ДА
Size: a a a
2020 July 06
не помню как в икскоде, аналог клин прожект в андроид студии
Cmd shift k в xCode.
AM
Ребята, как в XCode сделать продакшн билд для загрузки в стор? Он сейчас билдит dev сборку с подключением к дебаггеру
VN
Hi i have a doubt
%
Ребята, как в XCode сделать продакшн билд для загрузки в стор? Он сейчас билдит dev сборку с подключением к дебаггеру
Archive надо сделать
%
Ребята, как в XCode сделать продакшн билд для загрузки в стор? Он сейчас билдит dev сборку с подключением к дебаггеру
Это же все гуглится за 3 секунды ну
%
Выбрать девайс для прода, нажать archive
AM
Это же все гуглится за 3 секунды ну
Да, нашёл уже. Искал вчера как-то, не находилось, а сейчас нашлось)
AM
Ребята, уже проделывал с видео, теперь пробую с фото. Как грамотно загрузить фотку в formData, переслать по сокетам юзеру и у него сохранить в cameraRoll?
let localUri = path;
let filename = localUri.split('/').pop();
// Infer the type of the image
let match = /\.(\w+)$/.exec(filename);
let type = 'image/png';
let formData = new FormData();
formData.append('image', { uri: localUri, name: filename, type });
const { socket } = this.props;
const { id } = this.props.route.params;
socket.emit('saveShot', { formData, id })
let localUri = path;
let filename = localUri.split('/').pop();
// Infer the type of the image
let match = /\.(\w+)$/.exec(filename);
let type = 'image/png';
let formData = new FormData();
formData.append('image', { uri: localUri, name: filename, type });
const { socket } = this.props;
const { id } = this.props.route.params;
socket.emit('saveShot', { formData, id })
AM
Сойдёт? Бэк получает это,
{ formData: { _parts: [ [Array] ] }, id: 'waWtvaQJeUMZnkX5AAAC' }
Но как в таком виде cameraroll нафиг пошлёт вроде
{ formData: { _parts: [ [Array] ] }, id: 'waWtvaQJeUMZnkX5AAAC' }
Но как в таком виде cameraroll нафиг пошлёт вроде
AM
Да, cameraroll хочет string, путь к фотографии
%
я бы сначала сохранил в fs, а от туда передал в cameraRoll
AM
Тут вроде хорошо описали чуть внизу, сейчас попробую
https://stackoverflow.com/questions/59478402/how-do-i-send-image-to-server-via-socket-io
https://stackoverflow.com/questions/59478402/how-do-i-send-image-to-server-via-socket-io
J
Переслано от Jasur

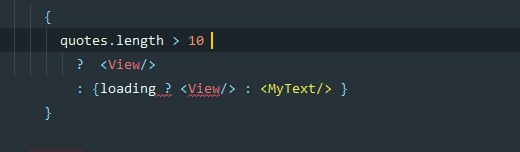
Как тут тернарник правильно использовать ?
ДР
АК
📸 Могу ли я как-то узнать сколько мегапикселей у передней камеры до того, как я сделаю ею снимок?
А4
J
Во втором тернарнике зачем фигурные скобки?
По ошибке
AM
я бы сначала сохранил в fs, а от туда передал в cameraRoll
Да, оказалось ты прав. Получается что-то вроде
RNFS.writeFile(path, image, 'base64');
Только какой path выставить?
RNFS.writeFile(path, image, 'base64');
Только какой path выставить?
J
(quotes.length > 10 || loading) ? <View/> : <MyText/>
if(quotes.length>10) {
<Text>Many Quotes</Text>
}
else {
if(loading){
<Text>loading</Text>
}
else{
<Text>Empty</Text>
}
}
Вот такая логика



