MK
Size: a a a
2020 May 19
MK
Удалили JS-форматер
D
плагины типа beautify еще могут на такое влиять
АБ
Всем привет, ребята подскажите пожалуйста лучше использовать или не использовать styled-components/native
Влияет ли он на скорость работы или без разницы совсем?
Влияет ли он на скорость работы или без разницы совсем?
Никто не скажет по этому поводу ничего полезного? 🙂
AS
Там есть же хуки. Юз эффект вроде.
Это альтернативный вариант? Не знаю как их заюзать вроде нашел другое решение
GB
Никто не скажет по этому поводу ничего полезного? 🙂
А в истории чата пробовали искать?
АБ
О, спасибо, не подумал об этом
ИЦ
Ребят пытаюсь на IOS установить react-native-vector-icons: там есть один из пунктов " you need to recompile your project after adding new fonts, also ensure that they also appear under Copy Bundle Resources in Build Phases." проверить отображается ли шрифты во время Build. Как это проверить при старте нужно какой-то флаг добавить?
AS
Илья Цымбалюк
Ребят пытаюсь на IOS установить react-native-vector-icons: там есть один из пунктов " you need to recompile your project after adding new fonts, also ensure that they also appear under Copy Bundle Resources in Build Phases." проверить отображается ли шрифты во время Build. Как это проверить при старте нужно какой-то флаг добавить?
Info.plist там только добавить нужно фришты и сохарнить и закрыт ьи все
AS

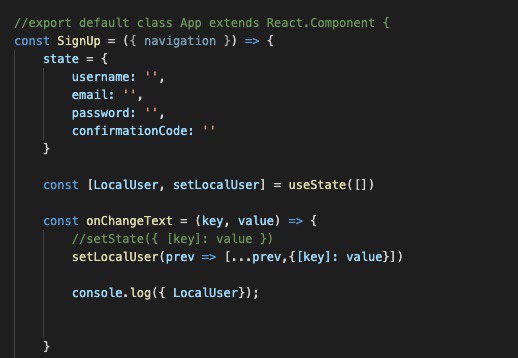
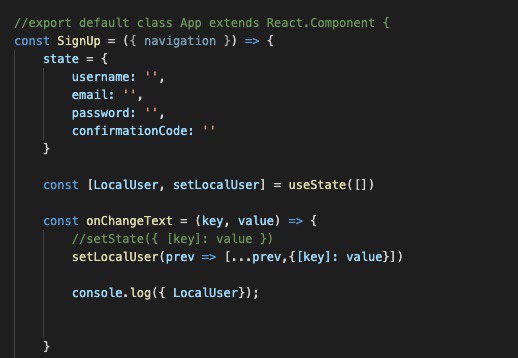
Подскажите плз! Я правильно понимаю что мне на каждый параметр нужно будет создать ХУК? Или как то можно со state работать в EXPO???
ИЦ
Info.plist там только добавить нужно фришты и сохарнить и закрыт ьи все
Просто названия шрифтов добавить через xcode?
AS
Илья Цымбалюк
Просто названия шрифтов добавить через xcode?
Да
ИЦ
лучший, спасибо. )))
ИЦ
а я и библиотеку в xcode добавлял. И link делал, и уже видосы смотрел на ютубе. Нифига ))
AS
Илья Цымбалюк
а я и библиотеку в xcode добавлял. И link делал, и уже видосы смотрел на ютубе. Нифига ))
Да там не всегда четко пишут)
A

