ЛХ
Size: a a a
2020 May 10
local же
VP
local же
походу речь была про "локальную для проекта" установку
ЛХ
походу речь была про "локальную для проекта" установку
т.е. снести bin/watchman не поможет?
ЛХ
да нет, BUILD SUCCESSFUL
GB
/usr/local/bin/watchman
Эммм... короче... не знаю... линуксоиды должны сами знать как в их системе что-то устанавливать/удалять - ибо нет одного стандарта. У меня в линукс нет таких папок, и все мои установки вне менеджера пакетов живут в $HOME, зато /usr/local есть у меня во FreeBSD и там как раз живет то, что через системный менеджер пакетов ставится... а вообще man hier )
ЛХ
ЛХ
че за watchman вообще?
ЛХ
зачем он нужен
К
че за watchman вообще?
"Watchman exists to watch files and record when they change. It can also trigger actions (such as rebuilding assets) when matching files change."
VP
че за watchman вообще?
ЛХ
"Watchman exists to watch files and record when they change. It can also trigger actions (such as rebuilding assets) when matching files change."
выглядит как мусор
GB
зачем он нужен
Стероиды от фейсбука... впринципе и без него всё норм работает. Он глючит чаще, чем помогает
ЛХ
оно и видно
VP
Стероиды от фейсбука... впринципе и без него всё норм работает. Он глючит чаще, чем помогает
++
MI
К
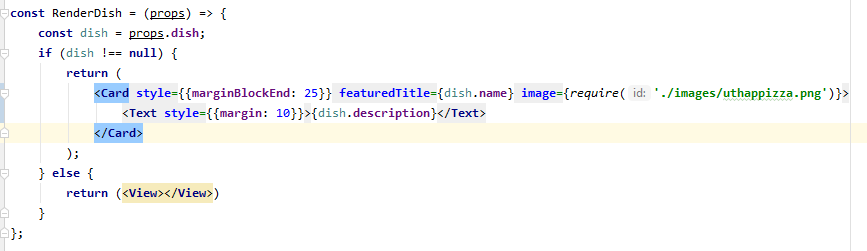
хай, есть вопрос по поводу ошибки Invariant Violation: Text strings must be rendered within a <Text> component
из того, что я погуглил, проблема вот в это проверке
как лучше решать такое, проверкой тернарным оператором или все же есть другие идеи
из того, что я погуглил, проблема вот в это проверке
как лучше решать такое, проверкой тернарным оператором или все же есть другие идеи
Если мне не изменяет память, то он ругается на то что текст рендерится не внутри компонента <Text>
ЛХ
хай, есть вопрос по поводу ошибки Invariant Violation: Text strings must be rendered within a <Text> component
из того, что я погуглил, проблема вот в это проверке
как лучше решать такое, проверкой тернарным оператором или все же есть другие идеи
из того, что я погуглил, проблема вот в это проверке
как лучше решать такое, проверкой тернарным оператором или все же есть другие идеи
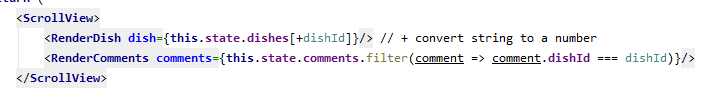
там мб дело в рандомном пробеле, который он принимает за текст, не обернутый в <Text>
MI
MI
там мб дело в рандомном пробеле, который он принимает за текст, не обернутый в <Text>
думал над этим, по этому переписал там все в линию
К
там мб дело в рандомном пробеле, который он принимает за текст, не обернутый в <Text>
Рандомный пробел не обрабатывается