ЭЗ
Size: a a a
2020 May 27
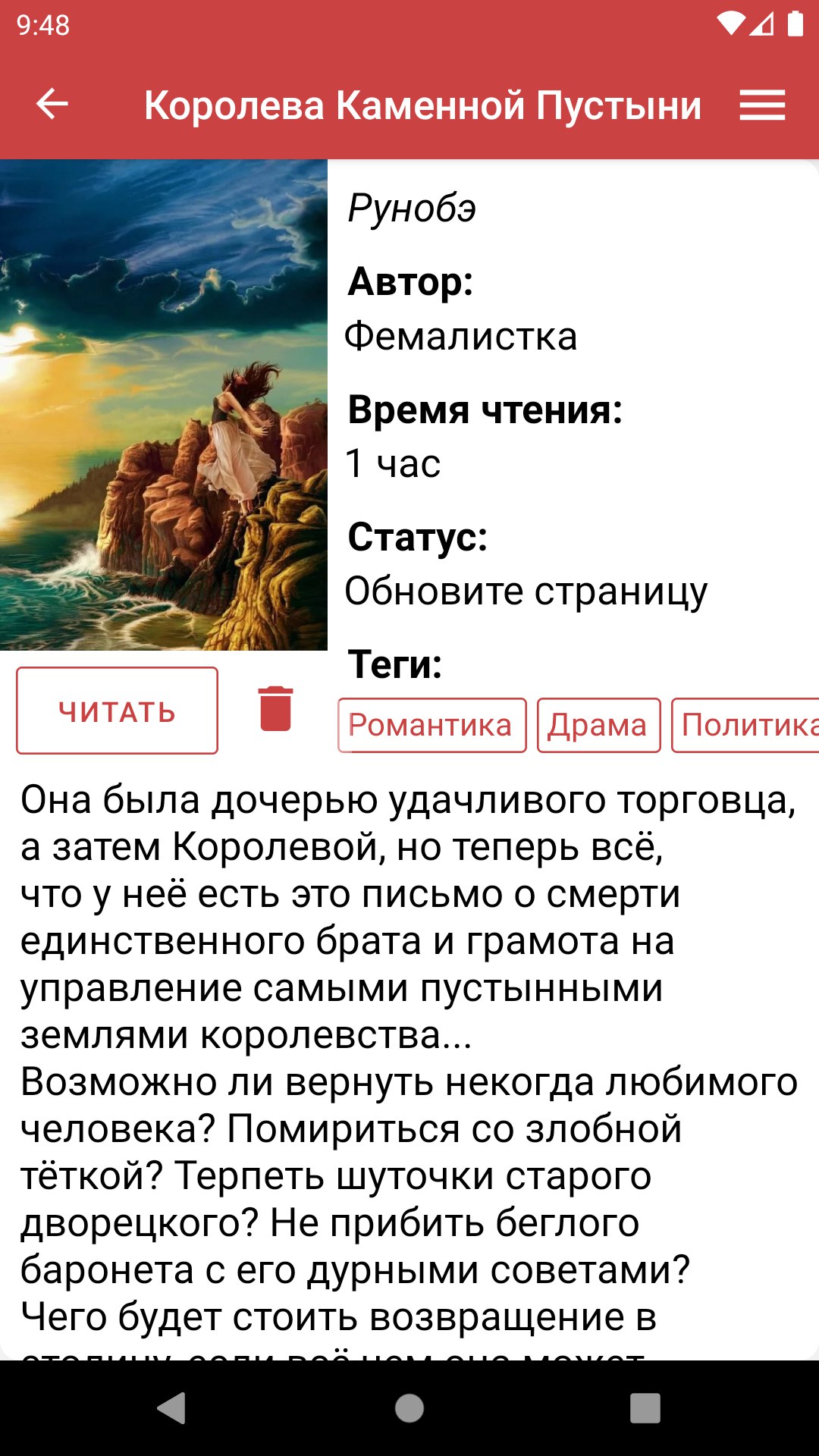
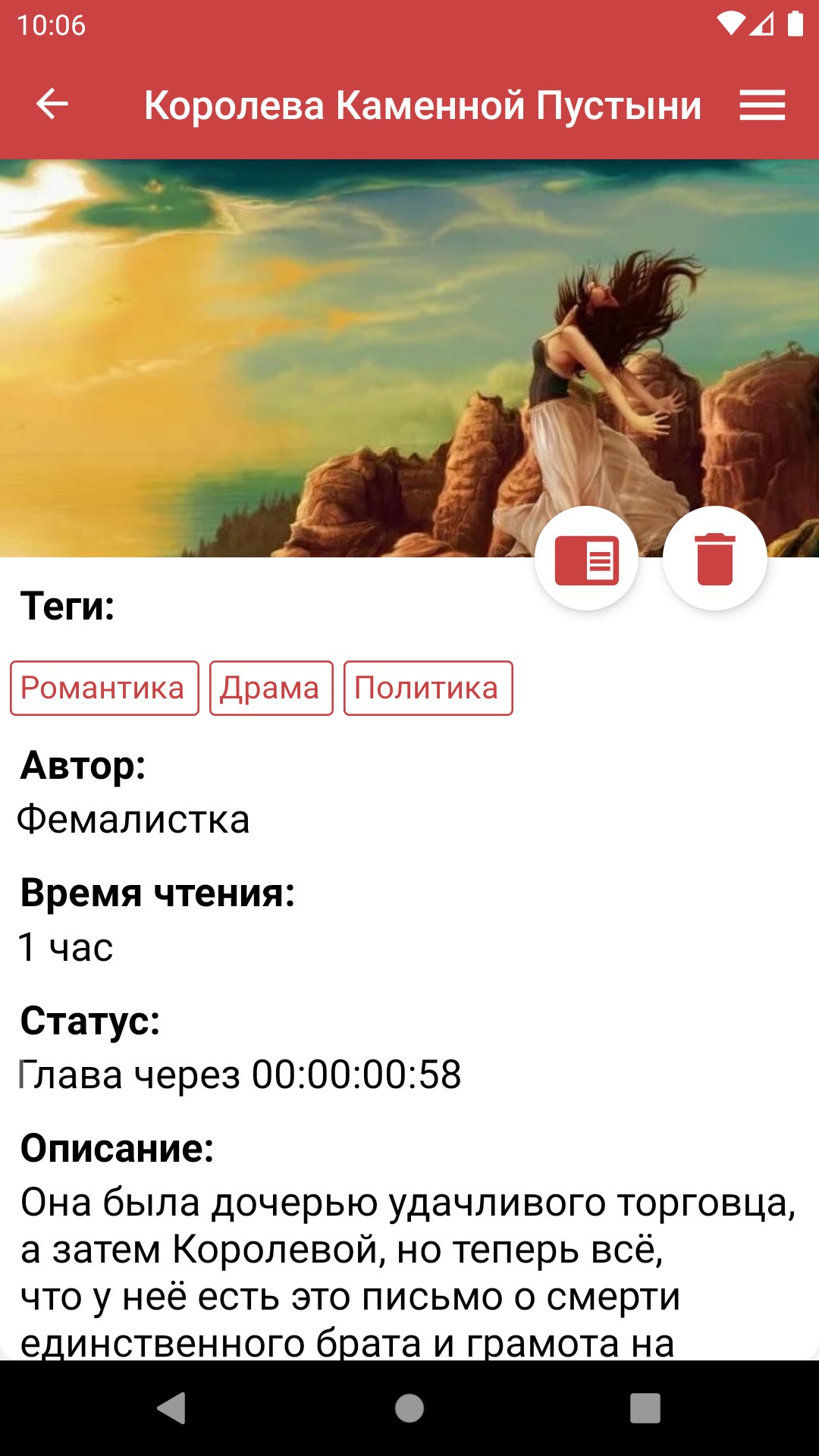
Что выглядит круче и удобнее?
NL

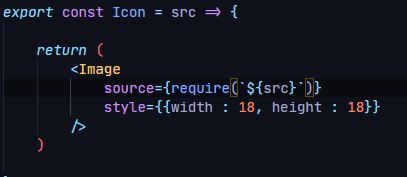
Мужики как правильно указать урл
A
{{uri:src}}
.