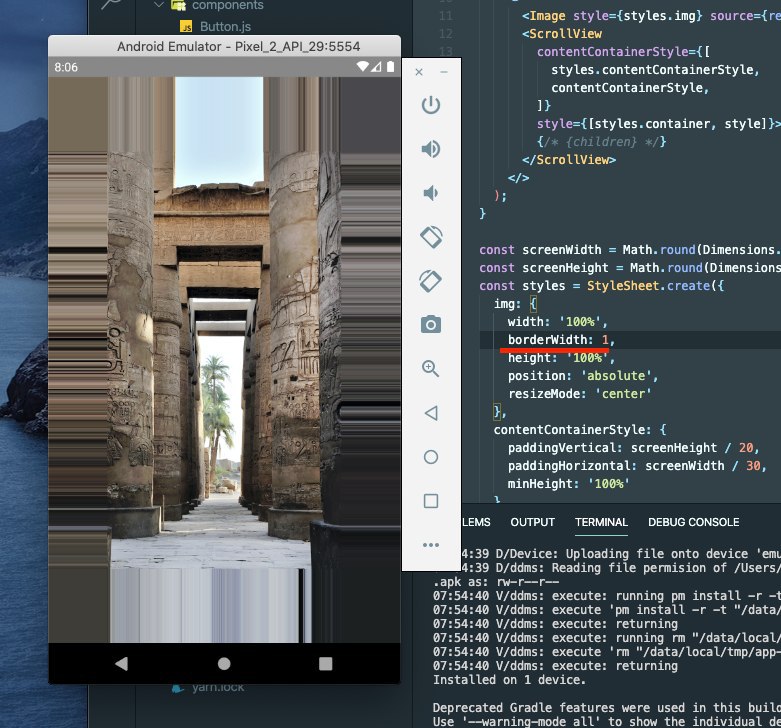
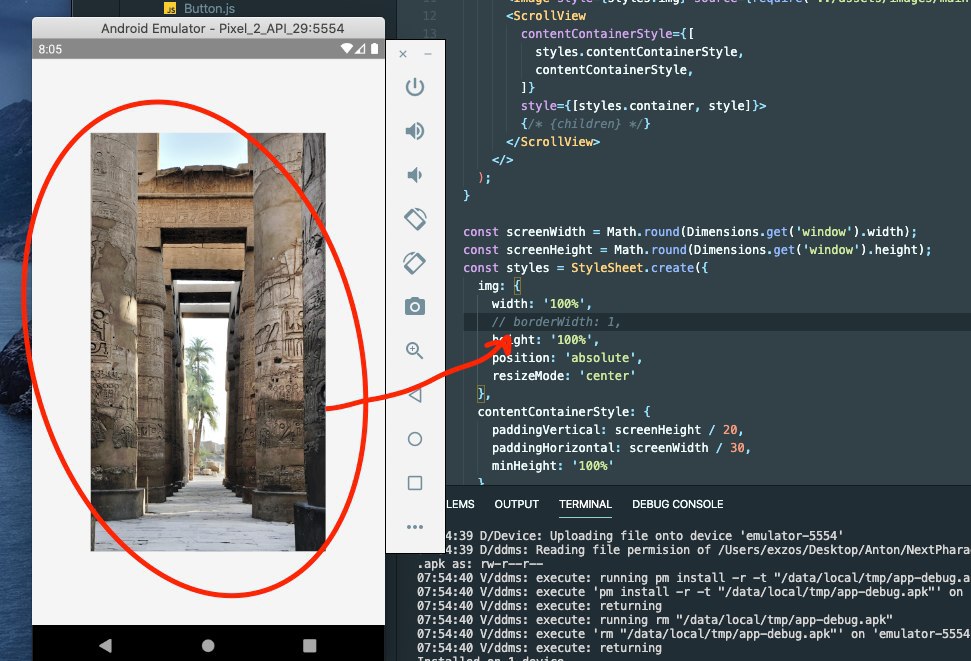
Кто-то видел такой баг или как это назвать?
AS

Подскажите плз! Я правильно понимаю что мне на каждый параметр нужно будет создать ХУК? Или как то можно со state работать в EXPO???
Какие есть варианты?
AE
Какие есть варианты?
Можно взять mobx, можно как вы хотите, можно взять redux, вариантов масса )
AS
Можно взять mobx, можно как вы хотите, можно взять redux, вариантов масса )

Вот оставить возможно и обращаться к ним без установки дополнительных приблуд?