VP
Size: a a a
2020 July 08
ладно видать я тоже что-то пропустил)) раз аж с 0.40 оно есть)
вообще оно в доке с первого релиза
AS

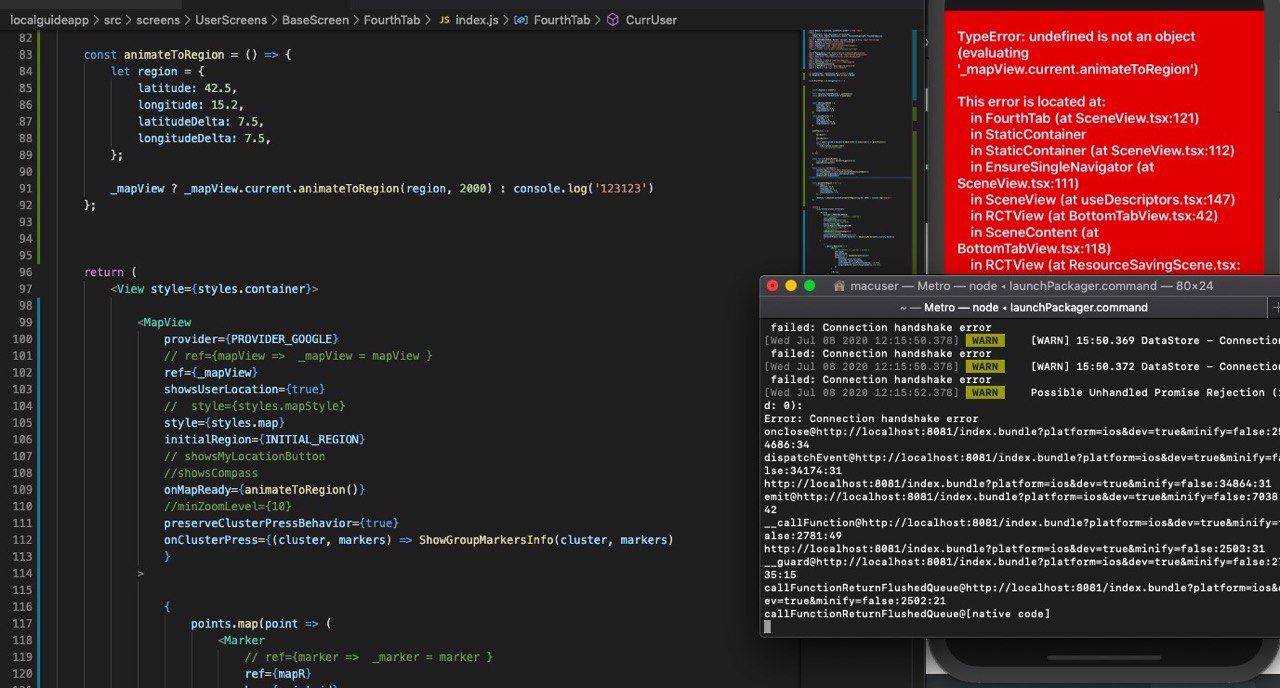
Не могу понять! Почему ошибка! Как так что нет объекта? Ткните где ошибся!
АС
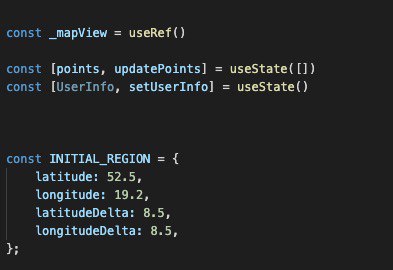
а где у тебя определен _mapView ?
AS
а где у тебя определен _mapView ?

AS
Прикол в том что есть еще одна вкладка и там все работает)
АС
может какой старый код завис, надо презеапустить ?
АС
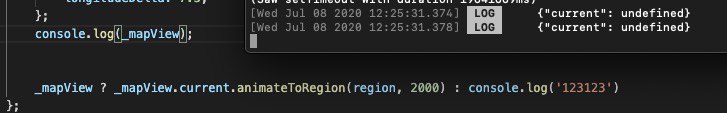
а так я бы прям лог поставил бы, что там в этом месте в _mapView.current
AS
Код один и тот же поведение разное)
VA
Кто знает как фиксить: после серверной гидрации у меня див обретка условно приезжает <div style="max-width:1112px">, где в коде <div style={maxWidth: maxWidth}> свойства maxWidth берется из контекста, и на клиента и сервере оно разное, но при этом когда на сервере мы получаем новое maxWidth то в доме мы по прежнему видим старый див с <div style="max-width:1112px">
ДА
Кто знает как фиксить: после серверной гидрации у меня див обретка условно приезжает <div style="max-width:1112px">, где в коде <div style={maxWidth: maxWidth}> свойства maxWidth берется из контекста, и на клиента и сервере оно разное, но при этом когда на сервере мы получаем новое maxWidth то в доме мы по прежнему видим старый див с <div style="max-width:1112px">
Промазал, рн чат.
d
Кто знает как фиксить: после серверной гидрации у меня див обретка условно приезжает <div style="max-width:1112px">, где в коде <div style={maxWidth: maxWidth}> свойства maxWidth берется из контекста, и на клиента и сервере оно разное, но при этом когда на сервере мы получаем новое maxWidth то в доме мы по прежнему видим старый див с <div style="max-width:1112px">
https://t.me/react_ru тебе сюда
AS
может какой старый код завис, надо презеапустить ?
Перезапустил с переустановкой все равно ошибка эта)
АС
Перезапустил с переустановкой все равно ошибка эта)
лог поставь, и посмотри что там приходит
АС
ошибка вроде на 121 строку указывает, как раз обрезана
VP
ошибка вроде на 121 строку указывает, как раз обрезана
121, но файл другой, из модуля.
Здесь похоже что в
Здесь похоже что в
.current пусто.AS
AS
Вот такая дрянь