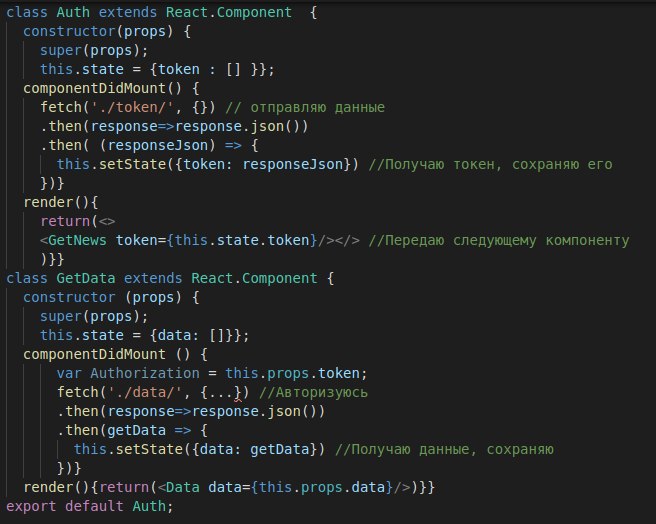
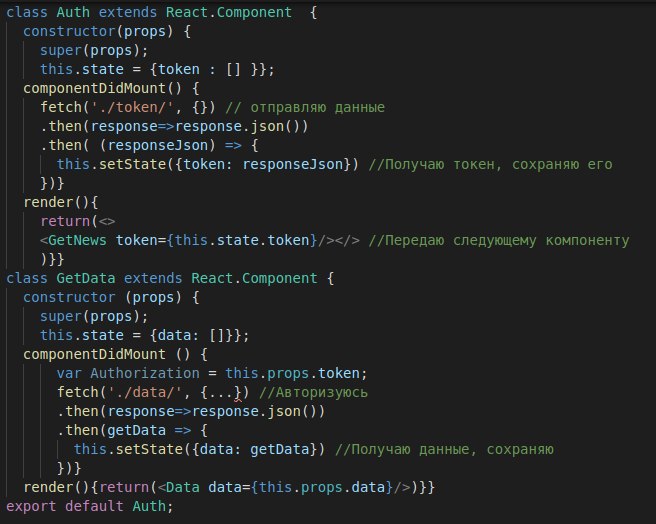
Привет. Проблема больлше по Реакту, но пишу сюда: я выполняю некоторые действия. Очевидно, что GetData выполняется раньше Auth, из-за чего в data ничего не записывается, а Data показывает ошибку: underfined is not an object. Как мне реализовать следующее: я авторизуюсь в Auth ПРЕЖДЕ ВСЕГО, далеепередаю токен в GetData, получаю данные и только тогда передаю их в Data? Я должен использовать componentWillMount в Auth, и тогда он выполнится раньше рендера GetNews?
IK

Привет. Проблема больлше по Реакту, но пишу сюда: я выполняю некоторые действия. Очевидно, что GetData выполняется раньше Auth, из-за чего в data ничего не записывается, а Data показывает ошибку: underfined is not an object. Как мне реализовать следующее: я авторизуюсь в Auth ПРЕЖДЕ ВСЕГО, далеепередаю токен в GetData, получаю данные и только тогда передаю их в Data? Я должен использовать componentWillMount в Auth, и тогда он выполнится раньше рендера GetNews?
if(!token) return <Spinner />IK
Костянтин
Подключал кто через react-native-webview локальный файл?
Если первым способом вставляю source оно просто выводит текстом весь html файл.
Если вторым вылазит ошибка ERROR_FILE_NOT_FOUND, хотя файл он есть в папке android/app/src/main/assets
const Page = require('./Page.html');
class WebViewPage extends Component {
render() {
return (
<WebView
originWhitelist={['*']}
javaScriptEnabled={true}
domStorageEnabled={true}
allowFileAccess={true}
source={Page}
// source={{uri: 'file:///android_asset/Page.html'}}
/>
);
}
}Если первым способом вставляю source оно просто выводит текстом весь html файл.
Если вторым вылазит ошибка ERROR_FILE_NOT_FOUND, хотя файл он есть в папке android/app/src/main/assets
Преобразуйте HTML из файла в строку, сделайте template литерал или минифицируйте в одну строку
.
if(!token) return <Spinner />Токен получается сразу.
.
Преобразуйте HTML из файла в строку, сделайте template литерал или минифицируйте в одну строку
Нене, это не хтмл, это адрес апи. Просто сократил.
