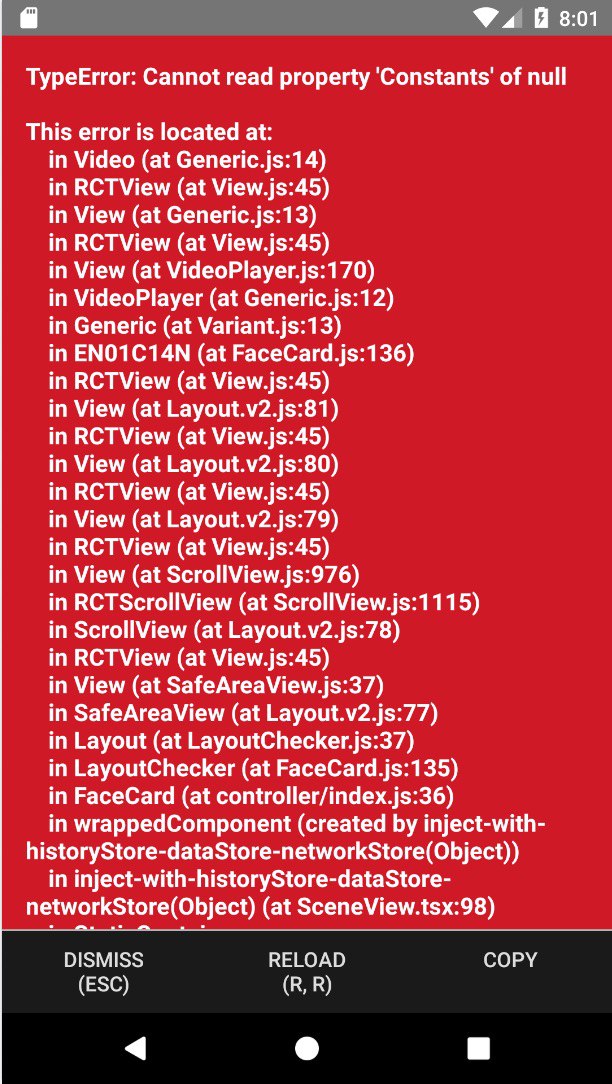
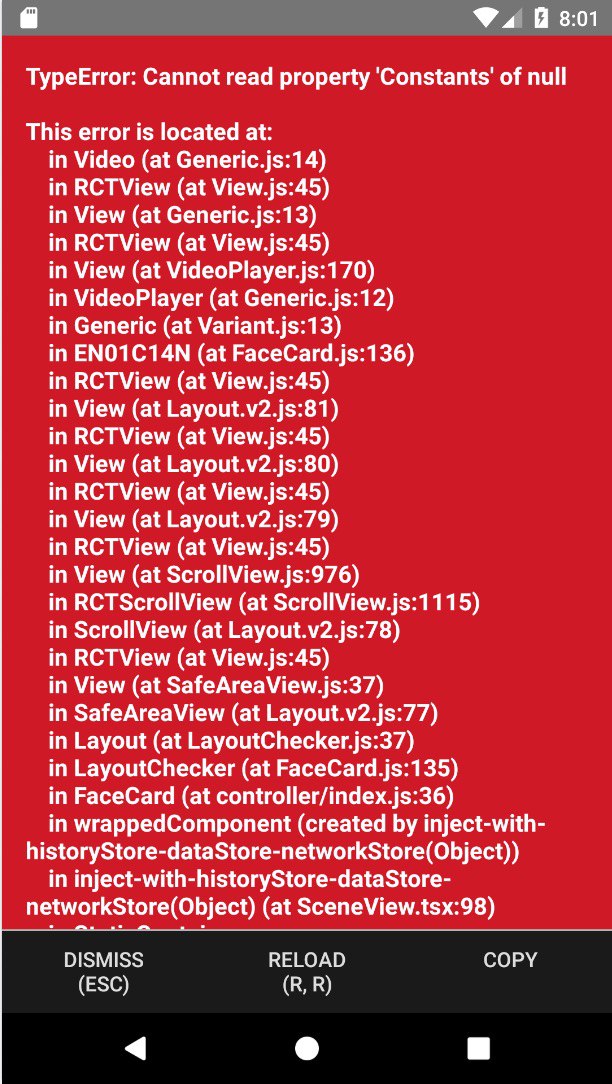
Добрый день, коллеги! Может быть кто-то сталкивался с такой проблемой? Использую библиотеку react-native-video для отображения видео, когда в settings.gradle выбираю стандартный плеер, то запускается ок, но когда использую exoplayer, то вот такая ошибка.