CM
Size: a a a
2020 May 01
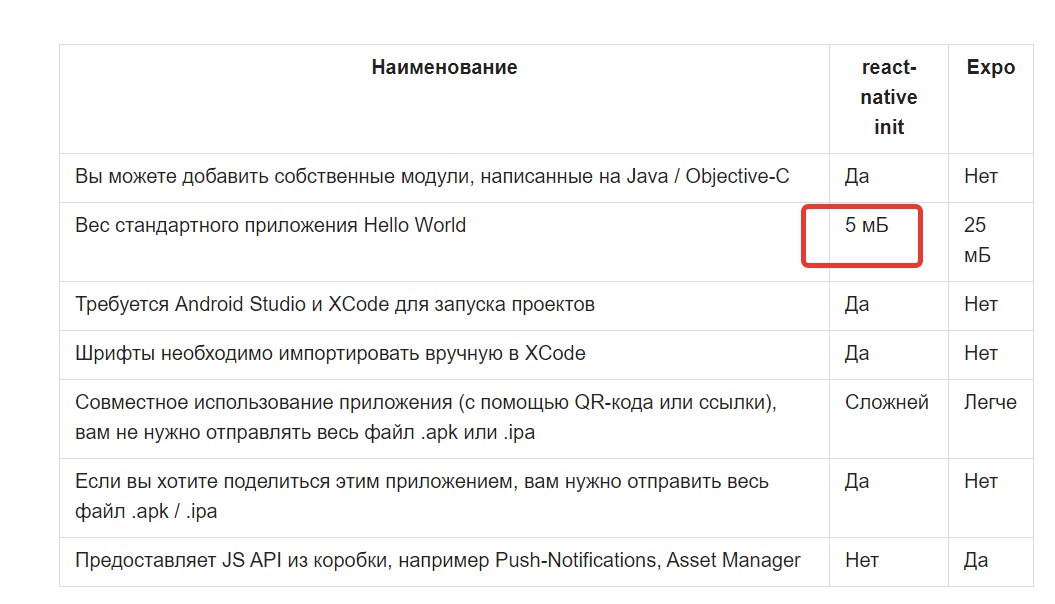
Но его можно оптимизировать сделать до 6-8 мб
CM
А в рекламе обещали 4!
Какая реклама?
k
Сколько пустой примерно, если я только либы добавлял? Без графики.
экспо?
CM
CM
Но его можно оптимизировать сделать до 6-8 мб
.
ЭЗ
Ну типа не фат билд, а под разные битности? И врубить в градле оптимизации и прогуард?
V
И гермес
ША
Всем привет. Как увеличить высоту TextInput, когда переходишь на новую строку? Это чтобы скрол не появлялся.
AM
Всем привет. Как увеличить высоту TextInput, когда переходишь на новую строку? Это чтобы скрол не появлялся.
Не задавай ему высоту
МК
а какие есть способы показать один компонент поверх другого, кроме position: absolute?
АС
Миша Ковальчук
а какие есть способы показать один компонент поверх другого, кроме position: absolute?
transform: translate
МК

