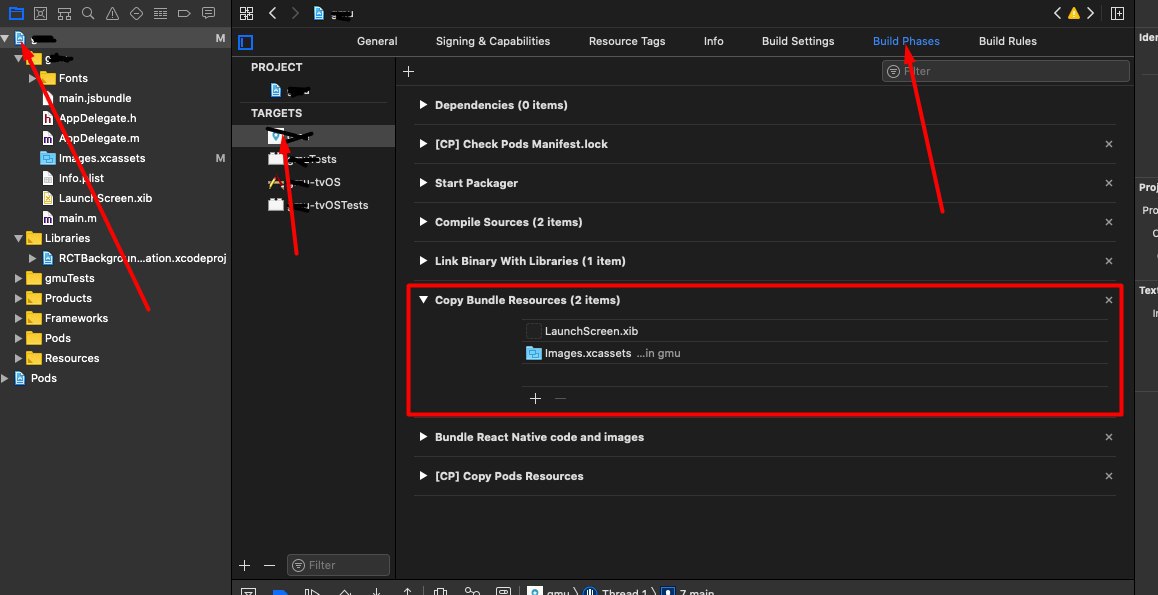
Всем привет! недавно столкнулся с проблемой - добавил иконки для приложения (ios), они не применяются, проверил все что можно, гугление не помогло. В моем случае, вот эти два файла не были добавлены. Может кому-нибудь пригодится
АН
Эм а зачем эту либу используешь?
вообще пример нашёл такой)
АН
как сделать обновление каких-то данных раз в 5 секунд допустим? в componentDidMount добавить таймер просто, который будет модифицировать стейт/редакс и будет обновление карты