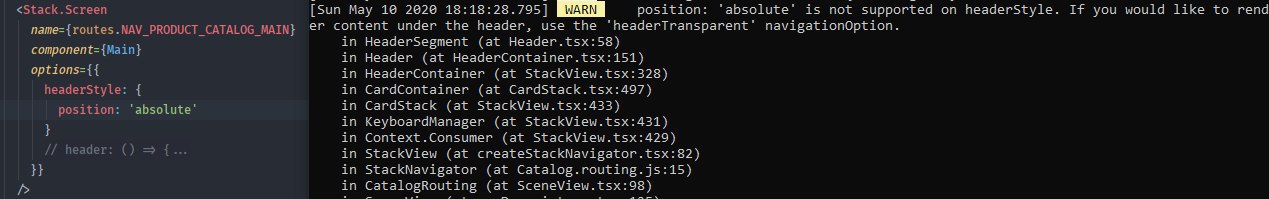
у меня локально в проекте RN лежат картинки, с бэка прилетает список товаров с параметрами, один из параметров - это путь к картинке локальной, я отображаю карточки продуктов (со всей информацией), а вот картинка продукта не подставляется, точнее в веб-эмуляторе работает (картинки отображаются), а в iOS версии вот такая ошибка (как на скрине)
ну вообще я бы не стал так делать. основная причина - что будет если продукты нужно будет заменить / отредактировать / добавить? картинки в таком случае придется откуда-то брать. при такой архитектуре - как минимум пересобирать приложение.
если это не проблема - тогда все картинки известны заранее, можно сформировать объект и импортировать статически все картинки в него, а потом по ключу выбирать.
если задача в том чтобы при этом уменьшить нагрузку на сервер - можно заморочиться на тему кеширования картинок при загрузке или вынести картинки в cdn а в базе держать только url.