AS
Size: a a a
2020 May 20
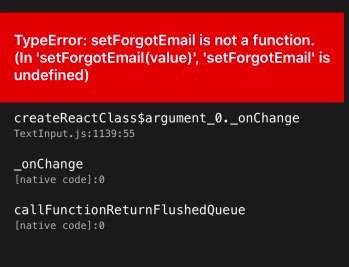
Подскажите почему так
НС

Какая-то ерунда. onChangeText={value => setForgotEmail(value)}. только тут не работает везде в других работает))
ну я бы залогал перед вызовом что там действительно в setFogotEmail - undefined
далее посмотрел на импорт этой функции
далее посмотрел на импорт этой функции
AS
Увидел! ГЛаза уже слепаются)
AS
скобки не те был при объявлении
GW
А он нужен для тогочтобы запросить геолокацию при отображении
Так для этого есть useEffect
GW
Но я вообще сделал отдельный сервис, который периодически опрашивает геолокацию, если надо, и кладет ее в redux
AS
Но я вообще сделал отдельный сервис, который периодически опрашивает геолокацию, если надо, и кладет ее в redux
Для меня это сейчас сложно)
AS
Так для этого есть useEffect
Я там накостылил работает, да надо переделать
ПТ
Я там накостылил работает, да надо переделать
если просто нужно на этапе инициализации функционального компонента какие - то данные получать и класть в стейт - используешь хук useState для объявления переменной + хук useEffect (с пустым массивом зависимостей), внутри которого изменяешь значение той самой переменной. Если нужно асинхронно - внутри useEffect объявляешь асинхронную функцию и там-же ее вызываешь - не костыльный метод
AS
если просто нужно на этапе инициализации функционального компонента какие - то данные получать и класть в стейт - используешь хук useState для объявления переменной + хук useEffect (с пустым массивом зависимостей), внутри которого изменяешь значение той самой переменной. Если нужно асинхронно - внутри useEffect объявляешь асинхронную функцию и там-же ее вызываешь - не костыльный метод
Ок спасибо
AM
Можно использовать React Native Debugger, он позволяет отслеживать сетевые запросы
Я его и использую, но вкладка сеть никогда не ловила запросы к апи. Или я что-то делаю не так 🤣
AR
Я его и использую, но вкладка сеть никогда не ловила запросы к апи. Или я что-то делаю не так 🤣
Там нужно правой кнопкой нажать на окно Devtools и выбрать пункт ‘Enable Network Innspect’
AM
Спасибо, сейчас буду пробовать. Вообще, проблему я локализировал. У меня где-то проблема с объектом, который я гружу в formdata (Base64 to File). Т.к. сервер видит запрос, но говорит что в поле должно быть изображение.
AM
Если так и не пойму, буду тупо Base64 слать и на сервере сохранять как фото
AV
Если так и не пойму, буду тупо Base64 слать и на сервере сохранять как фото
если у тебя файл будет 10 мб, то у тебя в оперативке будет лежать минимум 10Мб, пока загружается, что в целом уже страшно
почему не юзать мультипарт?
почему не юзать мультипарт?
AT
Привет
Напомните плз, как указать в компоненте, что не нужно показывать клавиатуру на этом скрине в любом случае? Вроде тут было, но я не запомнил...
Напомните плз, как указать в компоненте, что не нужно показывать клавиатуру на этом скрине в любом случае? Вроде тут было, но я не запомнил...
AV
Привет
Напомните плз, как указать в компоненте, что не нужно показывать клавиатуру на этом скрине в любом случае? Вроде тут было, но я не запомнил...
Напомните плз, как указать в компоненте, что не нужно показывать клавиатуру на этом скрине в любом случае? Вроде тут было, но я не запомнил...
Клавиатура показывается сама, если есть поле для ввода и оно в автофокусе
думаю autofocus=false сделать и все
думаю autofocus=false сделать и все
AT
попробую, спасибо
M
Как определить есть ли у устройства "ушки" (ios) - без перечисления по имени устройства? (Устройство в горизонтальном положении) (react-native-status-bar-height - не помог)
AV
Как определить есть ли у устройства "ушки" (ios) - без перечисления по имени устройства? (Устройство в горизонтальном положении) (react-native-status-bar-height - не помог)
А какую задачу ты пытаешься решить? Т.е. для чего тебе нужно знать с ушками девайс или нет?