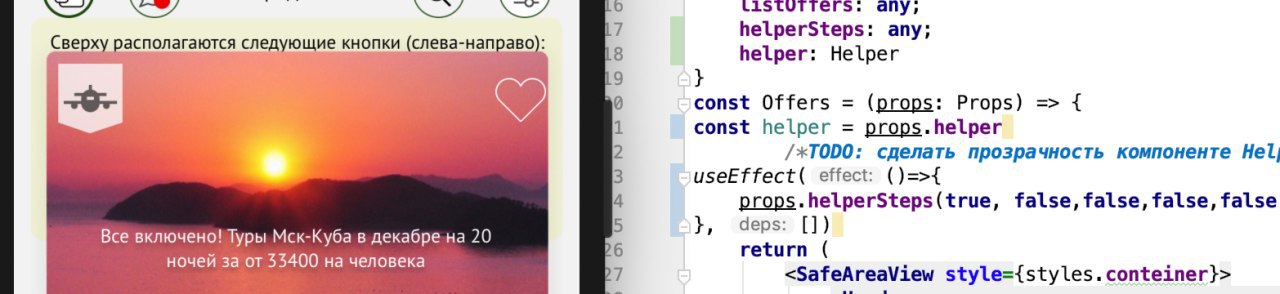
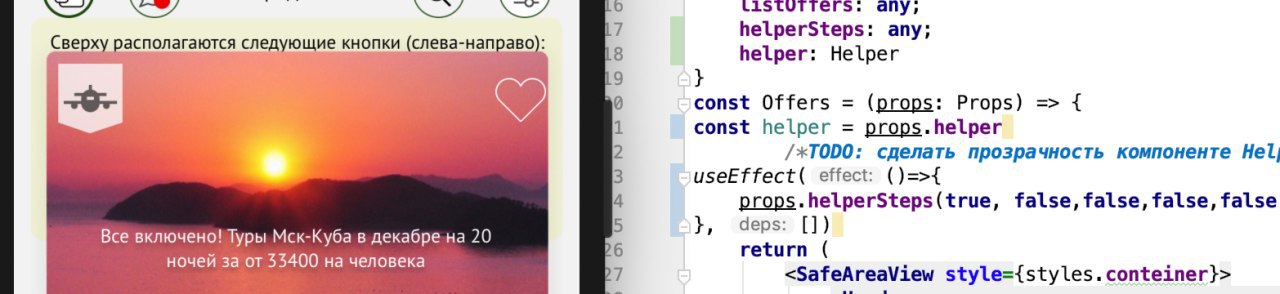
задал conteiner'у flex:1 , компоненте которая на втором плане тоже flex:1 , получилось так, а мне надо чтоб наоборот тот желтый фон был на переднем плане
AM
Миша Ковальчук

задал conteiner'у flex:1 , компоненте которая на втором плане тоже flex:1 , получилось так, а мне надо чтоб наоборот тот желтый фон был на переднем плане
Положи его ниже
МК
Положи его ниже
да, такое работает(с другим компонентом у меня так), но мне нужно что-бы этот компонент, который на переднем плане был в самом верху
МК
Миша Ковальчук
да, такое работает(с другим компонентом у меня так), но мне нужно что-бы этот компонент, который на переднем плане был в самом верху
ну т.е это на скрине у меня верх экрана, а если я положу ниже, это будет ниже FlatLista и тогда получится, что компонент будет внизу
AM

Господа, не подскажите что это за вещь на фоне?
AM

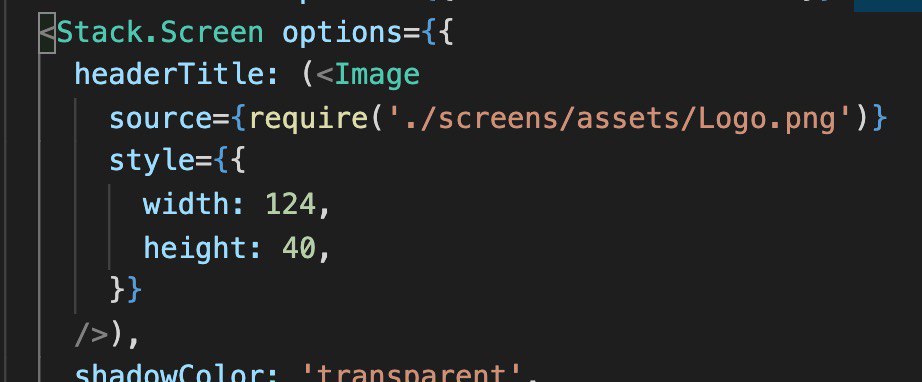
Подгружаю в навигаторе, почему он так грузит?
2020 May 02
ДР
Какая картинка лежит в Logo.png ?
AM
Какая картинка лежит в Logo.png ?
Логотип с прозрачным фоном
На главной использую её, но там грузит нормально
На главной использую её, но там грузит нормально