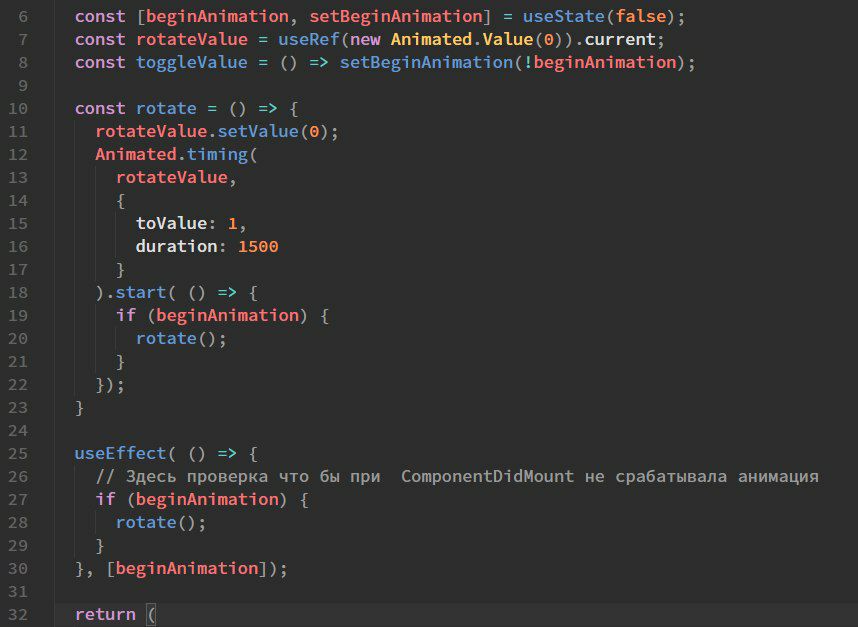
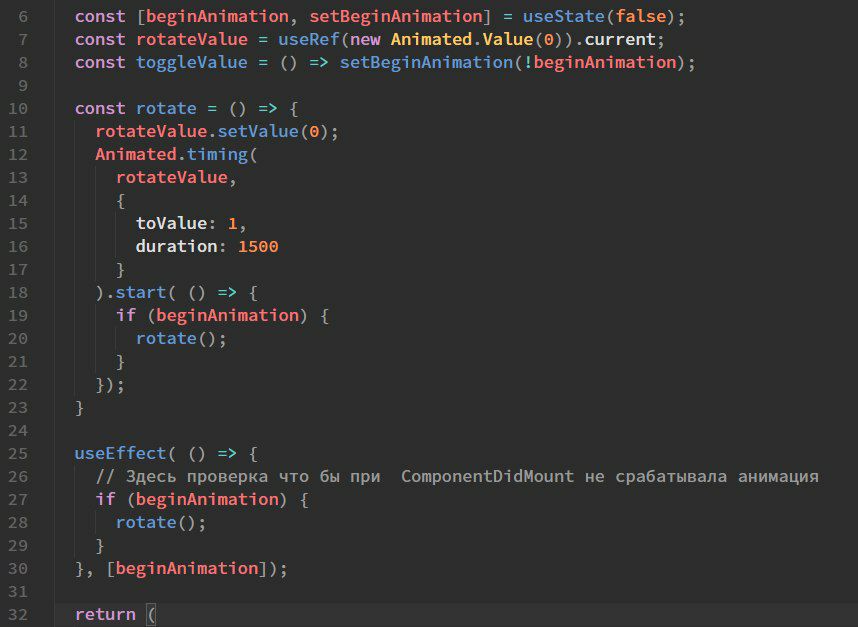
Здравствуйте, есть switch и анимированный элемент квадрат, когда значение switch (beginAnimation) true, должен анимироваться (крутится) квадрат, и когда анимация заканчивается, если beginAnimation ещё true, то он должен крутиться еще раз, и так пока beginAnimation не станет false.
Но проблема в том, что если я включаю переключатель, анимацию уже не остановить, я дебажил и увидел, что в .start() beginAnimation всегда true, даже если в самом компоненте оно false, и квадрат крутится бесконечно.
Из за чего в .start() значение beginAnimation всегда true?