Каждый экран должен сам доставать данные из редукса, при помощи хука useSelector, либо в классовых компонентах через mapStateToProps.
Передавать между экранами следует только идентификаторы, с помощью которых можно выгрести из стора.
При таком подходе, где каждый экран подписан на изменения, должны быть консистенты во всей ситеме. Собственно, в этом и идеалогия redux
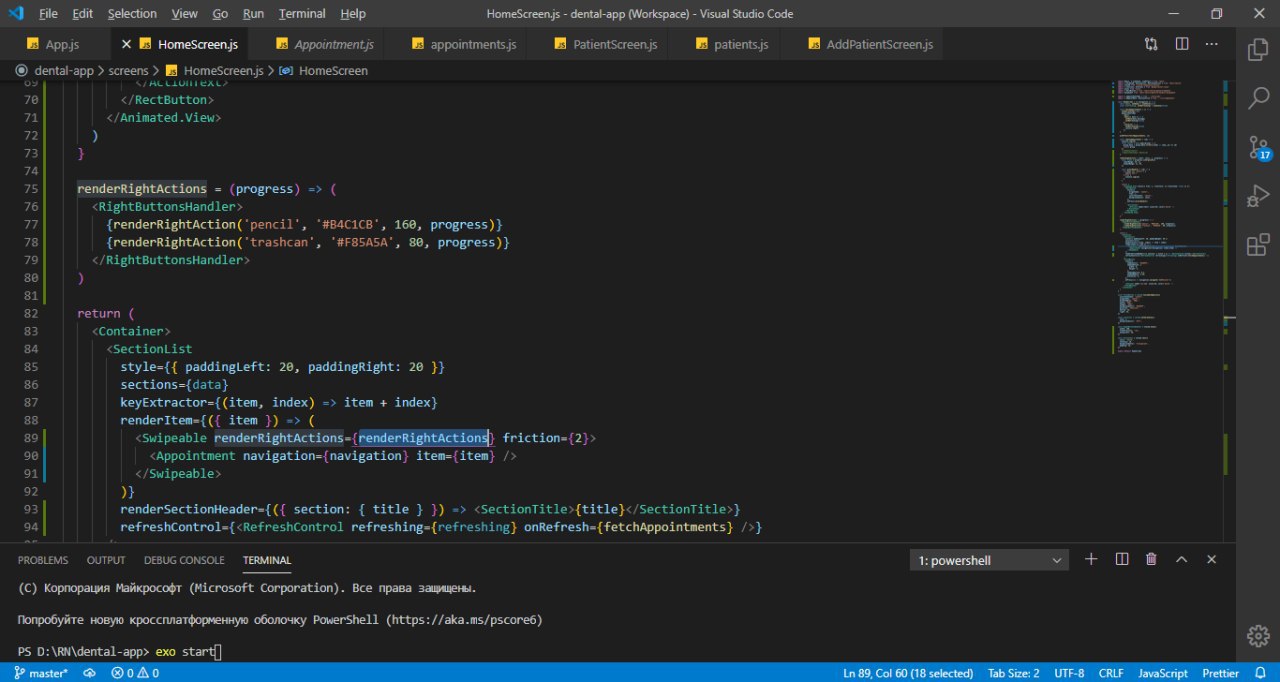
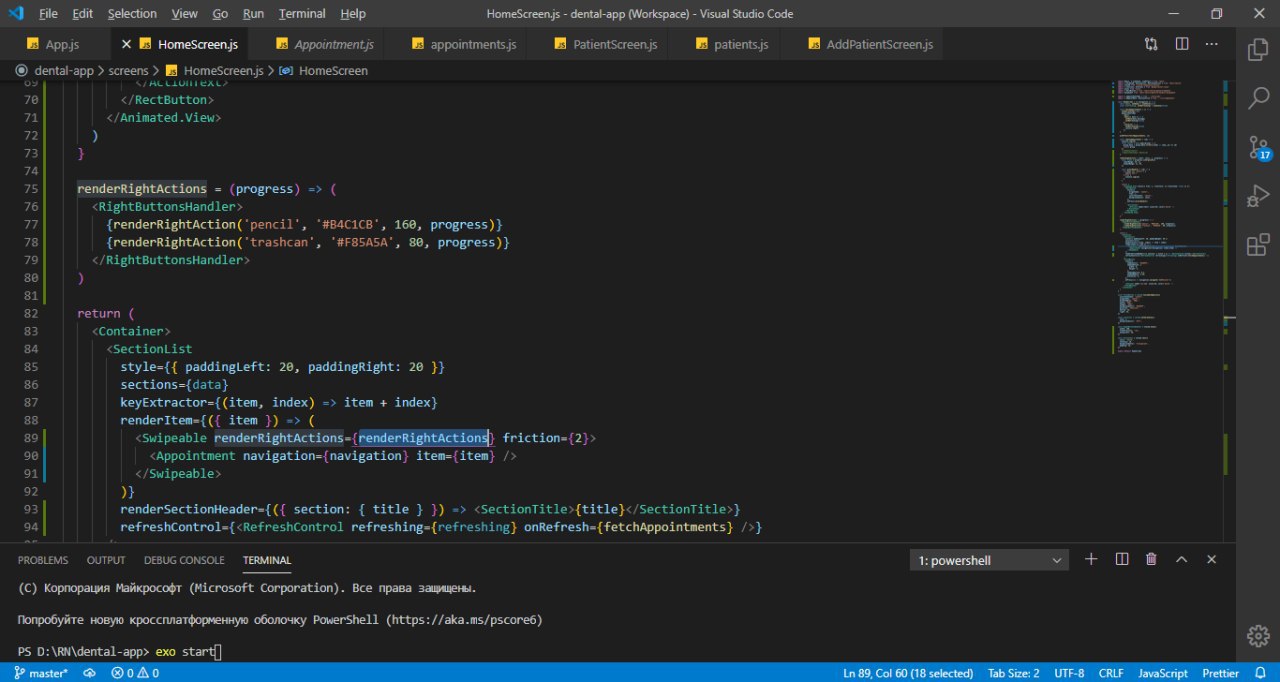
При goBack() стейт не меняется, пришлось вешать хук на focused/unfocused менять стейт из useState, Простая переменная true/false. Это норм решение? Или есть другие способы перерисовки?