AM
Size: a a a
2020 May 18
Привет! Ребят, как расшарить свое приложение через Expo?
nn
Alexey Markov
Привет! Ребят, как расшарить свое приложение через Expo?

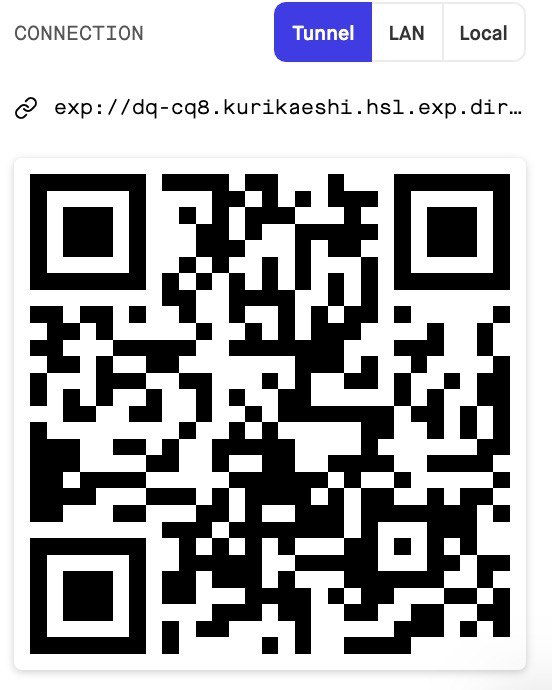
expo start
и шаришь эту ссылку или qr код. Чтобы открыть, нужно установить Expo Client на телефон.
и шаришь эту ссылку или qr код. Чтобы открыть, нужно установить Expo Client на телефон.
AM
Спасибо!
nn
Есть ещё вариант с expo publish - это опубликует сборку твоего проекта, и можно будет запустить приложение по постоянной ссылке (опять-таки с expo client), уже без твоего участия. Но это нормально откроется вроде только на андроидах. На айфонах придётся логиниться в твою учётную запись.
ЭЗ
Всем привет)))
Подскажите, я вкрутил Stripe оплату через форму, вопрос, пропустит ли Google Play и Apple приложения с оплатой не через их сервисы? Почитал доку гугла, там как то не понятно написано, что то может что то не может и хз проверяют ли они это ?
Подскажите, я вкрутил Stripe оплату через форму, вопрос, пропустит ли Google Play и Apple приложения с оплатой не через их сервисы? Почитал доку гугла, там как то не понятно написано, что то может что то не может и хз проверяют ли они это ?
Нет
ЭЗ
С большой долей вероятности.
DD
Возникла проблема, в приложении есть карты(react-native-maps) они используються в половине приложения и вот если карту повернуть, то в левом экране появляется компас, который возвращаеть карту в стандартное положени, почему то при нажатии на компас открывается экран никак не связанный ни с картой, ни с экранам на котором карта.
Как решить, подскажите пожалуйста
Как решить, подскажите пожалуйста
ꟿ
вероятно нужен contentContainerStyle, но не уверен
Сделал его flexgrow не помогло
ꟿ
Кто может ещё подсказать как сделать компонент невидимым но так чтобы он влиял на layout?
ꟿ
Уже перепробовал backfaceVisibility, opacity
GF
Кто может ещё подсказать как сделать компонент невидимым но так чтобы он влиял на layout?
display: 'none'
ꟿ
display: 'none'
Это не сохранить ведь layout
GF
ну или рендер условный isVisible ? <Component /> : <View /> с такими же размерами
ꟿ
Нашел:
style={{opacity: 0}}ꟿ

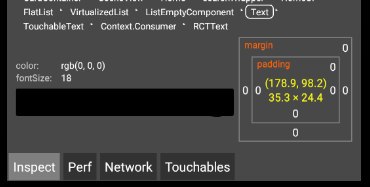
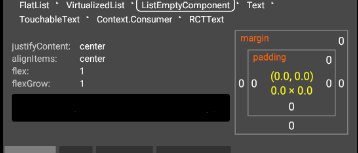
Как такое может быть?
ꟿ
Размер родителя нуль с flex: 1
ꟿ
А ребенок размер имеет