.
С получением данных у меня все хорошо, как минимум, в консоли
ПТ
Токен получается сразу.
сначала рендер с дефолтными значениями, потом - componentDidMount
ПТ
Токен получается сразу.
поэтому и посоветовали прикрутить спиннер - как индикатор загрузки, который отрендерится при инициализации компонента вместо компонента getData, а когда токен будет получен - отрендерится getData
https://ru.reactjs.org/docs/react-component.html
https://ru.reactjs.org/docs/react-component.html
.
Вы святые или как? 😁
Спасибо. Полдня не мог разобраться, какой компонент юзать.
Спасибо. Полдня не мог разобраться, какой компонент юзать.
J
Всем привет
J

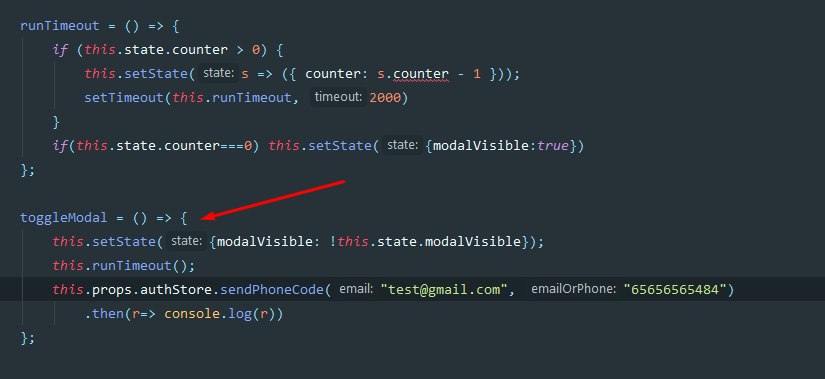
При нажатии на toggleModal. У меня показывает модалка. В одно время когда модалка=true у меня срабатывает timer на 59 секунд. + сразу же я делаю запрос на API и получаю на store.
Как это все делать правильно ?
У меня сейчас так все выглядит
Как это все делать правильно ?
У меня сейчас так все выглядит
ВJ

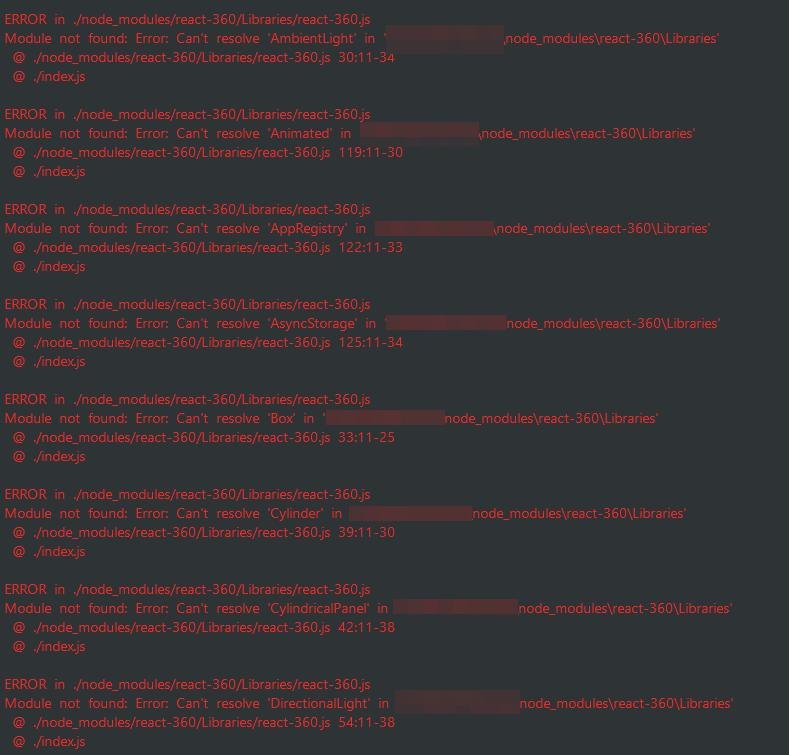
Доброе утро, кто может подсказать как собрать react-360 вебпаком?
ВJ

Эти модули есть, расфасованы по папкам