ꟿ
ListEmptyComponent={() => (
<View style={{justifyContent: 'center', alignItems: 'center', flex: 1, flexGrow: 1}}>
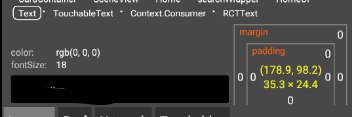
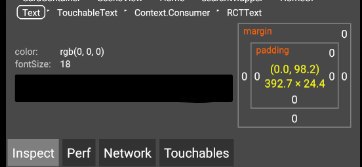
<Text style={{color: 'rgb(0, 0, 0)', fontSize: 18}}>
Test
</Text>
</View>
)}
contentContainerStyle={{ flexGrow: 1 }}
style={{ }}