ДА
Size: a a a
2020 May 02
Modal из react-native которая?
G
и react-native-modal
G
ну тоже обертка над Modal из react native
ДА
Тебе модалка эта нужна именно для того, чтобы все остальное перекрылось оверлэем?
ДА
Вообще я сделал отдельный экран в react-navigation. При переходе в него передавал имя шита через параметры и в экране рендерил нужный шит исходя из имени. Но это у меня кейс шиты стакаться могу и перекрывать друг друга.
ДА
А ты сам оверлей нарисовать не можешь?
ДА
Там же есть callbackNode кажется. По ней бы отрисовал оверлей.
G
Там же есть callbackNode кажется. По ней бы отрисовал оверлей.
он не будет поверх шапки и навбара
G
zIndex навешивал
ДА
Даже если StyleSheet.absoluteFillObject?
G
position absolute top...bottom: 0
G
он будет внутри страницы рендериться
G
Ща еще раз попробую кнш
ДА
<TouchableOpacity
activeOpacity={1}
onPress={handleClose}
style={StyleSheet.absoluteFillObject}
>
<Animated.View
style={[
{
flex: 1,
backgroundColor: '#000',
opacity: animatedShadowOpacity,
},
]}
/>
</TouchableOpacity>
ДА
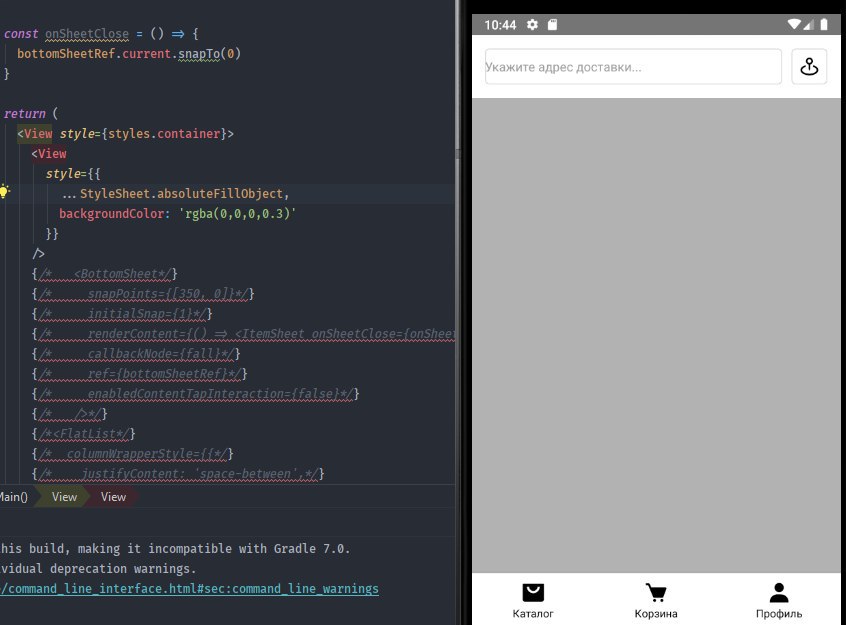
У меня вот так висит.
G
и из страницы поверх навбаров и шапок идет?